no.hideout-lastation.com
no.hideout-lastation.com
Hvordan lage RSS Feed Logo med CSS3
Denne artikkelen er en del av vår "HTML5 / CSS3 Tutorials Series" - dedikert til å gjøre deg til en bedre designer og / eller utvikler. Klikk her for å se flere artikler fra samme serie.
RSS feed logo er en av de mest brukte logoene i webdesign, på grunn av funksjonen den refererte. Du så mange opplæringsprogrammer på tegning av RSS-feedslogoen ved hjelp av grafisk programvare som Photoshop, men hva med å tegne det rent med CSS3 ? Yeap, du hørte meg :-)
I denne muligheten vil jeg gjerne vise deg den enkle måten å lage en standard RSS-feedlogo med bare CSS3, så følg veiledningen med omfattende trinn og grafikk for å få din første CSS3-feedlogo!
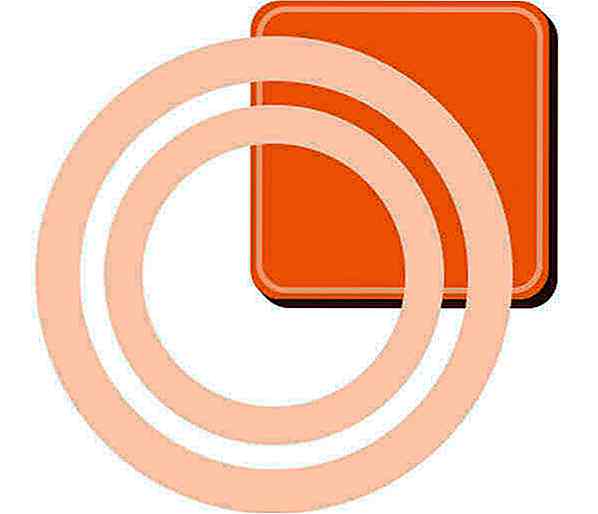
Her er en forhåndsvisning av hva du skal skape om et minutt. Du kan også laste ned kildefilene på slutten av opplæringen.
Trinn 1
Opprett en HTML-fil, sett inn følgende kode i filen hvis den er helt tom.
Min første CSS3 RSS Feed Logo - Sett inn HTML-koden her -
Steg 2
Sett inn koden under i HTML-filen for å lage en feed-boks.
HTML for Feed-boksen
CSS for Feed Box
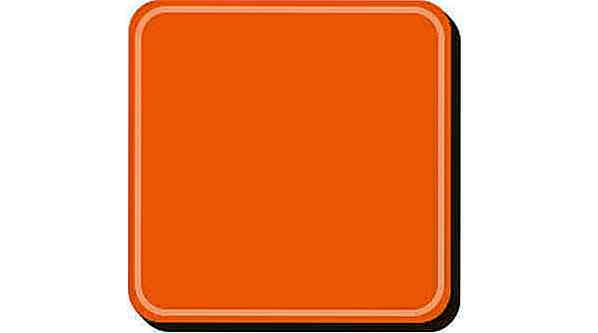
span.feed-box {display: block; bredde: 200px; høyde: 200px; margin: 0 auto; bakgrunn: # F9A004; boks-skygge: 1px 1px 0 # C27C03, 2px 2px 0 # C27C03, 3px 3px 0 # C27C03, 4px 4px 0 # C27C03, 5px 5px 0 # C27C03, 6px 6px 0 # C27C03; -moz-box-skygge: 1px 1px 0 # C27C03, 2px 2px 0 # C27C03, 3px 3px 0 # C27C03, 4px 4px 0 # C27C03, 5px 5px 0 # C27C03, 6px 6px 0 # C27C03; -webkit-boks-skygge: 1px 1px 0 # C27C03, 2px 2px 0 # C27C03, 3px 3px 0 # C27C03, 4px 4px 0 # C27C03, 5px 5px 0 # C27C03, 6px 6px 0 # C27C03; -moz-grense-radius: 20px; -webkit-grense-radius: 20px; border-radius: 20px; } span.feed-box * {float: right; skjerm: blokk; } Dette er resultatet du vil oppnå:

Trinn 3
Vi skal tegne en annen boks som ligger i den første feed-boksen, så sett HTML-koden under i den første innmatingsboksens HTML-kode. Vi vil også legge til grense som barriere her.
HTML for Mindre Feed Box
CSS for mindre matboks
span.feed-box .feed-box-in {border: 4px solid # FFC563; bredde: 184px; høyde: 184px; margin: 4px 4px 0 0; -moz-grense-radius: 20px; -webkit-grense-radius: 20px; border-radius: 20px; / * overløp: skjult; * /} Dette er resultatet du vil oppnå:

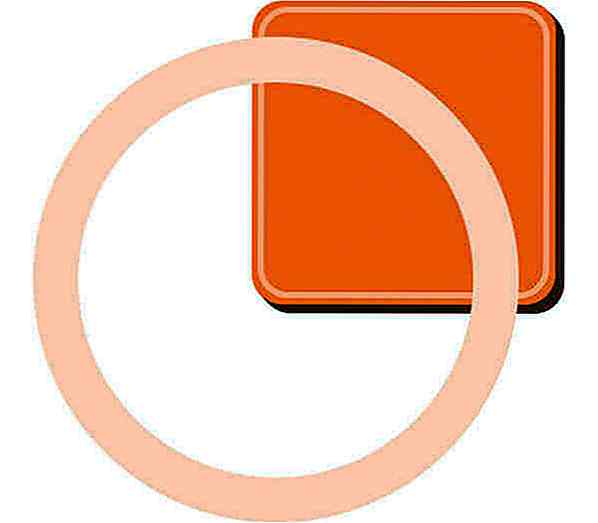
Trinn 4
I dette trinnet vil vi lage 1/4 stor sirkel. Sett HTML-koden til 1/4 stor sirkel i den mindre matboksen HTML-koden, og under er koden sin:
HTML for 1/4 Big Circle
CSS for 1/4 Big Circle
span.feed-box .feed-box-in .feed-quarter-sirkel-stor {margin: 16px 16px 0 0; bredde: 260px; høyde: 260px; grense: 30px solid # FFDEA5; -moz-grense-radius: 260px; -webkit-grense-radius: 260px; grense-radius: 260px; } Dette er resultatet du vil oppnå:

Trinn 5
Vi skal lage 1/4 liten sirkel nå, sett HTML-koden under i den store sirkelens HTML-kode.
HTML for 1/4 liten sirkel
CSS for 1/4 liten sirkel
span.feed-box .feed-box-in .feed-quarter-sirkel-stor .feed-quarter-sirkel-liten {margin: 16px 16px 0 0; bredde: 176px; høyde: 176px; grense: 26px solid # FFDEA5; -moz-grense-radius: 176px; -webkit-grense-radius: 176px; border-radius: 176px} Dette er resultatet du vil oppnå:

Trinn 6
I trinn 6 blir den minste sirkelen opprettet i den lille sirkelen, så sett HTML-koden i den lille sirkelens HTML-kode.
HTML for minste sirkel
CSS for minste sirkel
span.feed-box .feed-box-in .feed-quarter-sirkel-stor .feed-quarter-sirkel-liten .feed-sirkel {margin: 24px 24px 0 0; bakgrunn: # FFDEA5; bredde: 70px; høyde: 70px; -moz-grense-radius: 70px; -webkit-grense-radius: 70px; border-radius: 70px} Dette er resultatet du vil oppnå:

Prikken over i'en
Søk på koden, /* overflow: hidden; */ /* overflow: hidden; */ deretter erstatt med denne koden, overflow: hidden;, så ja! Du har nettopp oppnådd en CSS3 RSS Feed-logo!

Bonus: Legg til Hover Effect
Du vil ikke ha din RSS-feedlogo uten magisk svever-effekt, ville du? Bare legg til CSS-stilen nedenfor for å oppnå det!
CSS for Hover Effect
span.feed-box: svever {bakgrunn: # 07C103; boks-skygge: 1px 1px 0 # 058E02, 2px 2px 0 # 058E02, 3px 3px 0 # 058E02, 4px 4px 0 # 058E02, 5px 5px 0 # 058E02, 6px 6px 0 # 058E02; -moz-box-skygge: 1px 1px 0 # 058E02, 2px 2px 0 # 058E02, 3px 3px 0 # 058E02, 4px 4px 0 # 058E02, 5px 5px 0 # 058E02, 6px 6px 0 # 058E02; -webkit-boks-skygge: 1px 1px 0 # 058E02, 2px 2px 0 # 058E02, 3px 3px 0 # 058E02, 4px 4px 0 # 058E02, 5px 5px 0 # 058E02, 6px 6px 0 # 058E02; } span.feed-box: svever .feed-box-in {border-color: # 58FC55; } span.feed-box: sveve.feed-box-in .feed-quarter-sirkel-stor, span.feed-box: svever.feed-box-in .feed-quarter-sirkel-stor .feed-quarter-sirkel -small {border-color: # B9FFB7; } span.feed-box: svever .feed-box-in .feed-quarter-sirkel-stor .feed-quarter-sirkel-liten .feed-sirkel (bakgrunn: # B9FFB7; } Forhåndsvisninger og nedlastinger
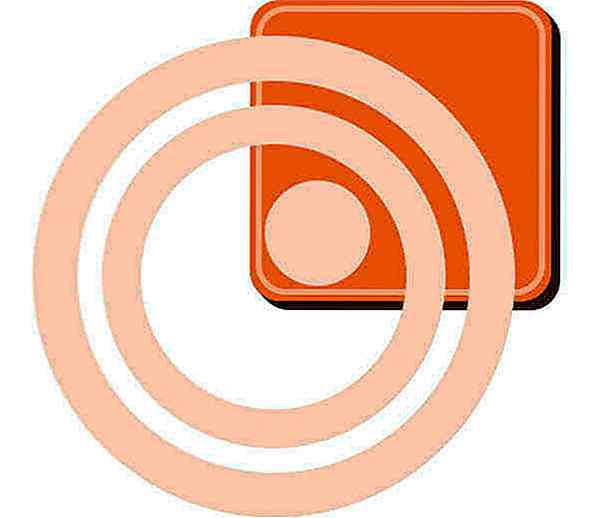
Her er forhåndsvisninger av CSS3-feedlogoen i varierende størrelser og en annen stil. Hvis du ikke kan oppnå et bestemt trinn, kan du også laste ned kildefilene.
- Forhåndsvisning CSS3 RSS logo (stor)
- Forhåndsvisning CSS3 RSS logo (medium)
- Forhåndsvisning CSS3 RSS logo (liten)
- Forhåndsvisning CSS3 RSS-logo (medium, invertert)
- Last ned CSS3 RSS Logo kildefiler (.zip)
Redaktørens notat: Dette innlegget er skrevet av Irham Kendeni for Hongkiat.com. Irham, også kjent som Indaam, er webdesigner og utvikler fra Indonesia. Han elsker også CSS og WordPress tema utvikling. Besøk Indams hjemmeside.

10 Mobile Chat-apper for å sende meldinger anonymt
Oversharing fenomenet er en ekte kamp. Meninger tatt ut av kontekst blir rynket på, blåst ut av proporsjon og noen ganger får ødeleggelse i deltakerenes liv. Noen ganger vil vi bare få ting fra brystet vår under anonymitet, og finne folk som kan hjelpe deg med å håndtere eller fokusere på ditt problem i stedet for personen bak den.Her er 1

Forstå CSS Writing Methodologies
I dette innlegget skal vi se hvilke CSS-skrivemetoder som er, noen velkjente metoder, og hvordan de kan være nyttige for oss når vi optimaliserer vår CSS-kode. La oss starte med det enkleste spørsmålet for å få ballen til å rulle. Hva er en metodikk?En metodikk er et system av metoder . Tenk på en metode som bare en måte å gjøre noe på systematisk måte, på en bestemt forhåndsinnstilt måte å gjøre ting for å oppnå det resultatet vi ønsker.For å få bedre result