no.hideout-lastation.com
no.hideout-lastation.com
Slik kombinerer du dupliserte medieforespørsler
I dag er det mange rammer som kan hjelpe deg med å raskt bygge opp responsive nettsteder. Bootstrap og Foundation, for eksempel, kommer med et sett med vanlige nettsidekomponenter, plugins, masse forhåndsdefinerte stilregler, samt CSS3-mediesøk for bygging av det responsive nettet.
En av ulempene ved å bruke disse rammene er imidlertid at mediaforespørslene er spredt som de er erklært og nestet i Mixins eller Funksjonene. Så du kan ende opp med flere dupliserte medieforespørsler gjennom kodene .
Ville det ikke vært bedre hvis vi kunne fjerne disse duplikatene og kombinere dem i en enkelt CSS-regel ? Hvis du er enig, sjekk ut dette tipset.
Starter
Denne oppgaven er avhengig av Grunt samt Grunt CLI, en Node.js-pakke for oppgaveautomatisering. Skriv inn kommandoen for å installere Grunt CLI (Command Line) i Terminal eller Kommandoprompt.
npm installere -g grunt-cli
Når du har kjørt de ovennevnte kommandoene, må du kontrollere at grunt kommandoen fungerer. Du kan teste det ved å skrive grunt --version versjon som skal vise det installerte Grunt versjonsnummeret, slik som det.

Hvis du imidlertid støter på en feil der kommandoen ikke er funnet eller gjenkjent, gå over til vårt forrige innlegg på hvordan du fikser det: Løsning Grunt "Kommando ikke funnet" feil i terminal [Quickfix]
Installer Grunt Plugin
Naviger til prosjektmappen, og kjør følgende kommando for å lage en fil med navnet Gruntfile.js som vil bli brukt til å spesifisere Grunt-funksjonene og registrere oppgavene .
trykk Gruntfile.js
Skriv inn disse to kommandoene nedenfor for å laste ned Grunt-modulen, som kreves for å kjøre oppgaven senere. Last ned også et Grunt-plugin kalt grunt-combine-media-queries combin grunt-combine-media-queries (cmq) for å kombinere matchende medieforespørsler.
npm installere grunt - save-dev npm installere grunt-kombinere-media-spørringer - lag-dev
Etter at prosessen er fullført, bør du finne en ekstra mappe som heter node_modules i prosjektkatalogen, som inneholder disse modulene.
Registrere og konfigurere oppgave
La oss åpne Gruntfile.js og legge inn følgende kode i den.
module.exports = funksjon (grunt) {grunt.initConfig ({cmq: {options: {log: false}, your_target: {filer: {'output': ['build / *. css']}}}})); grunt.loadNpmTasks ( 'grunt-kombinerer-media-spørringer'); grunt.registerTask ('standard', 'cmq'); }; Denne koden ovenfor konfigurerer cmq oppgaven. Den inneholder to parametere, log og files :
log parameteren er en boolsk som du kan sette enten til true eller false ; Hvis den er satt til true, vil den opprette en loggfil som består av de behandlede mediene.
files parameteren angir målfilene og utdatamappen. Og gitt det ovennevnte kodeeksemplet vil det søke i alle CSS-filene i byggemappen og sende resultatet i utdatamappen. Du kan erstatte banen som per din egen prosjektkonfigurasjon.
Kjør oppgaven
På dette punktet har alt blitt konfigurert; Vi har installert Grunt CLI, Grunt-modulen, samt plugin-modulen for å kombinere medieforespørsler. Nå må vi bare utføre oppgaven.
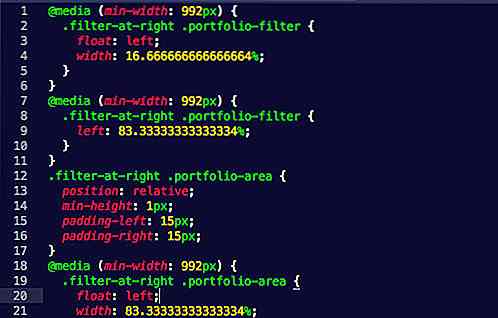
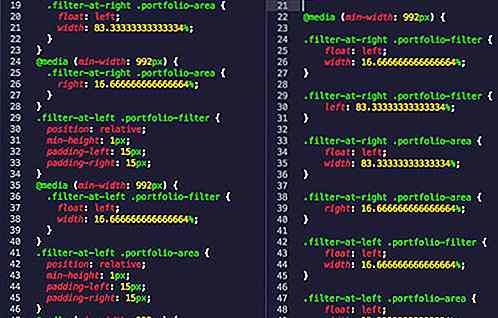
Som et eksempel har jeg en CSS-fil som inneholder flere dupliserte medieforespørsler som du kan se nedenfor.

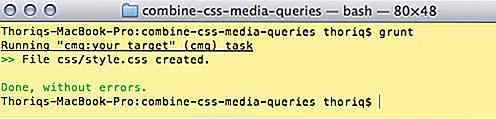
Åpne Terminal, sørg for at du fortsatt er "i" prosjektkatalogen. Deretter skriver du bare grunt, slik som det.

Vi er ferdige. Nedenfor er sammenligningen mellom kildefilen og utdatafilen.

Ytterligere referanse
- Komme i gang med GruntJS
- Grunt Kombiner mediefiler Repo

Alt om Microsoft Surface Laptop og Windows 10 S
Bare uker før Microsofts Build 2017 skulle finne sted, holdt selskapet et spesielt #MicrosoftEDU-arrangement der det introduserte to nye produkter som er rettet mot utdanningsbransjen. Den første er den helt nye Surface Laptop, mens den andre er en ny variant av Windows 10 kalt Windows 10 S. Microsoft Surface Laptop - Microsofts Chromebook-konkurrent Vi starter denne artikkelen ved å ta en titt på Surface Laptop, Microsofts nyeste maskinvaretilbud etter Surface Studio. I

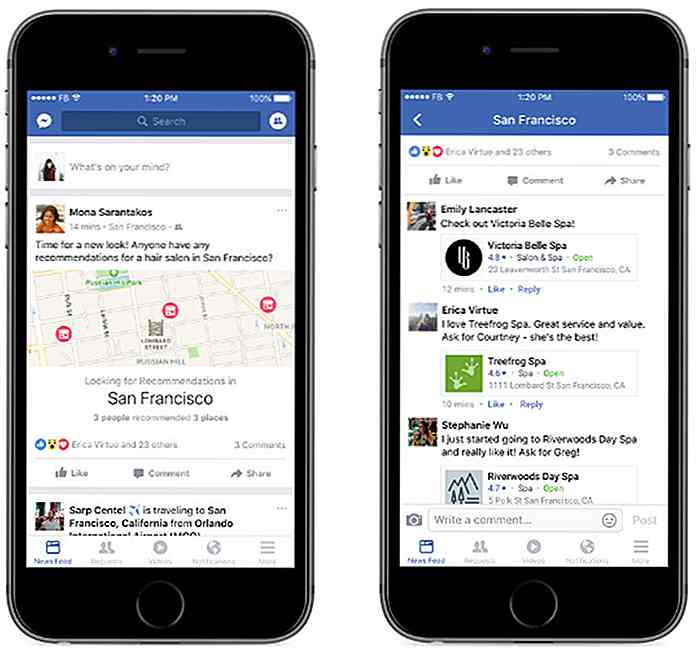
Du vil endelig (sorta) komme til å bruke Facebook på jobb med arbeidsplassen
Kontor-sentriske sosiale nettverkstjenester som Yammer and Slack er en velsignelse for bedrifter, slik at ansatte fra ulike avdelinger i et selskap kan kommunisere med hverandre i en enkelt app eller et nettsted. I dag, etter år med intern testing, har Facebook gitt ut sin egen ta på kontorsbasert sosial nettverkstjeneste: Arbeidsplass .T