no.hideout-lastation.com
no.hideout-lastation.com
Slik administrerer og bruker kodeutdrag i WordPress
I tidligere innlegg har vi gått gjennom noen WordPress-tilpasninger som involverer kode tillegg i functions.php . Disse tilleggene forbedrer funksjonaliteten til temaet vårt.
Ta vår WordPress Login Side-opplæring for eksempel, vi kan omdirigere brukere fra standardlogginnloggingssiden, wp-login.php, til vår nye tilpassede påloggingsside, og også omdirigere dem til en annen side ved loggingen.
Men etter en stund kan listen over koder som vi har lagt til i functions.php hoppe opp og bli veldig rotete. Hvis du opplever dette problemet, har vi noen tips her for å hjelpe deg med å takle dette.
Opprette flere filer
Det første vi kan gjøre for å administrere kodene våre er å skille et sett med koder i forskjellige filer. Si, vi har et par nye funksjoner som endrer innloggingssiden . Vi kunne lagre disse kodene i en ny fil i stedet for å sette den i functions.php direkte.
Opprett en ny fil, custom-login.php (som et eksempel), og sett alle kodene i den. Deretter, i funksjon.php, referer til denne filen med require eller require_once, slik som det.
require_once get_template_directory (). '/inc/custom-login.php';
Og det er det. Vær oppmerksom på at denne metoden krever at du er forsiktig når du skiller koder, ellers kan du ødelegge nettstedet . Du bør også være veldig klar når du navngir filene, slik at folk som jobber med temaet ditt - spesielt hvis du jobber i et lag - raskt kan finne ut forholdet mellom hver fil.
Men hvis du ikke er kjent med PHP eller er redd for å ødelegge nettstedet når du endrer filene, kan du prøve det neste tipset i stedet.
Kodesnutt-plugin
Code Snippets er et plugin laget av Shea Bunge. Den gir en innfødt WordPress GUI for å legge til kodestykker, og kjøre dem på nettstedet ditt. Med andre ord, i stedet for å legge til koden i functions.php, kan du gjøre det gjennom WordPress back-end administrasjon.
Når den er installert og aktivert, finner du en ny sidemeny under Plugins .

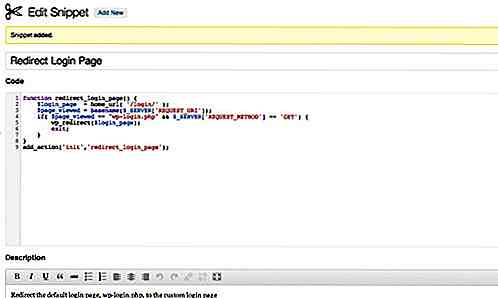
Du kan opprette en ny kodestykke, akkurat som du ville opprette et nytt innlegg og en side.

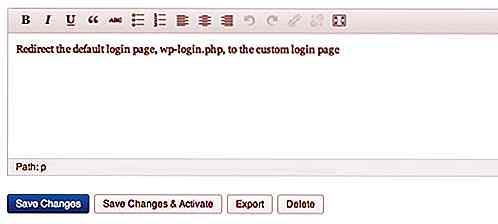
Klikk på Aktiver-knappen for å bruke koden på nettstedet ditt. Så med dette lagrer vi ikke bare kodene, men kan også aktivere dem for å fungere innenfor nettstedet.
Du kan også trykke på Export-knappen for å laste ned koden i en PHP-fil.

En av fordelene med å bruke Code Snippets er at i stedet for å måtte skrive inn alle kodene i functions.php av temaet igjen, vil kodens funksjonalitet fortsatt være i stand til å kjøre, selv om vi har endret temaet.
Endelig tanke
OK, det er de to tipsene vi har. Det er nå opp til deg å bestemme hvilken som passer best for dine behov. Vi håper du finner disse tipsene nyttige. Hvis du vet om andre metoder, gi oss beskjed i kommentarene.

Apple iOS 10.2 kommer med hundrevis av nye emojis, og mer
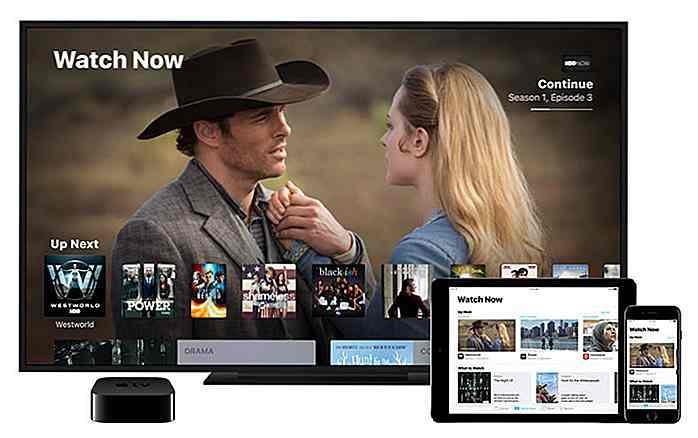
IOS-enhetseierne gleder seg da Apple har gitt ut iOS 10.2-oppdateringen til offentligheten . IOS 10.2, foruten de vanlige feilrettingene og forbedringene, hilser brukere med den nye TV-appen som ble plaget første gang i MacBook Pro, avslører ikke lenge siden.Med den nye TV-appen kan brukerne nå holde øye med show og filmer på tvers av alle sine abonnementstjenester for streaming av media ... f

Webutvikling Konsepter Alle webdesignere bør forstå
Det er mye å si om skillelinjen mellom designere og utviklere . Gitt det er mange designer / developer hybrider som kan forstå begge sider av mynten, men de er få og langt mellom.Kreative prosjekter trives på riktig kommunikasjon . Dette kan imidlertid være vanskelig når designere og utviklere ikke er sikre på hvordan man snakker med hverandre . Jeg t