no.hideout-lastation.com
no.hideout-lastation.com
Slik konfigurerer du prosjekter og forsterker dem ved hjelp av Bower
I del 1 av vår Bower-serie har vi vist deg Bowers essensielle funksjoner, som inkluderer installasjon, oppdatering og fjerning av websider. Bower gir også litt fleksibilitet, bortsett fra disse. Her vil vi vise deg hvordan du konfigurerer Bower og forsterker prosjektene dine med den.
Endre Bower Directory
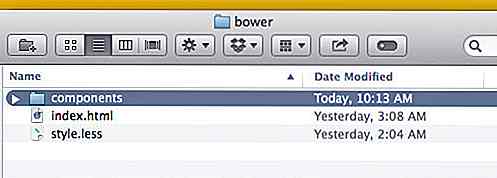
Som standard vil Bower opprette et nytt katalognavn: bower_components . Hvis navnet ikke appellerer til deg, kan du endre det.
Først må vi opprette en ny fil med navnet .bowerrc . Legg deretter til følgende linje i den.
{"katalog": "komponenter"} Det forteller Bower å lage og lagre bibliotekene som er installert i mappen som heter komponenter .

Bower JSON
Bower JSON er en fil som definerer prosjektet ditt som en Bower-pakke. Filen spesifiserer prosjektnavnet, versjonen, prosjektets avhengigheter, samt informasjon som er svært nyttig for å holde sporing og dokumentasjon av prosjektet ditt .
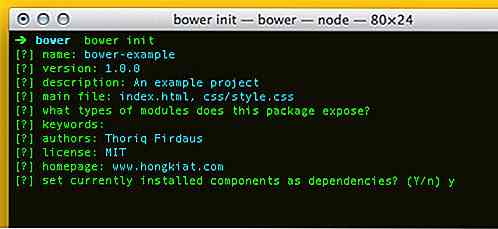
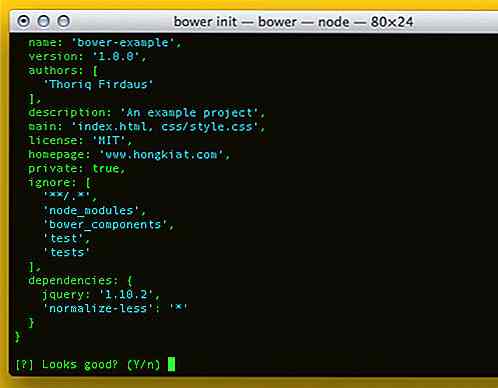
For å opprette denne filen, naviger til prosjektkatalogen din og skriv inn bower init . Du vil bli bedt om flere alternativer og spørsmål, inkludert name på prosjektet ditt. Mens resten er valgfrie, foreslår jeg at du fyller ut følgende: description, version, main som definerer prosjektets primære filer, author, license, homepage og dependencies som er bibliotekene som prosjektet ditt stoler på.
Hvis du allerede har bibliotekene installert i bower_components allerede, kan du velge Y når den ber om " angi installerte komponenter som avhengigheter? “; Bower vil registrere dem som avhengighetene i filen automatisk.

Bower vil vise deg innholdet før det oppretter filen. Hvis det ser bra ut, kan du skrive Y ...

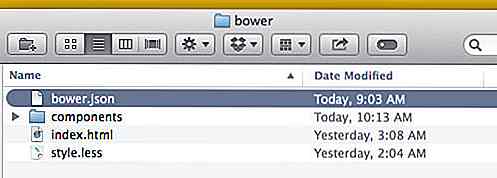
... og en ny fil med navnet bower.json vil bli opprettet i prosjektkatalogen.

Eksporterer gamle prosjekter til Bower
Nå som du vet, Bower er et flott verktøy for å hjelpe deg med å administrere prosjektene dine, kanskje du vil bruke det i dine tidligere prosjekter. Vanligvis kan du i dine gamle prosjekter ha koblet bibliotekene på denne måten innenfor
.Med dette som vårt eksempel kan vi se at prosjektet avhenger av jQuery, Normalize og Accounting.js (se vår tidligere opplæring, Formateringsnummer med Accounting.Js).
Så, la oss kjøre bower init i dette prosjektet. Åpne deretter bower.json, og definer dem som avhengighetene.
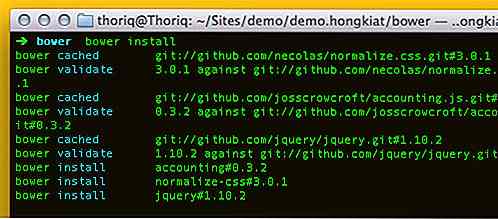
"avhengigheter": {"jquery": "1.10.2", "normalisere-css": "3.0.1", "regnskap": "0.3.2"} Kjør deretter kommandoen bower install . Dette vil skanne bower.json og installere bibliotekene som er oppført under dependencies .

Du kan trygt slette de gamle bibliotekene og koble dem til Bower-komponentkatalogen i stedet. Og alle som vil bære på prosjektet senere, kunne enkelt installere og oppdatere bibliotekene med Bower-kommandoer.
Wrap Up
Bower gir oss mange konfigurasjoner, hvorav de fleste vi ikke kan dekke i sin helhet her. For å utforske flere av sine kommandolinjer, kan du skrive bower help som vil returnere de andre Bower verktøyene. Til slutt kan du bruke Bower på en hvilken som helst prosjektskala (liten eller stor). Det bør være nyttig å gjøre prosjektet mer overskuelig.

Stunning Dirty Car Art Du må se
En gjennomsnittlig persons første instinkt når de ser en veldig skitten bil, er å få det vasket, ikke sant? Vel, Scott Wade er ikke din gjennomsnittlige person. Han er kjent som "The Dirty Car Artist." Ja, han ser på en skitten bil og skaper fantastiske kunstverk på den . Han gjenskaper ikke bare de vakre malerier av gammel mester, men han gjør også sitt eget originale arbeid, som er like imponerende.Fra The

Slik legger du til tofaktorautentisering til cPanel og WHM
Å legge til et ekstra lag med beskyttelse på nettstedet ditt er alltid en god ide. Det gjør det vanskeligere for hackere å trenge gjennom din backend og få tilgang til ting du ikke vil ha dem til. I dette innlegget skal jeg vise deg hvordan du legger til tofaktorautentisering (2FA) til webvertsens kontrollpanel - cPanel .Før