no.hideout-lastation.com
no.hideout-lastation.com
Slik bruker du Instagram-filtre på webbilder
Mange elsker å bruke Instagram og filtre som følger med appen, for å gjøre bildene mer interessante og vakre. Så langt er bruken av disse filtrene begrenset til bruk inne i appen. Hva om du vil bruke Instagram-filtre på webbilder, utenfor appen, som bilder du vil sette opp i din personlige blogg eller nettside?
Vel, du kan bruke CSSGram, et lite bibliotek som lar deg redigere bildene dine med filtre som ligner på hva du finner i Instagram-appen . I motsetning til Photoshop der redigeringer er manuelle eller gjort via Photoshop-handlinger, med CSSGram, er hele prosessen gjort via CSS.
Hvordan det fungerer
For å generere effekten, bruker CSSGram CSS-filtre og CSS- blendmodus, i utgangspunktet blander effektene til et punkt der det etterligner ønsket Instagram-filter. Effektene blir brukt på bildebeholderen, via pseudo-elementer. La oss sjekke ut hvordan dette gjøres med dette "1977" -eksempelet:
Her er pseudo-elementet lagt til.
._1977 {posisjon: relative; } .1977: etter {innhold: ''; skjerm: blokk; høyde: 100%; bredde: 100%; topp: 0; venstre: 0; posisjon: absolutt; } Og dette er CSS-filteret og blandingen lagt til:
._1977 {-webkit-filter: kontrast (1.1) lysstyrke (1.1) mettet (1.3); filter: kontrast (1, 1) lysstyrke (1, 1) mettet (1.3); } .1977: etter {bakgrunn: rgba (243, 106, 188, 0, 3); mix-blend-modus: skjerm; } Hvordan å bruke
Vi kan ikke legge filterklassen direkte til bildeelementet, det må legges til beholderen eller forelderklassen, for eksempel med
Koden vil se slik ut:
Ikke glem å inkludere CSSgram-biblioteket (hent det her) til HTML-dokumentet ditt.
Jeg opprettet bildedemoen før og etter å legge til filter og resultatet er veldig fint. Det finnes 13 filtre i biblioteket for øyeblikket. Nedenfor kan du se forskjellene mellom det opprinnelige bildet og bildet under filtene " 1977 ", " Aden " og " Gingham ".
Se pennen rOKPmW
Hvis du bare er interessert i å bruke noen av stilene, kan du laste de enkelte CSS-filene tilsvarende.
Bruke SCSS
Hvis du vil legge til filtre i din nåværende bildebeholderklasse uten navneendring, kan du gjøre det ved å utvide filtereffekten i dine SCSS-filer. Slik gjør du det.
Først last ned SCSS kildefilen og importer din SCSS-fil.
@import 'leverandør / cssgram';
Anta at du har HTML-strukturen som følger:
Deretter i din style.scss, utvider du filteret slik:
.my-class {... @extend% _1977; } Flere Instagram Innlegg
- 40 Verktøy og apper for å overbelaste Instagram-kontoen din
- 20 Nyttige Apps for å få mest mulig ut av Instagram
- 10 nyttige instagram tips og triks du bør vite

Opprett innebygd lasting effekt i knapper med LADDA
Det finnes ulike typer animasjoner du kan søke inn på nettsiden din. Animasjon for tekst, modal boks, overgang og fremdriftsindikator. For fremdriftsindikatorer, vanligvis i form av barer, viser fremdriften du ser på linjen, hvor mye fremgang er gjort (eller lastet). Hvis du er interessert i fremgang inne i en knapp, kan du prøve å laste ut.Ladd

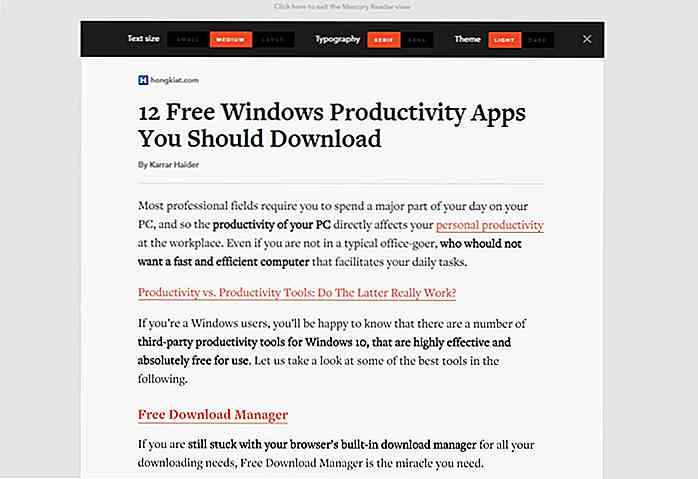
"Merkurleser" forvandler artikler i Chrome til nøyaktig lesbar tekst
Lesermodi som fjerner ulike distraksjoner fra et nettsted for å gi deg en enkel og ren leseropplevelse, finnes i nettlesere som Mozilla Firefox og Apples Safari.Nysgjerrig nok, mens Chrome for Android har en innebygd lesermodus, har Chrome for skrivebordet ikke den funksjonen. Heldigvis for Chrome-brukere på skrivebordet, kan en utvidelse kalt Mercury Reader gi deg en lesermodus som funksjon .N