no.hideout-lastation.com
no.hideout-lastation.com
Slik legger du til splash-skjerm i iOS-programmet
Splash-skjermen er den tingen du vil se i noen sekunder når du åpner en mobil-app. Splash-skjermen er nyttig på mange måter som kan forbedre brukeropplevelsen, samt styrke mobilprogramvaren. Det viser brukere at de åpnet den riktige appen, og er en god unnskyldning for å vise frem app-logoen.
Ifølge Apple kan en Splash-skjerm også gi brukerne et inntrykk av at appen er rask og responsiv . Så hvis du har en iOS-app, kan du vurdere å legge til en Splash-skjerm også.
I denne opplæringen i Cordova-serien skal vi vise deg hvordan du lager en splash-skjerm. Pass på at du har fulgt våre tidligere innlegg på dette hvor vi:
- Sett et prosjekt for mobil utvikling med Cordova,
- Bygget et grunnleggende brukergrensesnitt med jQuery Mobile, og
- Legger til appikonet.
Starter
Først vil vi se størrelsene som kreves for å opprette Splash-skjermen. Ligner på å legge til appikonet, vil Splash-skjermbildestørrelsene variere i henhold til iOS-versjonen som appen skal støtte. Som eksempel her vil vi trenge tre bildestørrelser; se denne tabellen under for detaljer.
| Størrelse / plattformer | iOS 6.x | iOS 7.x |
|---|---|---|
| 320 x 480 | ✔ | |
| 640 x 960 | ✔ | ✔ |
| 640 x 1136 | ✔ | ✔ |
Denne tabellen er forenklet ved å calssifiying bildestørrelsen i iOS-versjonen som støttes. Siden i denne tabellen antok vi at iOS 7 bare er installert i iPhone med Retina-skjerm. Så vi kan se at iOS 7 krever bare den høyeste bildestørrelsen: 640 × 960 og 640 × 1136, som vil bli brukt i iPhone 5 og 5c som har skjermstørrelse på 4 tommer.
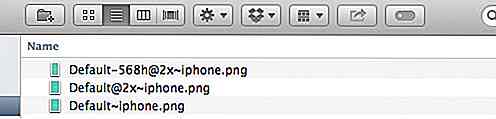
Når vi har funnet ut størrelsene, kan vi begynne å lage Spalsh-skjermbildene. Du kan fritt bruke hvilket program du har kjent med for å lage bildene. Lagre bildene som PNG, og oppgi dem i følgende konvensjon.
Dette er standardfilnavnene som Cordova og Xcode bruker til å plukke opp Splash Screen-bildet. Etter denne konvensjonen unngår vi oss fra ekstern oppsett i Xcode, for at den skal finne ut de tilpassede filnavnene.

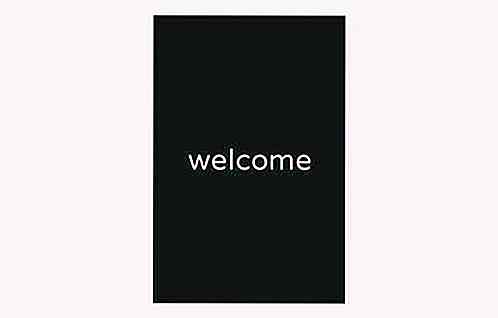
Her er mitt Splash-bilde som jeg har laget med Photoshop.

Legge til splash-skjermen
Nå er det på tide å legge til Splash Screen-bildet til vår app. For å gjøre det, flytt bildene dine til denne mappen: {TheProjectDirectory}/platforms/ios/{TheAppName}/Resources/splash . I Xcode, kompilere appen ved å klikke på Play-knappen; Appen vil bli lansert i iPhone Simulator, og du bør se at Splash-skjermen vises i noen sekunder før vi går helt inn i appen.

Endelig tanke
For å oppsummere, har vi nå appinnholdet (om enn det er et dummyinnhold), to menynavigasjon til høyre med en skyvepanel ala Facebook, vi har også lagt til ikon, og til slutt her har vi nettopp lagt til Splash-skjermen. Vår app er nesten fullført, og vi er nå svært nær å fullføre og starte vår app.
Så, i vårt neste innlegg, vil vi hvordan å kompilere vår app i en distribuerbar app med Phonegap. Følg med.

Hvordan Open Source-selskapene blir lønnsomme
Selv om det er sant at det er mange åpen kildekode løsninger som både bedrifter og enkeltpersoner kan anskaffe og bruke uten kostnad, er tanken om at uttrykket "åpen kilde" likestiller ordet "fri", helt enkelt ikke sant.Open source-prosjekter utvikles generelt innenfor fellesskap av entusiastiske programmerere som ofte frivillig bidrar til sin tid . Li

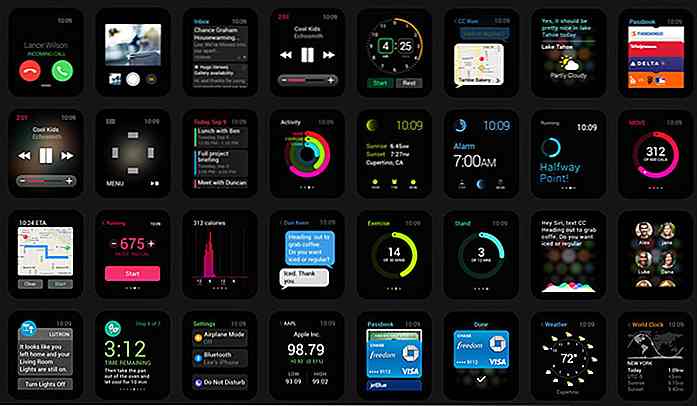
20+ Apple Watch GUI-sett og maler du kan laste ned
Apple Watch gjør en fantastisk debut sammen med en nylig omformet og umulig tynn Macbook i det nyeste Apple-arrangementet. Men lenge før enhetene fikk sin flotte avsløring, har designere der ute allerede jobbet med GUI-kittene og ressursene for Apples versjon av smartwatch.Vi gjorde legwork for deg og har satt sammen en samling av de beste Apple Watch GUI-kittene, maler, mockups og ressurser du kan finne der ute, så langt. Kl

![Vend ditt klasserom til en tidsmaskin [Infographic]](http://hideout-lastation.com/img/tech-design-tips/461/turn-your-classroom-into-time-machine.jpg)