no.hideout-lastation.com
no.hideout-lastation.com
Hvordan lage et CSS-bånd
Vi snakker om CSS-bånd i webdesign når en stripe av boks (kalt bånd) bryter inn en annen boks . Det er en ganske brukt designteknikk for å dekorere tekst, spesielt overskrifter. På W3Cs nettsted kan du sjekke hvordan riktig brukt CSS-bånd kan bidra til å strukturere innhold på en subtil måte.
Så i dette innlegget skal vi se hvordan du lager et enkelt CSS-bånd som du kan bruke til å forbedre overskriftene på nettstedet ditt. Takket være CSS-transformasjoner kan vi lage denne designen med en mye enklere kodebase enn tidligere.
Du kan ta en titt på den siste demonstrasjonen nedenfor.
HTML og grunnleggende stiler
Først oppretter vi en .card som representerer en rektangulær boks båndet vil vikle rundt .
Vi stiller også de grunnleggende dimensjonene og bakgrunnsfargen med CSS.
.kort {bakgrunnsfarger: beige; høyde: 300px; margin: 40px; bredde: 500px; } Midtdelen av båndet
Vi bruker en CSS-variabel (lar oss lagre og gjenbruk en CSS-verdi) som kalles --p å lagre polstringsverdien . Verdien av padding bruker var(--p) syntaks for venstre og høyre polstring av båndet slik at det lett kan utvides . --p variabelen senere vil bli gjenbrukt flere ganger ; Det gjør vår kode fleksibel.
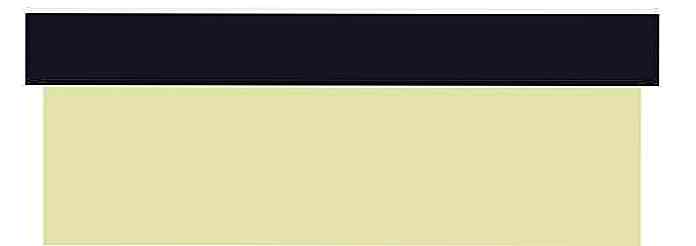
.ribbon {--p: 15px; bakgrunnsfarge: rgb (170, 170, 170); høyde: 60px; polstring: 0 var (- p); bredde: 100%; } På skjermbildet nedenfor kan du se hvordan din demo skal se ut på dette tidspunktet:
 Senterer båndet
Senterer båndet Vi må også sentrere båndet . Vi skyver den til venstre av polstringsstørrelsen (merket av - --p variabelen) ved hjelp av relativ posisjonering.
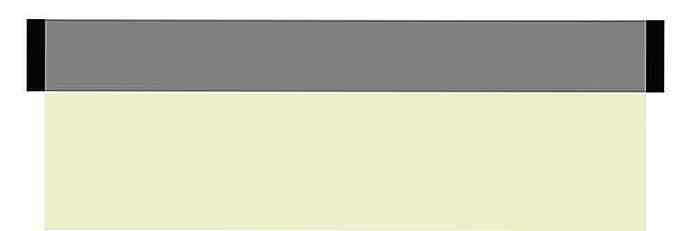
.ribbon {--p: 15px; bakgrunnsfarge: rgb (170, 170, 170); høyde: 60px; polstring: 0 var (- p); stilling: relativ; høyre: var (- p); bredde: 100%; } Den oppdaterte demoen:
 Sidene av båndet
Sidene av båndet Nå lager vi venstre og høyre side av båndet som burde tilsynelatende bøye seg rundt kortsiden. For å gjøre det bruker vi både :before og :after pseudo-elementer av .ribbon .
Begge pseudoelementene arver bakgrunnsfargen til .ribbon, og vi bruker filter: brightness(.5) regel for å mørke fargene litt. De er også helt posisjonert innenfor deres (relativt posisjonert) forelder.
Bredden deres må være den samme som polstringsstørrelsen, og vi legger dem til venstre og høyre ende av båndet med left: 0 og right: 0 stilregler.
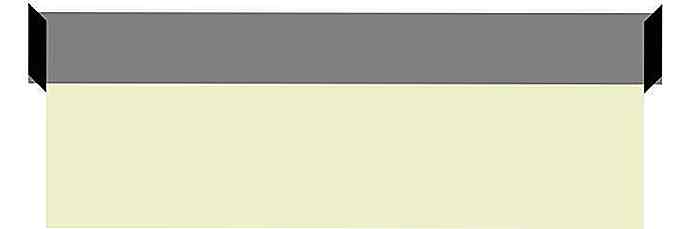
.ribbon: før, .ribbon: etter {bakgrunnsfarge: arve; innhold:''; skjerm: blokk; filter: lysstyrke (.5); høyde: 100%; posisjon: absolutt; bredde: var (- p); } .ribbon: før {left: 0; } .ribbon: etter {høyre: 0; } Nå båndet med sidene vi nettopp har lagt til ser som nedenfor:
 Skev sidene
Skev sidene For å gjøre båndets sider ser bøyd ut, må vi skjære sidene ved 45 ° . transform: skewy() CSS-regelen skiller elementer vertikalt .
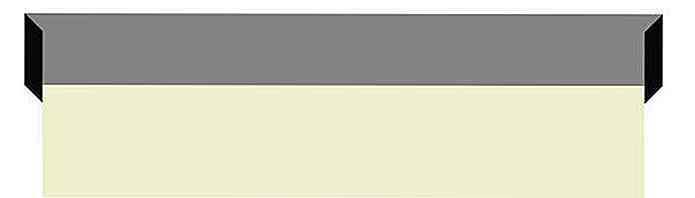
.ribbon: før {left: 0; transform: skewy (45deg); } .ribbon: etter {høyre: 0; transform: skewy (-45deg); } Som du kan se kantene på sidene ikke justere etter transformasjonen, så må vi trekke dem ned .
 Juster sidene
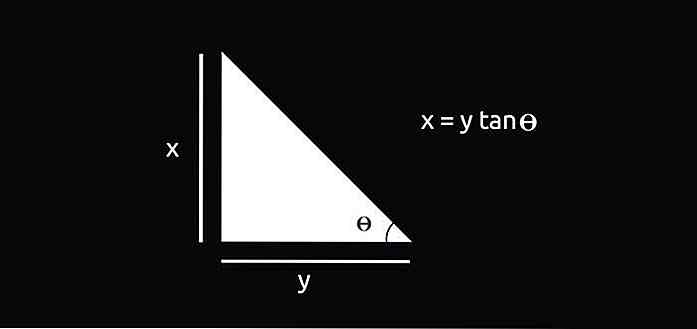
Juster sidene For å bestemme riktig lengde som vi trenger å flytte sidene ned, vender vi oss til trigonometri. Det vi trenger å finne er x, da y er .ribbon bredde (tilsvarer polstringens polstring), og vinkelen θ er 45 ° (skråningsvinkelen).
Den resulterende x må deretter halveres, da det er en venstre og en høyre side også.
 Hvis du bruker en CSS preprosessor, sjekk om den har en
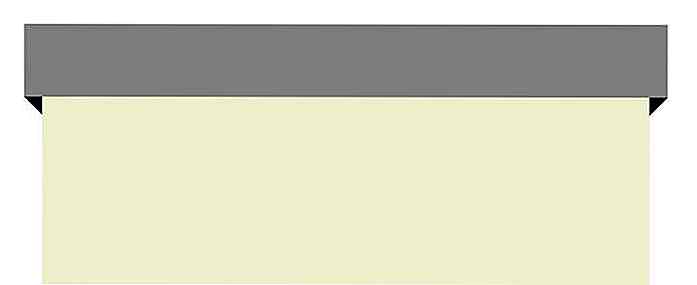
Hvis du bruker en CSS preprosessor, sjekk om den har en tan funksjon, ellers referer til et tangentdiagram eller en kalkulator for å finne ut tangensverdien av vinkelen . Vi er heldige da tan 45° er 1, noe som betyr at verdien av x lik y i vårt tilfelle. .ribbon: før, .ribbon: etter {bakgrunnsfarge: arve; innhold:''; skjerm: blokk; filter: lysstyrke (.5); høyde: 100%; posisjon: absolutt; topp: calc (var (- p) / 2); bredde: var (- p); } Siden x måtte halveres, bruker vi calc() CSS-funksjonen til å utføre delingen av --p variabelen.
 Til slutt må vi justere sidene langs z-aksen, så la oss legge til
Til slutt må vi justere sidene langs z-aksen, så la oss legge til z-index: -1 regelen til sidene for å plassere dem bak midtdelen av båndet . .ribbon: før, .ribbon: etter {bakgrunnsfarge: arve; innhold:''; skjerm: blokk; filter: lysstyrke (.5); høyde: 100%; posisjon: absolutt; topp: calc (var (- p) / 2); bredde: var (- p); z-indeks: -1; } Nå som vi justerte sidene, er vårt CSS-bånd gjort.
 Nedenfor kan du sjekke ut live demoen igjen, vær oppmerksom på at den også bruker noen ekstra styling.
Nedenfor kan du sjekke ut live demoen igjen, vær oppmerksom på at den også bruker noen ekstra styling.

50 gratis og profesjonelle WordPress-temaer for nedlasting
Selv om WordPress startet som en blogging-plattform, kan den også brukes til profesjonelle nettsteder. Det er ikke en tilfeldighet at det er valg av programvare fra globale merkevarer som Mercedes-Benz, Sony Music og Renault Group. Likevel er det sannsynligvis småbedrifter nettsteder som kan utnytte WordPress best mulig.W

Slik bygger du en enkel adventskalender i JavaScript
Advent er ventetiden og forbereder seg til jul som begynner fire søndager før julaften. Forløpet av Advent-tiden måles tradisjonelt ved hjelp av enten en Adventskalender eller en Adventkran. Selv om begynnelsen av Advent ikke er en fast dato, begynner Adventskalendere vanligvis 1. desember.Adventskalendere kan, basert på lokale skikker, ha forskjellige design, men oftest de tar form av store rektangulære kort med 24 vinduer eller dører som markerer dagene mellom 1. og 24