no.hideout-lastation.com
no.hideout-lastation.com
Slik sammenligner du bildereduksjoner i Github
Med Git kan du ikke bare spore endringer i kode, du kan også sammenligne endringene (aka diff ). Og hvis revisjonene går galt, kan du enkelt gå tilbake til tidligere versjoner. Du kan også sammenligne kodeendringer enkelt og intuitivt med Github.
Selv om det hovedsakelig brukes til å dele koder, prosjekter og bidrag fra utviklere, har Github en måte for deg å se historiske endringer og filsammenligninger. For å se dette, klikk på en av filene dine, og klikk på History-knappen, som følger.

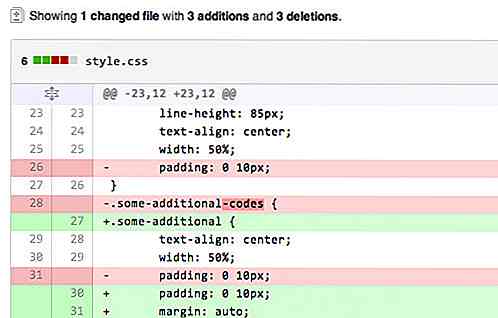
I det følgende bildet kan du se Github sammenligne den forrige revisjonen og den nye revisjonen med grønne og røde linjer. De grønne linjene representerer linjevisninger, mens den røde representerer linjedelementer . Så, i utgangspunktet, fører disse fargemarkørene deg til hva som var der og hva som nettopp er lagt til i filen.

Ofte handler ikke et prosjekt om tekstkoder, det kan også omfatte mange bilder og til og med PSD-filer. Github har nylig lagt til evnen til å sammenligne bilder og PSD interaktivt . Dette er en spennende ny funksjon som er verdt å utforske, så la oss se hvordan det fungerer.
Bildeendringer og sammenligninger
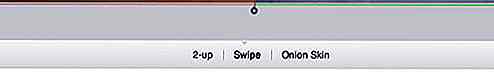
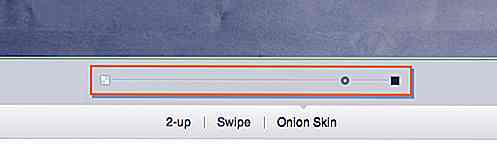
Github støtter en rekke bildeformater som PNG, JPG, GIF og PSD. Ligner på hvordan vi sammenligner koder, velger vi først bildet og klikker på Historikk-knappen. Under bildet ser du listen over måter å sammenligne bildet, nemlig 2-Up, Swipe og Onion Skin .

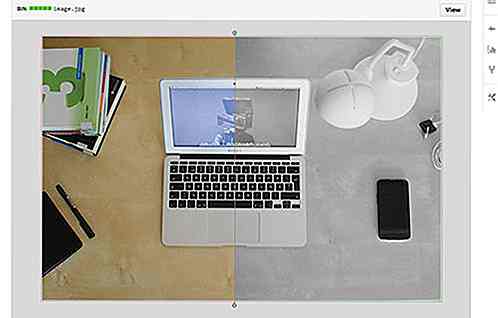
La oss først prøve Swipe- metoden. Med Swipe kan vi dele bildet i to deler og se endringer som er gjort i bildet side ved side. Swipe er best brukt hvis du har endret bildet som helhet som for eksempel å snu det til gråtoner, slik som det.

2-Up er bilde-sammenligningsmetoden som viser to revisjoner (eldre og nyere) ved siden av, som vist nedenfor. Denne metoden er spesielt nyttig for å se endringene i bildedimensjonen, som vist nedenfor.

Løkskinn er veien å gå når bildet endres, er veldig anstendig, og at forskjellen er knapt merkbar. Når du velger Onion Skin, vil det være et håndtak, som vist nedenfor.

Når du drar håndtaket til venstre, ser du den eldre revisjonen av bildet, og ved å dra den til høyre vil bildet blinke inn i den nyere revisjonen. Denne fade-in-effekten vil hjelpe deg å oppdage forskjellen mellom revisjoner enkelt.

Endelig tanke
Jeg kan se at denne nye funksjonen tillegg vil gi nytt perspektiv at Github er ikke bare for kodere. Hvis du er grafisk designer, bør du være veldig spent; Du kan også dra nytte av denne funksjonen og oss Git og Github for å administrere dine designrevisjoner.

CSS Shorthand vs Longhand - Når skal du bruke det
Shorthand og Longhand - en er konsis og den andre presis. En kom til eksistens ut av ønsket om korthet, mens den andre står fast for å bevare klarhet. Uansett har de sine formål, fordeler og ulemper, så å si.Dette innlegget vil skinne litt på både CSS shorthand noteringer og longhand notasjoner, mens konklusjonen som er best å bruke for hvilken situasjon .Hva er S

Slik avslører du passord (asterisker) i nettlesere
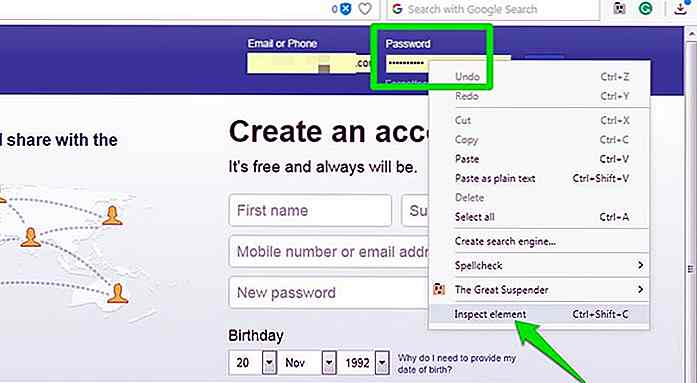
Alle nettlesere gjemmer passordene dine bak stjerne (eller kuler) for å hindre at noen i nærheten stjeler den. Men til tider kan du gjerne vise passordet bak stjernene. Liker, mens du skriver inn et langt passord, kan du sikkert forsikre deg om at den er skrevet riktig . Også, hvis du brukte en passordbehandling til å autofyll passordfelt, så er det en sjanse for at du kan glemme dine egne passord .Uans