no.hideout-lastation.com
no.hideout-lastation.com
Slik tilpasser du Firefox Reader View for bedre lesbarhet
Reader View er et populært trekk ved Firefox-nettleseren, som endrer utseendet på en nettside, og gjør det lettere å fjerne visuelle rot som bilder, annonser, overskrifter og sidebjelker. Leservisning er imidlertid ikke tilgjengelig for alle hjemmesider.
Hvis funksjonen er tilgjengelig for en bestemt side, finner du ikonet for å aktivere det i form av et lite bokikon som vises til høyre for adressefeltet.
 Det er noen innebygde alternativer som gjør det mulig for leserne å tilpasse utseendet til leservisningen . Vi ser på disse alternativene før du viser hva du kan gjøre for å tilpasse utseendet til Reader View. For demoformål vil jeg bruke en artikkel etter National Geographic artikkel.
Det er noen innebygde alternativer som gjør det mulig for leserne å tilpasse utseendet til leservisningen . Vi ser på disse alternativene før du viser hva du kan gjøre for å tilpasse utseendet til Reader View. For demoformål vil jeg bruke en artikkel etter National Geographic artikkel.Pre-Built Options
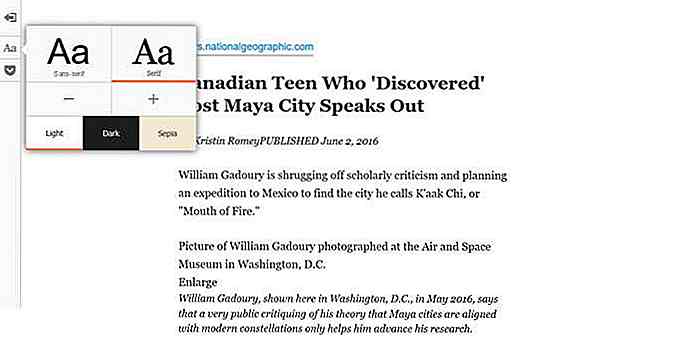
Firefox Reader View leveres med noen forhåndsbygde tilpasningsalternativer som mørk, lys og sepia- bakgrunn, justerbare skriftstørrelser og serif og sans-serif- skrifttyper . Du kan tilpasse temaet ved å overstyre CSS-reglene for disse eksisterende alternativene.
 Jeg bruker en mørk hud med seriffonter, og dette betyr at jeg må overstyr de tilhørende CSS-klassene, i mitt tilfelle
Jeg bruker en mørk hud med seriffonter, og dette betyr at jeg må overstyr de tilhørende CSS-klassene, i mitt tilfelle .dark og .serif .Hvis du vil tilpasse en annen temavariant (hud + skrift), må du bruke de riktige CSS-valgene . Du kan sjekke disse ut ved hjelp av Firefox Developer Tools ved å trykke F12.
 Opprett den tilpassede CSS-filen
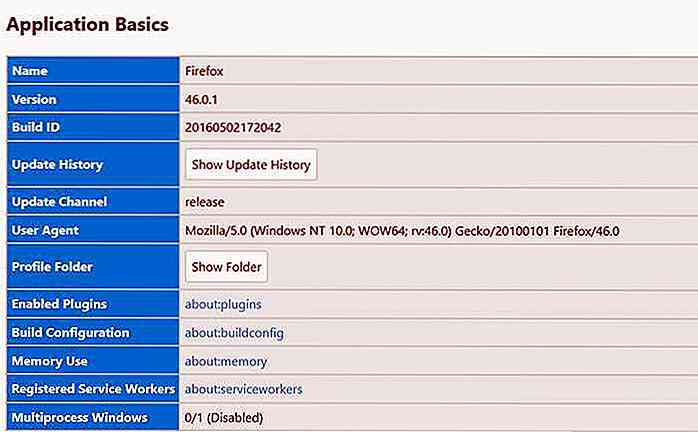
Opprett den tilpassede CSS-filen Du må opprette en fil som heter userContent.css inne i chrome mappen i Firefox-profilmappen din for tilpassing av userContent.css . For å finne din Firefox-profilmappe, skriv about:support til nettadresselinjen og trykk på Enter.
Du finner deg selv på en side som inneholder de tekniske dataene knyttet til din Firefox-installasjon . Klikk på Vis mappe-knappen, og den åpner profilmappen din.
 Opprett en mappe som heter
Opprett en mappe som heter chrome i userContent.css din (hvis du ikke har den ennå), og en fil som heter userContent.css inne i chrome mappen. Filbanen ser slik ut:... \ Profiles \\ Krom \ userContent.css
Legg til de tilpassede CSS-reglene
Når du har opprettet og åpnet userContent.css i en userContent.css, er det på tide å legge til CSS-reglene dine. For å tilpasse utformingen av Reader View må du målrette mot
Du kan bruke følgende valgmuligheter for de forskjellige standardalternativene:
/ * Når mørk bakgrunn er valgt * /: root [hasbrowserhandlers = "true"] body.dark {} / * Når lys bakgrunn er valgt * /: root [hasbrowserhandlers = "true"] body.light {} / * Når sepia bakgrunn er valgt * /: root [hasbrowserhandlers = "true"] body.sepia {} / * Når serif font er valgt * /: root [hasbrowserhandlers = "true"] body.serif {} / * Når sans-serif font er valgt * /: root [hasbrowserhandlers = "true"] body.sans-serif {} Du kan også kombinere klassene, for å målrette mot en bestemt kombinasjon av innstillinger.
/ * Når mørk bakgrunn og serif font er valgt * /: root [hasbrowserhandlers = "true"] body.dark.serif {} / * Når sepia bakgrunn og sans-serif font er valgt * /: root [hasbrowserhandlers = "true" ] body.sans-serif.sepia {} Ikke bruk :root[hasbrowserhandlers="true"] body å målrette alle innstillingene samtidig. Det vil fungere, men det vil også påvirke andre nettlesersider, for eksempel about:newtab, da deres about:newtab også har hasbrowserhandlers attributtet (som brukes til å markere hendelseshandlerne på interne Firefox-sider, for eksempel about: sider).
Her er koden jeg la til i userContent.css . Jeg endret skriftfamilien, skrifttypestil, farger og utvidet tekstbeholderen. Du kan bruke andre stilregler i henhold til din egen smak.
/ ** userContent.css ************************** /: root [hasbrowserhandlers = "true"] body.dark.serif, : root [hasbrowserhandlers = "true"] body.dark.serif # reader-domain {font-family: "courier new"! viktig; }: root [hasbrowserhandlers = "true"] body.dark.serif {bakgrunnsfarge: # 13131F! viktig; farge: # BAE3DB! viktig; }: root [hasbrowserhandlers = "true"] body.dark.serif # reader-domain {font-style: kursiv! viktig; }: root [hasbrowserhandlers = "true"] body.dark.serif h1, : root [hasbrowserhandlers = "true"] body.dark.serif h2, : root [hasbrowserhandlers = "true"] body.dark.serif h3, : root [hasbrowserhandlers = "true"] body.dark.serif h4, : root [hasbrowserhandlers = "true"] body.dark.serif h5 {color: # 06FEB0! viktig; }: root [hasbrowserhandlers = "true"] body.dark.serif a: link {color: # 83E7FF! important; }: root [hasbrowserhandlers = "true"] body.dark.serif #container {maksimal bredde: 50em! viktig; } Merk at det er nødvendig å bruke det !important søkeordet i userContent.css for alle CSS-reglene . Nettleseren legger til brukerdefinerte eiendomsverdier før verdiene oppgitt av forfatteren (utvikleren av den gitte nettsiden, her leservisningen). Derfor vil enhver brukerspesifisert eiendomsverdi uten det !important søkeordet ikke fungere hvis et forfatterspesifikt stilark også retter seg mot samme eiendom, da det vil bli tilsidesatt.
Endelig resultat
Du kan se endringene i temaet Leservisning nedenfor. Bruk dine egne CSS-regler for å tilpasse utformingen av din egen personlige Firefox Reader View.
Før
 Etter
Etter Hvis du vil dykke dypere i temaet tilpasning av Firefox-verktøy, sjekk ut min forrige veiledning om tilpasningen av Firefox Developer Tools-temaet.
Hvis du vil dykke dypere i temaet tilpasning av Firefox-verktøy, sjekk ut min forrige veiledning om tilpasningen av Firefox Developer Tools-temaet.

Gjør lokal webserver tilgjengelig på nettet med Localtunnel
Under utviklingsstadiet kan du distribuere nettstedet på en lokal server. Der kan du kjøre, utvikle og feilsøke nettstedet på en datamaskin, lokalt. Men når kundene dine trenger å få tilgang til nettsiden umiddelbart, eller hvis et av programmene du trenger, bruker en webhook som må være online for å fungere, vil du sannsynligvis ønske at din lokale server kan være tilgjengelig online.Å gjøre din
![10 måter å øke tilliten din [Infographic]](http://hideout-lastation.com/img/tech-design-tips/348/10-ways-boost-your-confidence.jpg)
10 måter å øke tilliten din [Infographic]
Er du ikke selvsikker? Har du problemer med å uttrykke deg selv når du er i en gruppediskusjon. Tviler du på de beslutningene du gjør og hater å snakke i offentligheten? Er "selvtillit" noe du ønsker du har mer av? Denne infografiske kan være i stand til å hjelpe.Tingen om tillit er at selv om du ikke har mye av det, kan du bygge det og forbedre det. Men de