no.hideout-lastation.com
no.hideout-lastation.com
Slik aktiverer du CSS Transform i IE6-8 [Quick Tip]
Moderne nettlesere har stor støtte for de fleste CSS3-egenskaper. Du kan i hovedsak bruke CSS animasjoner, transformasjoner og gradienter blant annet med letthet. Det er imidlertid fortsatt mange brukere av eldre versjoner av Internet Explorer-versjoner som ikke akkurat støtter de nyere CSS3-egenskapene . I denne artikkelen vil jeg dele raske tips om hvordan du aktiverer CSS-transformasjon på IE6-8 .
CSS Transform-egenskapen tillater oss å transformere et element i to-dimensjonal eller tredimensjonal plass . Du kan oversette, skala, rotere og skjede et element ved hjelp av CSS Transform. For moderne nettlesere som Firefox, Opera og Webkit basert nettleser, støtter CSS Transform med sine leverandørspesifikke prefikser (ved bruk av -moz-transform, -o-transform og -webkit-transform henholdsvis), men du finner det ikke på Internet Explorer. Så her vil jeg bruke javascript bibliotek kalt cssSandpaper som tillater cross-browser CSS Transforms, selv i gamle IE.
Starter
Først last ned cssSandpaper fra Github Repository. Deretter inkluderer du følgende nødvendige JavaScript-biblioteker som følger med cssSandpaper.
The -and-transform Property
cssSandpaper introduserer en ny prefixed egenskap for å bruke transformasjonen . Denne nye egenskapen kan brukes sammen med de andre nettleserforhandler-prefiksene som -moz-transform, -webkit-transform, eller andre -webkit-transform egenskaper for nettleseren, slik som:
#container {-moz-transform: ; -webkit-transfrom: ; -sand-transform: ; forvandle: ; } CssSandpaper arver standard CSS-funksjoner for å utføre transformasjonen som rotasjon og skalering. Følgende er en liste over funksjonene du kan bruke i egenskapen -sand-transform .
- rotere (vinkel) brukes til å rotere et element i grader eller radianer. f.eks .:
-sand-transform: rotate(45deg) - skala (sx [, sy]) brukes til å skalere et element. for eksempel:
-sand-transform: scale(1[, 2])dette betyr at vi skalere elementet på X-aksen i henhold til originalstørrelsen og på Y-aksen som dobbelt så stor som originalstørrelsen. - skewX (økse) og skewY (ay) brukes til å skjære et element rundt x- og y-aksene med de angitte vinklene i grader eller radianer. f.eks: skewX (30deg)
- matrise (a, c, b, d, tx, ty) brukes til å lage 2D transformasjonsmatrise bestående av de angitte seksverdiene.
Bruk Eksempel
Forutsatt at vi har bygget en boks ved hjelp av en
200px horisontalt bort fra sin opprinnelige posisjon, og samtidig rotere den for 45 grader. Du kan bruke cssSandpaper for å oppnå denne effekten, som følger: #box {width: 150px; høyde: 100px; -sand-transform: translate (200px, 0) rotere (45deg); } Du kan se demoen nedenfor. Vær oppmerksom på at du bør se på den i Internet Explorer 6-8 også.
- Se demo
- Last ned kilde
Konklusjon
Dette er kanskje ikke den mest elegante løsningen som vi trenger for å stable en haug med JavaScript-biblioteker for å oppnå denne enkle effekten. Men hvis sjefen din eller klienten insisterer på å aktivere rotasjon i Internet Explorer 8 (uansett uansett grunn), kan du bruke cssSandpaper for å få dette til å skje.

Hvor disse selskapene fikk navnene sine - Del 1
Det finnes en rekke produkter og tjenester vi bruker på daglig basis, mange som vi umiddelbart gjenkjenner fra deres logo eller til og med tagline. Imidlertid kjenner de fleste av oss ikke den virkelige betydningen eller opprinnelsen til disse navnene. Selv om det ikke kan være på toppen av "ting å vite" -listen, men det vil ikke skade å kjenne bakgrunnen til tingene vi samhandler med så ofte .Så, h

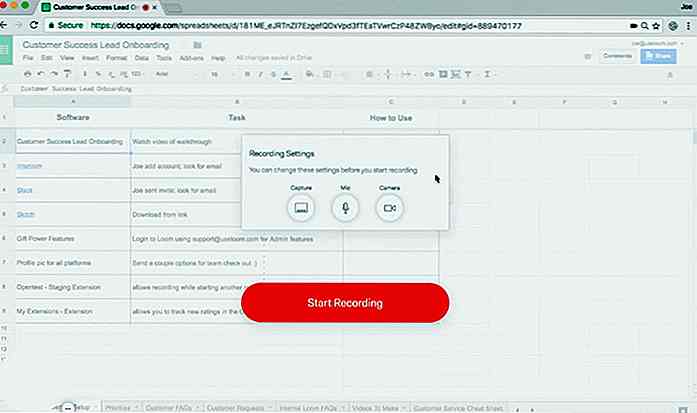
Toppfaktura- og regnskapstjenester for freelance-designere
Frilansere håndterer vanligvis få jobber på samme tid, og klienten er ikke den eneste grunnen til at frilansernøtter kjøres. Å være din egen sjef, du klarer arbeidet ditt og dessverre, er du din egen regnskapsfører også . Hvert prosjekt vil belaste forskjellige gebyrer som vil føre til at forskjellige fakturaer eller fakturaer flyr til din vei, og det kan være smertelig rotete hvis du ikke gjorde det riktig.For å unng