no.hideout-lastation.com
no.hideout-lastation.com
Slik legger du til iPhone App-ikon med Cordova
For en mobilapp er ikonet en integrert del av en app som skiller den fra resten av publikum. Det er også den første tingen om en app som potensielle brukere vil se - det er derfor mange designere legger så mye inn i ikondesign. I dette innlegget, etter vår diskusjon om å bygge en mobilapp med Cordova, vil vi vise deg hvordan du legger til et ikon for appen din .
Før vi begynner, må vi først forberede ikonene. Her er noen ressurser som kan være nyttige:
- 38 Beautiful IOS App Icon Designs for din inspirasjon
- Lag enkelt Android eller IOS Appikoner med MakeAppIcon
- 50 Awesome IOS Icon Designs
- 20 Flat Mobile Icons Designs
Apple Icon Requirement
Avhengig av noen få faktorer som iOS-versjonen, vil skjermen appen være på, antall ikoner som kreves, størrelsen og pikslene kan variere mye. Apple krever mange forskjellige ikonstørrelser for å passe inn i dialogbokser for iOS på innstillingssiden, søkelyset for søkelys, hovedskjermen og så videre.
Du må ta hensyn til disse spesifikasjonene når du lager ditt ikon.
| Størrelse / plattformer | iOS 6.0 / 6.1 | iOS 7.0 / 7.1 |
|---|---|---|
| 120 x 120 | ✔ | ✔ |
| 114 x 114 | ✔ | |
| 80 x 80 | ✔ | ✔ |
| 58 x 58 | ✔ | ✔ |
| 57 x 57 | ✔ | |
| 29 x 29 | ✔ |
Opprette ikonene
Forutsatt at søknaden vår skal støtte ned til iOS 6.1, trenger vi 6 størrelser for ikonet. Virker mye arbeid, va? Vel, ikke bekymre deg, som du kan bruke AppIconTemplate. AppIconTemplate er en Photoshop-mal og leveres med en forhåndsinnstilt Photoshop-handling som vil strømlinjeforme arbeidsflyten når designing og genererer flere ikonstørrelser.
Last ned og bruk malen i Photoshop, og generer ikonet med Photoshop Action. Som et eksempel, her er ikonene som vi har generert med det. Ditt ikondesign ville trolig se mye bedre ut.
![]()
Legge til ikonene i programmet
For å legge til ikonene, flytt dem til /platforms/ios/{AppName}/Resources/icons, som ble opprettet da vi tidligere lagde iOS-plattformen til prosjektet med cordova platform .
Videre er det bedre å gi nytt navn til ikonene i samsvar med Apples standard navngivningskonvensjon som vist på skjermbildet ovenfor: icon- [size] - [@ 2x]. @2x suffiks brukes til å adressere Retina display. Når ikonene er klare, klikker du på avspillingsknappen for å bygge appen og vise den i iPhone Simulator. Og du bør se ditt nye ikon, slik som det.
![]()
Fjerne ikonet Glossy Effect
Noen ganger kan den glatte effekten som iOS gir til ikonet hindre ikondetaljer. Hvis du vil fjerne den glatte effekten, åpner du filen {appname}-info.plist i Xcode. Deretter velger du YES for Icon inneholder allerede glanseffekter, som vist i følgende skjermdump.
![]()
Gjennom Xcode, start appen på nytt. Nå, som du kan se nedenfor, bør du finne at ikonet vises uten den glatte effekten.
![]()
Konklusjon
I dette innlegget har vi lagt til ikonet i vår app. Forutsatt at du har bygget app-funksjonaliteten, er vi nå et skritt nærmere publisering av appen. Det du trenger å gjøre nå, er å gjøre ikonet så attraktivt som mulig.

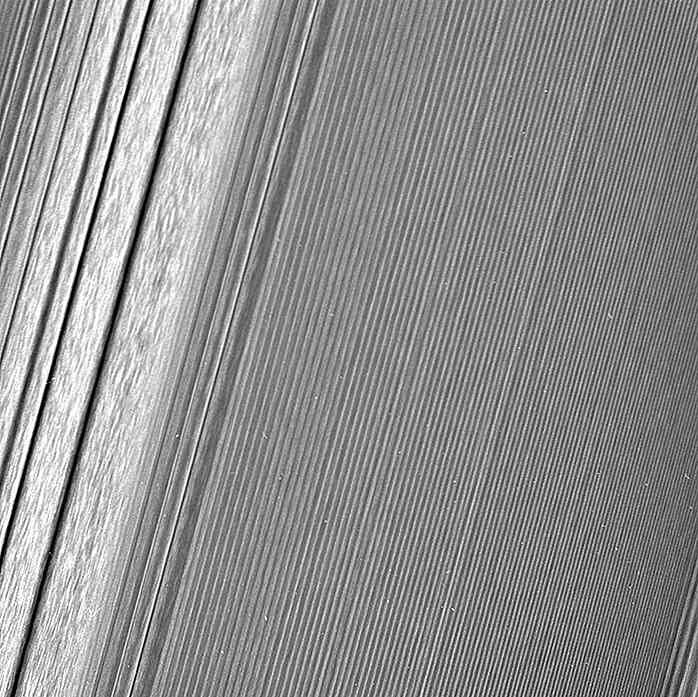
Disse detaljerte bildene av Saturns ringer fra NASA er imponerende
Spør noen om Saturn og svaret du kommer tilbake ville mest sannsynlig være dets ikoniske ringer. Nå kan vi endelig se nærmere på planetenes ringer mens NASAs Cassini-romskip går inn i ringenes bevegelsesfase, og baker mange nærbilder av ringene fra rommet.Bilder av Saturns ringer blir tatt som Cassini-sirkler over og under Saturns poler i en elliptisk bane som ligger omtrent 60 grader fra ringplanet. Under

Vin 2.0 er nå tilgjengelig for nedlasting
Hvis du er en Mac eller Linux-bruker som er sterkt avhengige av vin, vil du være glad for å vite at Wine 2.0 nå er tilgjengelig for nedlasting fra og med i dag.En av de viktigste forbedringene som følger med Wine 2.0, inkluderer støtte for Web Services API . Med implementeringen av XML-leseren og forfatteren, samt grunnleggende støtte for å lage SOAP-samtaler nå tilgjengelig med Wine 2.0, kan