no.hideout-lastation.com
no.hideout-lastation.com
Slik lager du katalog med "Request for Price" ved hjelp av WooCommerce
WooCommerce tilbyr en flott måte å liste opp dine produkter på, og gjør det ganske enkelt for kundene å kjøpe og for deg å administrere dine bestillinger . Noen ganger kan du imidlertid ikke faktisk selge ting, men bare vise dem.
I denne artikkelen vil jeg vise deg hvordan du enkelt lager en fantastisk katalog og gir et prisforespørselsalternativ ved å bruke bare iboende WooCommerce-alternativer og noen ganske grunnleggende tilpasningsutdrag .
Hvorfor lage en katalog?
Å lage en produktkatalog i stedet for en klassisk nettbutikk kan være gunstig av mange grunner.
Det kan komme til nytte hvis du:
- Ønsker ikke å selge på nettet. Du trenger bare å vise katalogen din online, og folk vil komme inn i din fysiske butikk et sted og bli opptatt av å kjøpe.
- Kan ønske å tilby dine tjenester til en tilpasset pris for kundene dine, eller hvis du ikke kan oppgi en pris før du skaffer en spesiell komponent (som du ikke kjenner oppkjøpsprisen til).
- Har ikke råd til et plugin som vil tilpasse prisen basert på beløpet i handlekurven eller målrettede fraktsteder, metoder og / eller produktstørrelser eller noen andre tilpassede verdier.
- Ikke vil dine konkurrenter vite kostnadene dine.
- Ønsker ikke å selge eller presentere produktene dine til bare noen kjøper.
Hvorfor bruke WooCommerce for dette?
WooCommerce kommer med mange alternativer ut av boksen, noe som gjør katalogen din så mye enklere å administrere og bruke. Som standard kan du legge til en haug med attributter og andre data til produktene dine, lage kategorier og sette etiketter på dine ting. Det er også lettere å skille katalogen fra bloggen din eller nettstedet ditt.
Du kan også foreslå relevante varer for hvert produkt, eller hvis WooCommerce automatisk foreslår dem for deg. Videre vil dine besøkende kunne filtrere og / eller sortere dine ting som de ønsker, for å gjøre det lettere for dem å finne elementet de leter etter.
Ved å lage en WooCommerce-katalog kan du også gi et enkelt prisforespørselsalternativ for dine potensielle kunder . Ved å la dem legge produktene i en handlekurv, vil de kunne lage en ønskeliste og be om prisen på varer i listen. Du vil også få sin adresse og / eller e-postadresse hvis du vil, og dine prisforespørsler vil bli lagret som ordre.
Steg-for-trinns veiledning
Før vi begynner, bør du avgjøre hvorvidt du vil angi en prisforespørsel alternativ for produktene du presenterer.
Trinn 1: Angi (eller ikke stille inn) priser
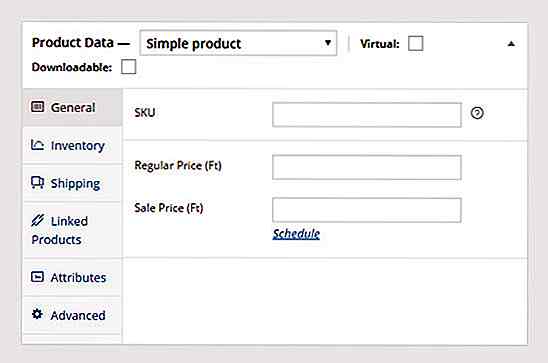
(I) Uten prisforespørsel
Hvis du ikke vil ha noen prisforespørsler, la prisen være tomt . I dette tilfellet vil WooCommece ikke vise butikkrelaterte skjemafelter, så du vil ikke se noen mengder felt, priser eller legg til i kurvknapper.

Den gode nyheten er at hvis du velger denne katalogiseringsmetoden, er du allerede ferdig. Bare legg til ting i den splitter nye katalogen, og du er god til å gå!
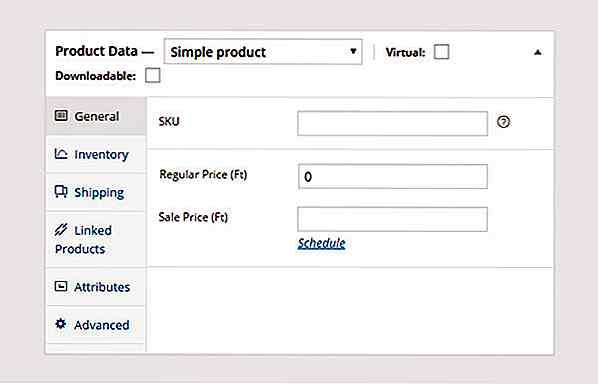
(II) Med prisforespørsel
Hvis du vil tillate kundene å be om pris, starter du ved å gjøre produktene gratis. Still prisene til 0 .

På denne måten, når vi er ferdige, vil dine besøkende kunne sette katalogproduktene dine på en ønskeliste uten å måtte bruke en krone.
Trinn 2: Butikkalternativer
Dette trinnet vil bli enda enklere da det ikke kreves kode for det. Du vil sørge for å angi følgende i administrasjonsområdet ditt:
- Gi nytt navn til de opprinnelige Cart og Checkout- sidene til henholdsvis "Ønskes" og "Forespørselspriser" ( Sider )
- Tillat bruk av kuponger for å unngå rabattmeldinger på ulike butikkrelaterte sider ( WooCommerce> Innstillinger> Kassa-fanen )
- Deaktiver alle betalingsmåter for å sikre at ingen av dem vises på kassen din ( WooCommerce> Innstillinger> Kassa-fanen )
- Deaktiver helt frakt, eller hvis du vil at besøkende skal bestemme om du vil be om fraktpris, aktiver og relabel to forskjellige fraktmetoder og sett dem opp for å være GRATIS
- Deaktiver registrering ved kassen og kontosiden min, og slå av visning av logg på påminnelser, med mindre du også vil håndtere brukere på katalogstedet ditt ( WooCommerce> Innstillinger> Kontoer-fanen )
- Deaktiver hver enkelt kunde-e-post, eller hvis du vil sende en bekreftelses-e-post om forespørslene til kunden, deaktiver bare de fullførte bestillingsemailene for å unngå unødvendige duplikater og fakturaer om gratis ordrer (som nesten ikke engang eksisterer) ( WooCommerce> Innstillinger > Emails-fanen )
Trinn 3: Relabeling
I dette trinnet vil vi sørge for at nettstedet ditt ikke ser ut som om du gir bort ting gratis. Av denne grunn skriver vi om knappene dine og skjuler gratis varsler .
Bare legg koden under til temaets funksjoner.php eller til ditt eget plugin.
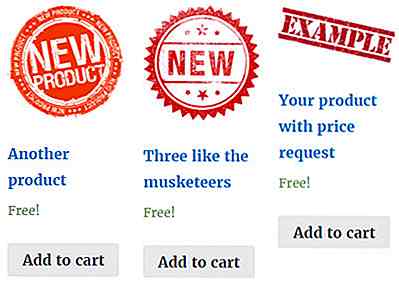
3.1: Ingen 'Gratis' etikett
Det første og fremste underlaget er å skjule gratis fraktvarsler og etiketter på produktsiden og produktløkkene, for eksempel butikk og produktkategori.
add_filter ('woocommerce_free_price_html', 'hide_free_price_notice'); add_filter ('woocommerce_variable_free_price_html', hide_free_price_notice '); add_filter ('woocommerce_variation_free_price_html', 'hide_free_price_notice'); funksjon hide_free_price_notice ($ pris) {return ''; } 
3.2: Knappetiketter
Mens du lager din katalog, forvandler vi deg gradvis til en ønskeliste og kassen din til en pris forespørsel. Først må vi relablere knappene.
add_filter ('woocommerce_product_single_add_to_cart_text', 'woo_custom_cart_button_text'); funksjon woo_custom_cart_button_text () {return __ ('Legg til i ønskeliste', 'woocommerce'); } add_filter ('woocommerce_product_add_to_cart_text', 'woo_custom_cart_button_text'); funksjon woocommerce_button_proceed_to_checkout () {$ checkout_url = WC () -> cart-> get_checkout_url (); "> ?>} add_filter ('woocommerce_order_button_text', create_function ('', 'return "Send meg et tilbud";')); 3.3: Skjul gratis priser overalt
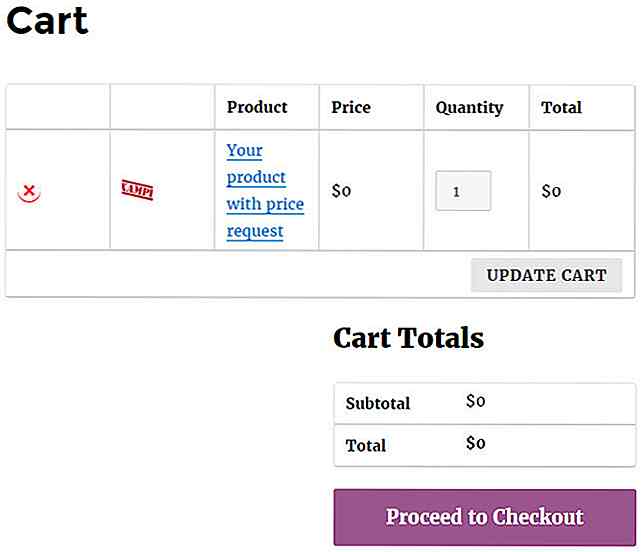
WooCommerce viser prisene på $ 0 i handlekurven din (eller i dette tilfellet ønskeseddelen), så vi må fjerne disse kolonnene. Du har to alternativer for det.
En, du kan bruke CSS ved å legge dette til barnets tema stil.css.
.cart_totals h2, .cart_totals .shop_table, .cart-subtotal, .order-total, .woocommerce-shipping-fields, .product-total {display: none; } To, du kan slette de uønskede kolonnene helt og holdent. For å gjøre dette overskriver vi handlevognmallfiler som følger:
- Opprett en wokhandelsmappe med en vognundermappe i mappen din for barnet ditt, slik at du vil ende opp med noe som dette: wp-innhold / temaer / mytheme / woocommerce / cart /
- Last ned og åpne den opprinnelige wokhandel cart.php med en tekstredigerer; filen skal være her: wp-innhold / plugins / wowcommerce / maler / handlevogn /
- Slett disse linjene:
og delen som begynner med and ending in and the section starting withand ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines:and the whole table, starting withand ending in and the section starting withand ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines:and the whole table, starting withand ending in and the section starting with and ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines: and the whole table, starting with and ending in and the section starting with and ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines: and the whole table, starting withand ending in and the section starting with and ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines: and the whole table, starting withand ending in and the section starting withand ending in Download and open the original woocommerce cart-totals.php with a text editor; the file is where you found cart.php Delete these lines:and the whole table, starting withog slutter med
- Last opp begge filene du nettopp har redigert i woocommerce / cart- mappen i temakatalogen din
Hvis du tillot brukere noen form for fraktmuligheter i trinn 2 ovenfor, må vi deaktivere gratis fraktvarsel også, slik som:
add_filter ('woocommerce_cart_shipping_method_full_label', 'remove_free_label', 10, 2); funksjon remove_free_label ($ full_label, $ metode) {$ full_label = str_replace ("(Free)", "", $ full_label); returner $ full_label; } 
Trinn 4: E-postinnstillinger
Vi blir veldig nær å ha vår egen WooCommerce katalog med pris forespørselen alternativet. Faktisk, hvis du i trinn 2 deaktiverte hver kunde e-post helt, kan du bare fortsette til trinn 5.
Hvis du vil sende kundebekreftelse (som det er veldig elegant), må vi bare sørge for at vi har våre e-postemner rett og at vi ikke sender noen $ 0 priser, og kanskje også omskrive vår e-postmelding litt.
4.1. Epost emne og overskrift
I administrasjonsområdet, WooCommerce> Innstillinger> Emails- fanen, må du omskrive Behandlingsordre, fordi nye forespørsler vil være i en behandlingsstatus, da kundene ikke kan betale for dem umiddelbart. For klarhet er det best å omskrive din egen administrasjons-epost ( Ny ordre ).
4.2. Fjern pris fra e-post
Som standard sendes prisene med ordrebekreftelsen, så vi må overskrive de opprinnelige e-postmallene.
- Last ned og åpne den opprinnelige woocommerce email-order-items.php med en tekstredigerer; filen skal være her: wp-innhold / plugins / woocommerce / templates / emails / plain
- Slett denne linjen:
echo "\n" . sprintf( __( 'Cost: %s', 'woocommerce' ), $order->get_formatted_line_subtotal( $item ) );echo "\n" . sprintf( __( 'Cost: %s', 'woocommerce' ), $order->get_formatted_line_subtotal( $item ) ); - Last ned og åpne den opprinnelige woocommerce email-order-details.php med en tekstredigerer; filen skal være her: wp-innhold / plugins / woocommerce / templates / emails / plain
- Slett disse linjene:
hvis ($ totals = $ order-> get_order_item_totals ()) {foreach ($ totals som $ total) {echo $ total ['label']. "\ t". $ totalt ['verdi']. "\ N"; }} - Last opp begge filene du nettopp har redigert i woocommerce / e-post / vanlig mappe i temakatalogen din
4.3. Omskrive smaken tekster
Som standard vil WooCommerce introdusere e-postene dine med følgende: "Din ordre er mottatt og behandles nå. Dine bestillingsdetaljer vises nedenfor for din referanse".
Hvis du vil overskrive dette, må du følge disse tre trinnene:
- last ned og åpne den opprinnelige woocommerce kunden-processing-order.php med en tekstredigerer; filen skal være her: wp-content / plugins / woocommerce / maler / e-post /
- skriv overskriften som er ansvarlig for teksten over som du ønsker:
echo __( "Your order has been received and is now being processed. Your order details are shown below for your reference:", 'woocommerce' ) . "\n\n";echo __( "Your order has been received and is now being processed. Your order details are shown below for your reference:", 'woocommerce' ) . "\n\n"; - Last opp filen du nettopp har redigert i woocommerce / emails- mappen i temakatalogen din
Trinn 5: Nyt
Nå som du har din egen WooCommerce-drevne katalog, kan du lene deg tilbake og nyte det du har opprettet. Når noen oppretter en ønskeliste og sender deg en prisforespørsel, vil du motta en e-post om det, pluss deres forespørsel vil dukke opp i administrasjonsområdet under WooCommerce> Ordrer .
Hver ordre vil inneholde e-postadressen til kunden din, slik at du kan sende dem pristilbudet manuelt, eller kanskje til og med kontakte dem på telefon.
Redaktørens notat : Dette er skrevet av Marton Fekete for Hongkiat.com. Marton er en ungarsk nettsted utvikler nylig hekta på WordPress. Han er en redesign entusiast og freelance content writer som liker å spille RPGs på fritiden.

10 Ettervirkende opplæringsprogrammer du bør sjekke ut
Som med de fleste kreative applikasjoner har After Effects en overflod av brukeropprettede opplæringsveiledninger, guider og ferdige prosjekter som hjelper deg med å opprette ønsket effekt for prosjektene dine . Men siden det er så mange ressurser å velge mellom, kan det være vanskelig å finne de som appellerer til deg.For å

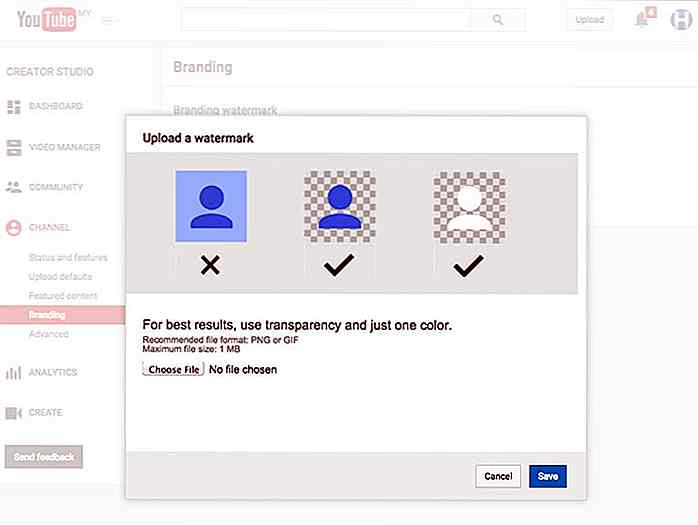
Slik overfører du YouTube-videoer automatisk
Mange av oss vet kanskje ikke, men YouTube kommer med mange nyttige funksjoner som oversettelse for titler og beskrivelse og YouTube-hurtigtaster. På samme måte finnes det måter du kan transkribere YouTube-videoer på. Som i dag har talegjenkjenningssoftware forbedret seg mye, du kan få en pålitelig automatisk transkripsjon som lett kan redigeres til perfeksjon med liten eller ingen innsats.Det e