no.hideout-lastation.com
no.hideout-lastation.com
Slik hakker og tilpasser Firefox-utviklerverktøyet ditt
Temaer er en personlig ting for oss utviklere, det handler ikke bare om beautification av redaktører eller verktøy. Det handler om å lage skjermen som vi skal stirre på (uten å blinke mye) mer utholdelig å jobbe på i mange timer på en produktiv måte. Firefox har to temaer for utviklerverktøy: mørkt og lett. Begge er flotte, men alternativene er fortsatt begrensede uten en måte å tilpasse dem.
Nå bruker Firefox en kombinasjon av XUL og CSS for brukergrensesnittet, noe som betyr at det meste av utseendet kan tweaked ved hjelp av bare CSS. Mozilla gir en måte for brukerne å konfigurere produktets utseende med en CSS-fil kalt "userChrome.css". Du kan legge til tilpassede stilregler til den CSS-filen, og den blir reflektert på Mozilla-produktene.
I dette innlegget vil vi gjøre bruk av den samme CSS-filen for å tilpasse utviklerverktøyene i Firefox.
Først må vi finne den CSS-filen, eller lage en og sette den på rett sted. En rask måte å finne mappen som kommer til å huske "userChrome.css" er å gå about:support i nettleseren og klikke på "Vis mappe" -knappen ved siden av etiketten "Profilmappe" . Dette åpner Firefox nåværende profilmappe.
I profilmappen ser du en mappe med navnet "krom". Hvis det ikke er der, opprett en og opprett en "userChrome.css" i den. Nå som oppsettet av filen er ferdig, la oss flytte på kode.
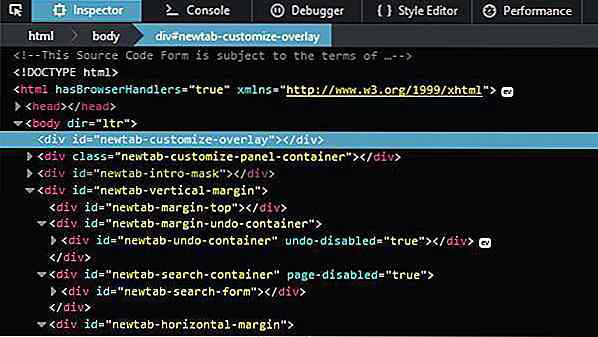
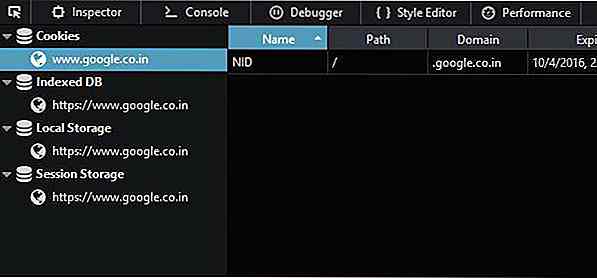
: root.theme-dark {--theme-body-background: # 050607! viktig; - tema-sidebar-bakgrunn: # 101416! viktig; --Tema-tab-verktøylinje-bakgrunn: # 161A1E! viktig; --Tema-verktøylinje-bakgrunn: # 282E35! viktig; - tema-valg-bakgrunn: # 478DAD! viktig; - Tema-kroppsfarge: # D6D6D6! viktig; --theme-body-color-alt: # D6D6D6! viktig; - tema-innhold-color1: # D6D6D6! viktig; - tema-innhold-farge2: # D6D6D6! viktig; - tema-innhold-farge3: # D6D6D6! viktig; - tema-høydepunkt-grønn: # 8BF9A6! viktig; - tema-høydepunkt-blå: # 00F9FF! viktig; - tema-høydepunkt-bluegrey: hvit! viktig; - tema-høydepunkt-lysorange: # FF5A2C! viktig; - tema-høydepunkt-oransje: gul! viktig; - tema-høydepunkt-rødt: # FF1247! viktig; - tema-høydepunkt-rosa: # F02898! viktig; } Det du ser ovenfor, er koden jeg la til i min "userChrome.css" -fil for å endre utseendet til utviklerverktøyene fra dette

til dette:

Jeg ville bare forbedre kontrasten litt mer med mørkere bakgrunn og lysere tekst i det mørke temaet (også jeg er ikke god i fargeskjemaer), så jeg bodde med noen grunnleggende farger som vanligvis brukes i mørke temaer. Hvis du er bedre med farger, kan du selv eksperimentere med fargene som du ser for å finne en bedre kamp for temaet du bruker.
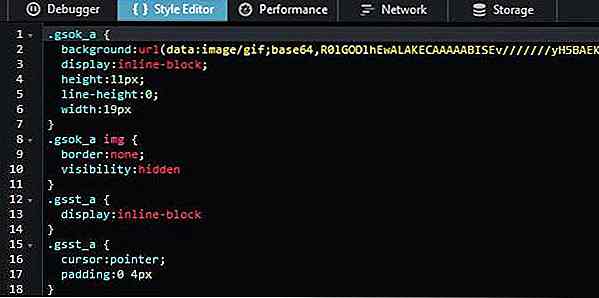
Koden er bare en liste over CSS-fargevariabler som brukes til å farge de ulike brukergrensesnittsdelene av DevTools. Vi fant koden i en fil som heter "variables.css" i en komprimert fil med navnet "omni.ja":
I Windows ligger filen på:
F:/firefox/browser/omni.ja . Bytt ut F: med stasjonen der du har installert Firefox inn.
I OSX er filen lokalisert på:
~/Applications/Firefox.app/Contents/Resources/browser/omni.ja
Disse er komprimerte Java-filer. I Windows kan du gi nytt navn til .ja utvidelsen til .zip og bruke det native Windows Explorer- .ja til å laste ut filene i den. I OSX, gå til Terminal og kjør unzip omni.ja Husk å lage en kopi av filen i en annen katalog før du gjør det.
Når omni.ja har blitt ekstraheret, kan du finne filen på /chrome/devtools/skin/variables.css ; ja, Firefox DevTools-huden er under en mappe som heter chrome . I variablene.css ser du en haug med fargevariabler som brukes til både lys og mørke temaer som følger
: root.theme-light {--theme-body-background: #fcfcfc; - tema-sidebar-bakgrunn: # f7f7f7; - tema-kontrast-bakgrunn: # e6b064; - tema-tab-verktøylinje-bakgrunn: #ebeced; --theme-verktøylinje-bakgrunn: # f0f1f2; - tema-utvalg-bakgrunn: # 4c9ed9; - tema-valg-bakgrunns-halvtransparent: rgba (76, 158, 217, .23); - tema-utvalg-farge: # f5f7fa; --Tema-splitter-farge: #aaaaaa; - tema-kommentar: # 757873; - kropps-farge: # 18191a; --theme-body-color-alt: # 585959; - tema-innhold-farge1: # 292e33; - tema-innhold-farge2: # 8fa1b2; - tema-innhold-farge3: # 667380; - tema-høydepunkt-grønt: # 2cbb0f; - tema-høydepunkt-blå: # 0088cc; - tema-høydepunkt-bluegrey: # 0072ab; - tema-høydepunkt-lilla: # 5b5fff; --theme-highlight-lightorange: # d97e00; - tema-høydepunkt-oransje: # f13c00; - tema-høydepunkt-rødt: # ed2655; - tema-høydepunkt-rosa: # b82ee5; / * Farger som brukes i Grafer, som ytelsesverktøy. Lignende farger på Chromes tidslinje. * / --tema-grafer-grønt: # 85d175; -tema-grafer-blå: # 83b7f6; --tema-grafer-bluegrey: # 0072ab; --tema-grafer-lilla: # b693eb; --tema-grafer-gult: # efc052; -tema-grafer-oransje: # d97e00; --Tem-grafer-rødt: # e57180; --tema-grafer-grått: #cccccc; --Tem-grafer-fullrød: # f00; - Tema-grafer-fullblå: # 00f; }: root.theme-dark {--theme-body-background: # 14171a; --Tema-sidebar-bakgrunn: # 181d20; - tema-kontrast-bakgrunn: # b28025; - tema-tab-verktøylinje-bakgrunn: # 252c33; --Tema-verktøylinje-bakgrunn: # 343c45; - tema-utvalg-bakgrunn: # 1d4f73; - tema-utvalg-bakgrunns-halvtransparent: rgba (29, 79, 115, .5); - tema-utvalg-farge: # f5f7fa; - Tema-splitter-farge: svart; - tema-kommentar: # 757873; - kropps-farge: # 8fa1b2; --tema-body-color-alt: # b6babf; - tema-innhold-farge1: # a9bacb; - tema-innhold-farge2: # 8fa1b2; - tema-innhold-farge3: # 5f7387; - tema-høydepunkt-grønt: # 70bf53; - tema-høydepunkt-blå: # 46afe3; - tema-høydepunkt-bluegrey: # 5e88b0; - tema-høydepunkt-lilla: # 6b7abb; - tema-høydepunkt-lysorange: # d99b28; - tema-høydepunkt-oransje: # d96629; - tema-høydepunkt-rødt: # eb5368; - tema-høydepunkt-rosa: # df80ff; / * Farger som brukes i Grafer, som ytelsesverktøy. Mest sett som noen "høydepunkt * *" farger. * / --tema-grafer-grønt: # 70bf53; --Tem-grafer-blå: # 46afe3; -tema-grafer-bluegrey: # 5e88b0; --tema-grafer-lilla: # df80ff; -tema-grafer-gult: # d99b28; -tema-grafer-oransje: # d96629; --tema-grafer-rødt: # eb5368; --Tem-grafer-grå: # 757873; --Tem-grafer-fullrød: # f00; - Tema-grafer-fullblå: # 00f; } Velg temaet og variablene du vil målrette, og legg til dem i "userChrome.css".
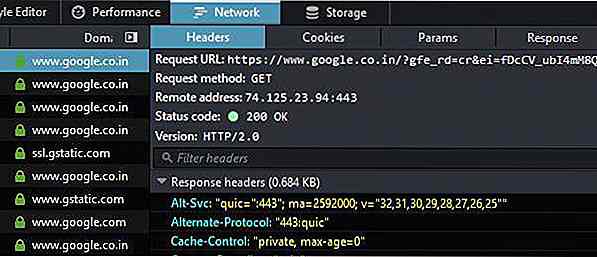
Her er noen flere skjermbilder av utviklerverktøyet mitt.





Organiser nettleserfaner enkelt med denne Chrome-utvidelsen
Hvis du flytter Chrome-fanene dine rundt med musen, kan det hende at det er ganske fint, spesielt når du har et ganske stort antall faner åpne . Hvis du hellere vil flytte den med tastaturet i stedet, er det en utvidelse fra Chrome som lar deg gjøre det.Helt kaldt Rearrange Tabs, denne Chrome-utvidelsen lar deg flytte dine faner rundt uten å fjerne hendene dine fra tastaturet . Nå

ParaplyJS er ditt alternativ til jQuery
Open Source jQuery-biblioteket har dominert webutvikling i mange år. Det er fortsatt en av de mest pålitelige ressursene for JavaScript, men det er et nytt bibliotek i byen som heter UmbrellaJS .Paraply er også helt åpen kildekode og tilbyr mye av samme funksjonalitet, inkludert elementvelgerer, DOM-manipulasjon og AJAX-forespørsler.Para

![Slik maksimerer du batterilevetiden [Infographic]](http://hideout-lastation.com/img/tech-design-tips/147/how-maximize-battery-life.jpg)