 no.hideout-lastation.com
no.hideout-lastation.com
Slik planlegger innholdsordning for responsiv design
I et nylig innlegg diskuterte jeg hvordan visuelt innhold relaterer til layoutdesign . Men dette emnet er svært detaljert, og splinter av i mange underemner, hvorav en er visuell organisasjon for responsive layouter .
I dette innlegget vil jeg gjerne dykke dypere inn i responsivt innhold for å se på noen gode metoder for å omorganisere innhold for mindre skjermer . I UI og UX-design er det ikke noe enkelt svar for hvert prosjekt, men det er trender som fungerer bra, og fra disse trendene kan du bygge dine egne ideer.
Omstil Grids To Lists
Hvert nettsted bruker en eller annen type grid om den er synlig eller ikke . Innhold i et solidt nettverk samler ofte sammen horisontalt på bredere skjermer, men dette gir ikke mening på mindre enheter. Det beste middelet er å bryte ned disse nettene på mindre skjermer og konvertere elementene til lister .
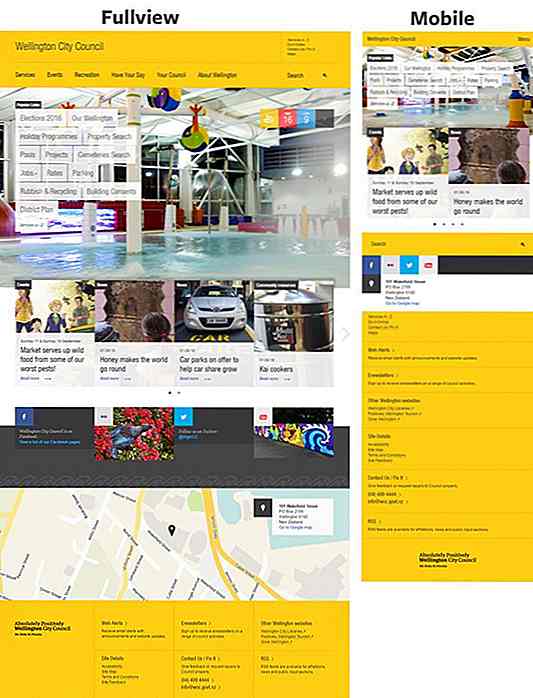
Eksempel 1: Wellington byråd
Ta en titt på nettsiden til Wellington City Council, som bruker en rekke rutenett-seksjoner på hjemmesiden.
 Det er en liten lysbildefremvisning av firkantede koblinger som reduseres når nettleservinduet endres. Bunntekstdelen blir også mindre, og til slutt konverteres til en vertikal liste over lenker .
Det er en liten lysbildefremvisning av firkantede koblinger som reduseres når nettleservinduet endres. Bunntekstdelen blir også mindre, og til slutt konverteres til en vertikal liste over lenker .På svært små telefoner med 320px bredde må du designe for enhetsstørrelsen. I tilfelle av en iPhone er enheten høyere enn bredere, så det er fornuftig å ordne innhold på den måten.
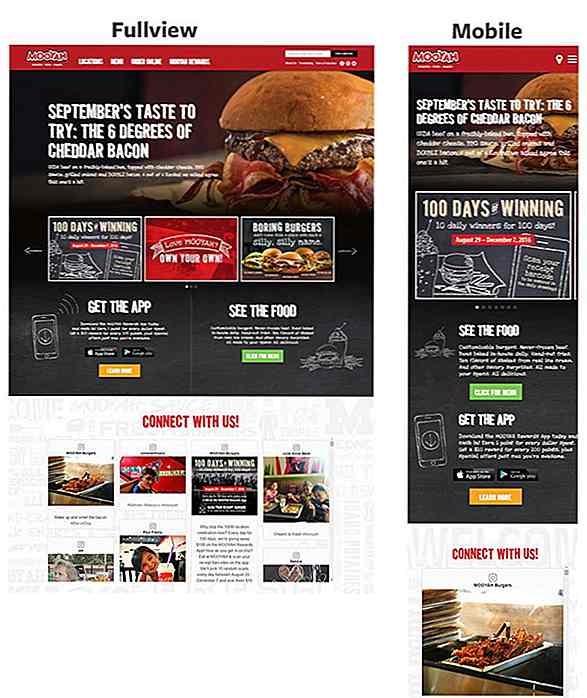
Eksempel 2: Mooyah Burgere
Ta en titt på hjemmesiden for Mooyah, og prøv å endre størrelsen på oppsettet. Det er et lite lysbildeserieområde som inneholder tre elementer på en skjerm, men dette krympes ned for å vise bare ett element på mobilen (legger til flere skjulte lysbilder i widgeten).
 De to reklameboksene som annonserer Mooyah app & menyen, holdes fast side om side til skjermen blir liten nok til å omorganisere dem vertikalt.
De to reklameboksene som annonserer Mooyah app & menyen, holdes fast side om side til skjermen blir liten nok til å omorganisere dem vertikalt."Koble til oss!" Delen omarrangerer også innhold slik at hvert sosialt innlegg får så mye plass som mulig . Generelt sett er widescreen-skjermer bredest og smarttelefonskjermene er de høyeste.
Eksempel 3: Temamarked
Når du utformer en layout med et rutenett, bør du vurdere både store og lange layout stiler før du skriver en enkelt linje med kode. På denne måten vil du være forberedt på å bygge breakpoints som gir mening .
En side med fullstendig gridoppsett bør redusere størrelsen på boksene før de brytes på en ny linje. For eksempel har temamarkedet en fast maksimal bredde på 1240, og rutenettet inneholder fire blokker per rad .
 Etter hvert som skjermen blir mindre, reduseres disse blokkene i bredde, men bryter til slutt for å legge igjen tre bokser per rad . I den minste størrelsen får du en boks per rad, og det har god plass til tekst og bilder å skinne.
Etter hvert som skjermen blir mindre, reduseres disse blokkene i bredde, men bryter til slutt for å legge igjen tre bokser per rad . I den minste størrelsen får du en boks per rad, og det har god plass til tekst og bilder å skinne.Det er alltid en balanse mellom å holde så mye info i sikte som mulig kombinert med behovet for å gjøre tekstlesbar . Jo mer du bygger gridoppsett, desto lettere blir det å finne denne balansen i innholdsarrangementet .
Skjul eller fjern kolonner
Bredere skjermer og mer nettleserstøtte tillater utviklere å bygge ut utrolig komplekse layouter. Jeg ser ofte blogger med tre eller til og med fire kolonner som tar opp en god del av skjermen.
Men mindre enheter trenger en innholdsstrøm som gir mening vertikalt . Jeg har funnet to alternativer for håndtering av overdreven sidebjelker :
- Slett dem under hovedinnholdet
- Skjul dem helt
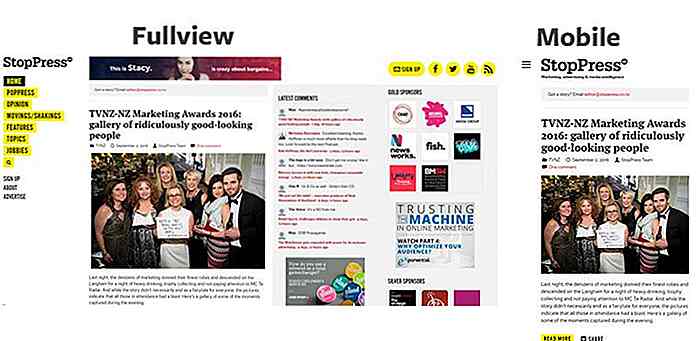
Eksempel 1: Stopp Trykk
Ta en titt på Stop Press-nettsiden. Den har fire vertikale kolonner på skrivebordet.
Den venstre kolonnen er en vertikal nav-meny, neste kolonne er hovedinnholds-kolonnen med nyere artikler. Deretter har vi to forskjellige sidebar kolonner som overskrider ekstra "side" -innhold.
 Når nettleservinduet endres, reduseres disse kolonnene sakte i størrelse . Den første til å gå er den venstre navigasjonen som blir skjult bak et hamburger menyikon.
Når nettleservinduet endres, reduseres disse kolonnene sakte i størrelse . Den første til å gå er den venstre navigasjonen som blir skjult bak et hamburger menyikon.Det neste brytepunktet skjuler midtkolonnen sammen med de øverste sosiale delingsknappene. Så til slutt på de minste skjermene forsvinner fjernkontrollen helt til høyre, og går bare den primære senterkolonnen av innholdet.
Ingen av innholdet på sidefeltet vises under hovedinnholdet. Det er helt skjult for visning, og dette er et helt akseptabelt valg for å redusere sidelast og for å holde rullebjelkens høyde med en anstendig størrelse.
På den annen side flytter mange blogger sidebjørnet under hovedinnholdet som på Concept Art Empire, som inneholder relaterte innlegg i sidefeltet som etter hvert faller under innholdet .
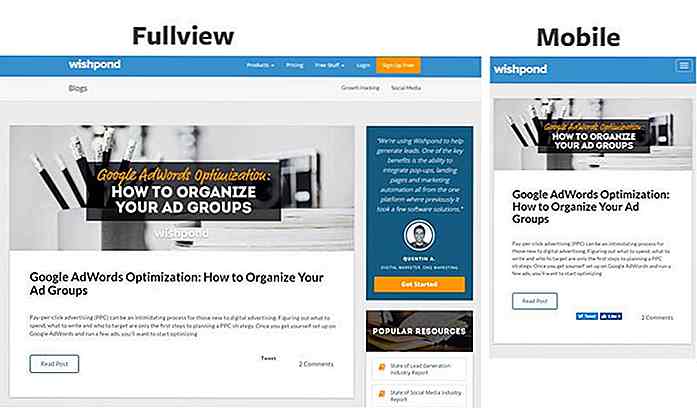
Eksempel 2: Wishpond Blog
The Wishpond Blog fjerner også sidefeltet helt fra skjermen på mindre visningsporte. Dette sidebarområdet inneholder vanligvis annonsering, påmeldingsskjemaer og relaterte innleggslinker. Ingen av innholdet er viktig, men det kan gi verdier til besøkende.
 Jeg liker å følge en hybrid tilnærming der jeg flytter sidebjelken under innholdet, men gjemmer også noen få ting i sidefeltet forbi et bestemt brytepunkt.
Jeg liker å følge en hybrid tilnærming der jeg flytter sidebjelken under innholdet, men gjemmer også noen få ting i sidefeltet forbi et bestemt brytepunkt.Hvis jeg for eksempel har tre annonseblokker i det fulle oppsettet, kan jeg gjemme to av disse annonsene mellomrom på mobilen. Dette gjør sidebarinnholdet tilgjengelig, men forstyrrer ikke siden med overdreven innhold.
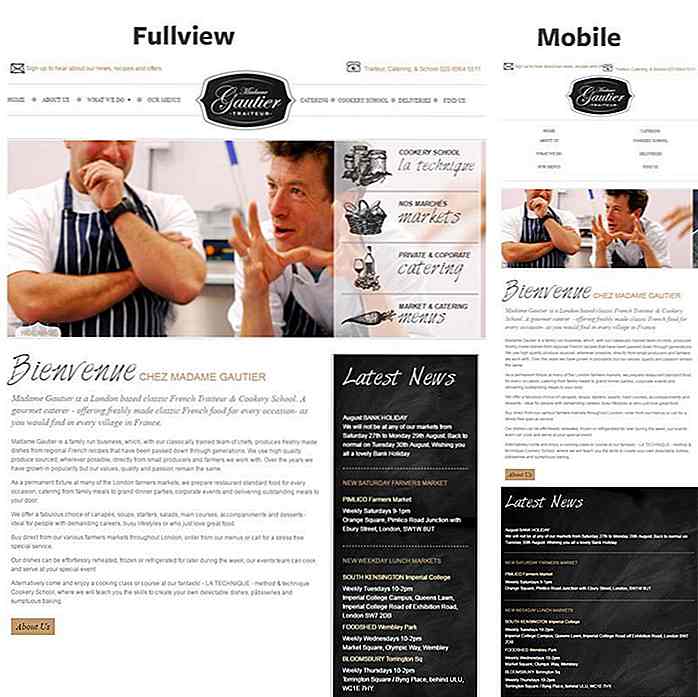
Eksempel 3: Madame Gautier
Jeg liker også hvordan Madame Gautier bruker sidebaret "Siste nytt" på hjemmesiden. Det faller til slutt under innholdet, og tar opp en full visningsposisjon på siden.
 Nesten hver nettside vil ha minst ett sidebar i designet. Uansett om dette er et sidebar-sidebar eller bare noe som vises på en sidemal, er utformingen ved siden av siden populær fordi den passer til mer innhold på skjermen.
Nesten hver nettside vil ha minst ett sidebar i designet. Uansett om dette er et sidebar-sidebar eller bare noe som vises på en sidemal, er utformingen ved siden av siden populær fordi den passer til mer innhold på skjermen.Det er ditt valg å håndtere innholdet . Du kan slippe sidebjelken lavere, skjule den helt eller bruke en hybrid av disse to teknikkene. Men du bør gjøre ditt valg basert på relevansen av sidefeltet, og dens nødvendighet til siden.
Juster & Klem marger
Det vil alltid være et punkt der innholdet ikke kan presses lenger, og en del må falle under den andre .
Ved å justere marginer før du senker innholdet på siden, gir du leserne en bredere bredde av innhold å velge.
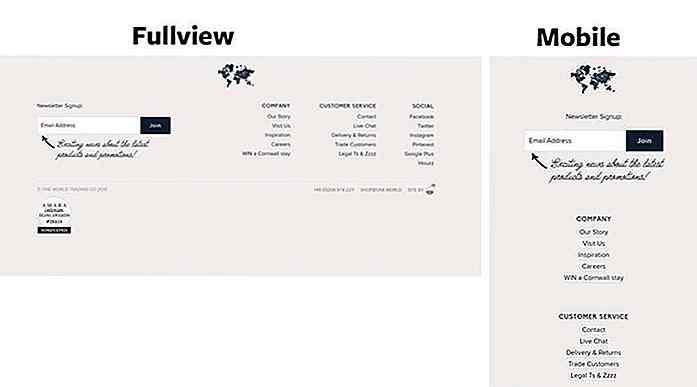
Eksempel 1: En verden
Foten på One World er et godt eksempel. Den har nettstedoverskrifter for bunntekstflater rettet med et e-postoppmeldingsskjema til venstre.
 Når utformingen endres, krympes margene og paddingene mellom disse elementene. Koblingskolonnene kommer nærmere, og påmeldingsskjemaet blir litt mindre også.
Når utformingen endres, krympes margene og paddingene mellom disse elementene. Koblingskolonnene kommer nærmere, og påmeldingsskjemaet blir litt mindre også.Forresten et visst punkt, er det bare fornuftig å slippe koblingene under påmeldingsskjemaet, og gi fottøyet rikelig med plass til å puste .
Ja, det gjør siden lengre, og ja, det tar mer arbeid å bla ned så langt, men på disse mindre bruddpunktene kan du anta at brukerne er på vertikalt orienterte enheter .
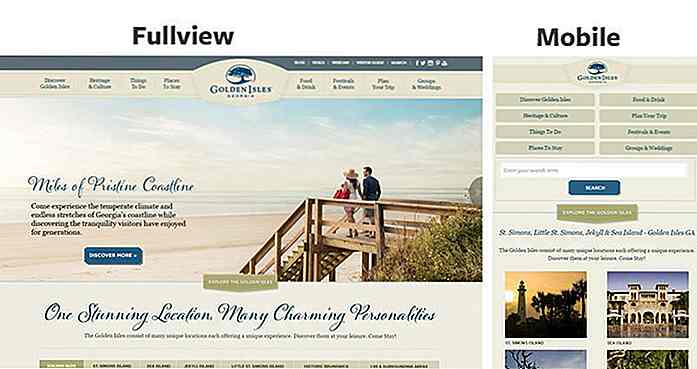
Eksempel 2: Golden Isles
Et annet eksempel jeg elsker er Golden Isles hjemmeside med sin unike navigasjonsstil . Når du endrer størrelsen på nettleservinduet, knytter navlenkene sammen . Til slutt bryter de fra en enkelt linje til to rader, deretter ned i kolonner med den aller minste størrelsen.
 Andre elementer på siden følger samme mønster . Dette eksemplet viser kraften til å endre størrelsen på margene før du omarrangerer layoutet helt.
Andre elementer på siden følger samme mønster . Dette eksemplet viser kraften til å endre størrelsen på margene før du omarrangerer layoutet helt.Vertikal flyt på mindre skjermer
Sidens innhold skal strømme naturlig, og vertikal justering gir mening på mobilen. Dette betyr at du må vurdere innholdsblokker på siden for å oppdatere innholdsstilen tilsvarende . Dette inkluderer avsnitt, overskrifter, blokkeringer, uordnede lister og også tilpassede innholdsrutiner.
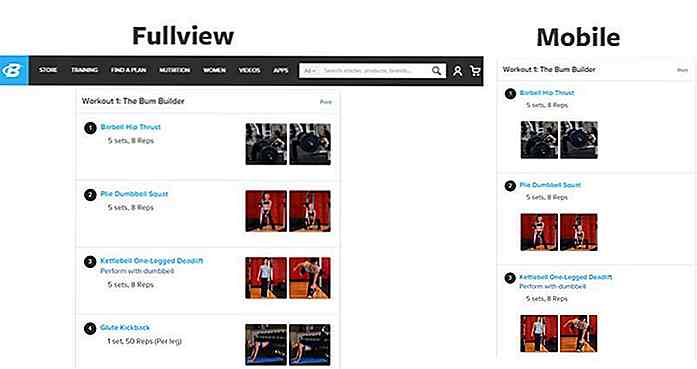
Eksempel 1: BodyBuilding.com Single Post
Ta for eksempel dette Bodybuilding innlegget som bruker små bokser for å vise frem forskjellige glute treningsøkter.
Disse boksene inneholder miniatyrer på høyre side for å demonstrere øvelsen. På mindre skjermer bryter disse miniatyrbildene ned på en ny linje, og til slutt stabler dem oppå hverandre .
 Din responsive CSS bør ta hensyn til denne lille minutiae for hver side på nettstedet.
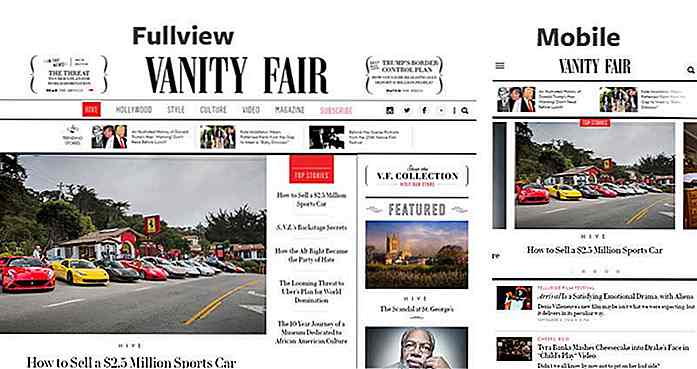
Din responsive CSS bør ta hensyn til denne lille minutiae for hver side på nettstedet.Eksempel 2: Vanity Fair
For et større eksempel, sjekk ut Vanity Fair-hjemmesiden som helt omarrangerer kjennetegnet glidebryter . På et fullskjermsbord skrives historikklisten med et kjennetegnet bilde som viser til siden. Siden nettleseren endrer seg mindre, blir denne toppsegmentet en glidende karusell .
 Grensesnittet endres helt ved å legge til punktnavigering, piler og kjennetegnede bilder for hver historie i listen. Deres fullskjermliste med artikler er mer "vertikal", men dette oppsettet er vanskeligere å operere på en mobil skjerm, så det er et bedre alternativ å bytte det til en glidende karusell.
Grensesnittet endres helt ved å legge til punktnavigering, piler og kjennetegnede bilder for hver historie i listen. Deres fullskjermliste med artikler er mer "vertikal", men dette oppsettet er vanskeligere å operere på en mobil skjerm, så det er et bedre alternativ å bytte det til en glidende karusell.Tenk mer om brukerens flyt i stedet for innholdsstrømmen din. Innhold trenger ikke alltid å bli tvunget til en vertikal layout på liten skjerm. Tenk bare på hvordan du organiserer innhold på en måte som støtter en vertikal nettleseropplevelse .
Avsluttende tanker
Responsiv design er viktig i disse dager, og hver webdesigner og utvikler bør forstå hvordan det fungerer. Besøkende forventer at alle nettsteder skal være mobilvennlige . Når jeg snubler inn på en ikke-responsiv nettside, kryper jeg ved synet av den horisontale rullebjelken.
Følg tipsene i dette innlegget for å planlegge designstrategier for å omorganisere innholdet for best mulig brukeropplevelse på alle enheter.

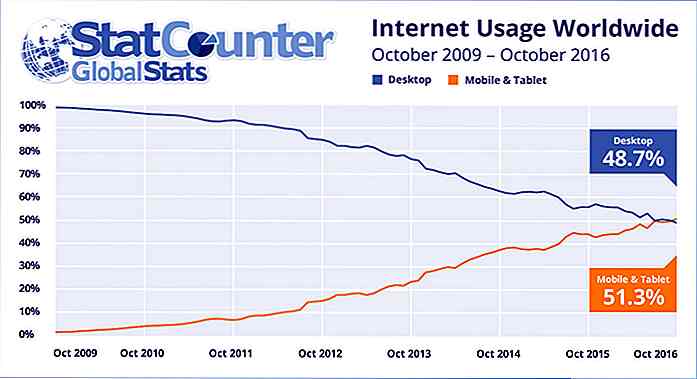
Mobil og nettbrett Internett-bruk (verdensomspennende) slår skrivebordet for første gang
Det er offisielt. Vi bruker nå Internett mer på våre mobiler og nettbrett enn på skrivebordet vårt . Uavhengig webanalyseselskap StatCounter har slettet sine funn om internettbruk over hele verden - i oktober 2016 utgjorde mobil- og nettbrett-enheter 51, 3% av internettbruken verden rundt, mens bruken på skrivebordssporene ligger bak 48, 7%. Her

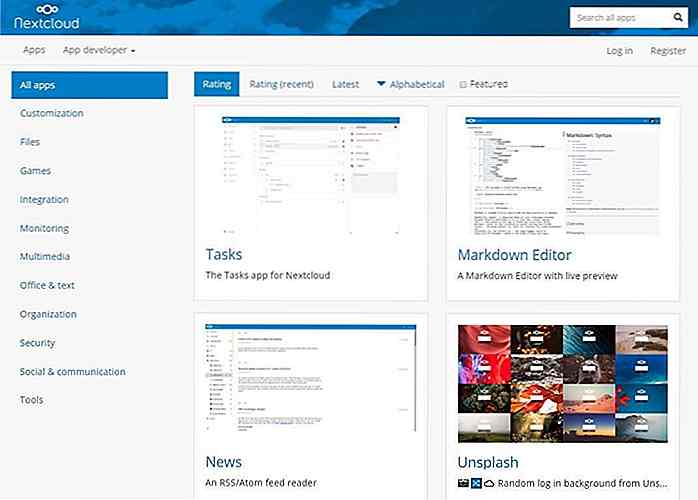
Slik bygger du selvbeskyttet (privat) sky gratis
Hvis du ønsker å dumpe offentlige skyer som Dropbox og Google Disk, og bygge en egen vert for din bedrift eller bedrift, er Nextcloud en ideell løsning. Den gir nesten alle de nødvendige funksjonene til en skylagringsleverandør sammen med alle kontroll- og sikkerhetsfordelene ved en privat, selvstendig vertskapsløsning.I det



![15 Eksempler på obsessivt organisert fotografi [PICS]](http://hideout-lastation.com/img/tech-design-tips/815/15-examples-obsessively-organized-photography.jpg)