no.hideout-lastation.com
no.hideout-lastation.com
Slik legger du til tastaturgenveier til nettstedet ditt
Elsker tastaturgenveier? De kan hjelpe deg med å spare mye tid, ikke sant? Vil du legge til tastatursnarveier til ditt eget nettsted, til fordel for dine besøkende? Det ville forbedre nettstedets tilgjengelighet og navigasjon betydelig.
I dette innlegget vil jeg gi en rask guide til hvordan du legger til snarveier til nettsiden din ved hjelp av et JavaScript-bibliotek som heter Mousetrap. Med Mousetrap kan du angi nøkler som Shift, Ctrl, Alt, Options og Command for å utføre bestemte funksjoner på nettstedet ditt . Det fungerer også bra over eldre nettlesere.
Mer om Hongkiat:
- Opprett animert verktøytips enkelt med Hint.Css
- Bygg en trinnvis veiledning ved å bruke Intro.Js [Tutorial]
- Slik stiler du HTML5-spekterets skyveknapp
- Slik bruker du informasjonskapsler og HTML5 lokalstorage
Starter
Begynn med å lage et nytt HTML-dokument sammen med innholdet, og knytte Mousetrap-biblioteket. Jeg vil bruke Mousetrap-biblioteket hostet i CDNjs slik at biblioteket blir servert gjennom CloudFlare-nettverket, som skal være raskere enn vår egen server
Nå skal vi bruke Mousetrap 'bind'- metoden for å legge tastaturtaster med funksjon. Du kan tilordne en enkelt tast, en tastekombinasjon eller sekvensnøkler, for eksempel
Enkeltnøkkel
I dette eksemplet binder vi s.
Mousetrap.bind ('s', funksjon (e) {// din funksjon her ...}); Kombinasjonsnøkkel
I dette eksemplet binder vi Ctrl og s. Du må trykke på de to tastene for å utføre den angitte funksjonen.
Mousetrap.bind ('ctrl + s', funksjon (e) {// din funksjon her ...}); Sekvensnøkkel
I dette eksemplet må brukeren trykke på g og deretter s senere. Hvis du utvikler webbasert spill, kan dette være nyttig for å legge til en hemmelig skjult nøkkelkombinasjon.
Mousetrap.bind ('g s', funksjon (e) {// din funksjon her ...}); Bruke Mousetrap
Vi vil bygge en enkel nettside med et par hurtigtaster som lar brukerne få tilgang til noe funksjonalitet på nettstedet. Vi bruker jQuery for å gjøre det enklere å manipulere HTML-dokumentet og velge HTML-elementer.
La oss begynne med noe lett.
Vi skal binde en nøkkel som lar brukeren fokusere raskt på søkefeltet.
1. Følgende er HTML-oppslaget for søket sammen med id .
2. Deretter oppretter vi en funksjon som vil fokusere på søkeinngangen.
funksjonssøk () {var search = $ ('# search'); search.val ( ''); search.focus (); } 3. Til slutt binder vi en nøkkel til å kjøre funksjonen.
Mousetrap.bind ('/', søk); 4. det er det Du bør nå kunne navigere til søkeinngangen ved å trykke på / -knappen.

Alternativt kan du også binde tastekombinasjonen, Ctrl / Cmd + F, som er en populær nøkkel snarvei som brukes til søk i mange stasjonære apper:
Mousetrap.bind (['kommando + f', 'ctrl + f'], søk);
Bruke Mousetrap med Bootstrap
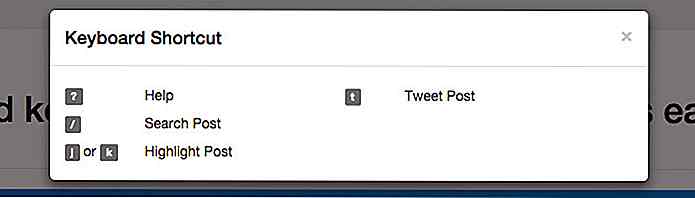
Det er enkelt å integrere Mousetrap med et rammeverk, for eksempel Bootstrap. I dette andre eksempelet vil vi vise et hjelpevindu som viser en liste over snarveier som er tilgjengelige på nettstedet. Her velger jeg Bootstrap Modal å presentere listen, og betegne? nøkkel for å vise modal.
Selv om ? er bare tilgjengelig med Shift-tasten, bare bindende? nøkkelen er tilstrekkelig.
Mousetrap.bind ('?', Funksjon () {$ ('# help'). Modal ('show');}); Nå når du treffer? nøkkel, vil en popup vises.

Tips for effektiv binding
Over tid kan din voksende samling av hurtigtastene begynne å ødelegge koden din. Hvis dette skjer, er det en utvidelse du kan legge til for å gjøre dine "nøkkelbindende" koder mer effektive. Det er kalt "bindelogg". Legg til denne utvidelsen etter det primære Mousetrap-biblioteket, mousetrap.min.js .
Nå, i stedet for å skille mellom hver nøkkelbinding, kan vi enkelt gruppere dem i en enkelt .bind() metode, slik som:
Mousetrap.bind ({'/': søk, 't': tweet, '?': Funksjon modal () {$ ('# help'). Modal ('show');}, 'j': funksjon neste ) {highLight ('j')}, 'k': funksjon prev () {highLight ('k')}}); For mer avansert implementering kan du se demoen jeg har laget. I demoen kan du trykke på J eller K for å markere innlegget, og trykk T for å tweet det nåværende innlegget du har markert.
- Se demo
- nedlasting

30 Friske og gratis UI-sett for ditt neste prosjekt (del 2)
Leter du etter flere UI-kits for å utvide webdesigners bibliotek av awesomeness? Vel, du kom til rett sted! I dette innlegget har jeg håndplukket 30 vakre UI-sett som definitivt vil være til stor hjelp for ditt neste prosjekt.Det finnes et bredt utvalg av kits med forskjellige temaer, stilarter og design å velge mellom - flat, minimalistisk, totonet og mer. Al

Showcase of Water Photography i svart og hvitt
De fleste fotografer ser ut til å trives i det minste i svart-hvitt fotografi, og for mange svart-hvitt fotografering synes å være en favoritt metode for bilder. Kanskje dette er for å strippe bort fargen viser fag i deres råform. I svart og hvitt ser det ut til at vi kan gå inn i selve essensen av et øyeblikk, virkelig se det gjennom fotografens øyne.Vann i