no.hideout-lastation.com
no.hideout-lastation.com
Slik takler du ettervirkningen av Mobilegeddon
Har nettstedet ditt klart å overleve den siste Mobilegeddon? Hvis du ikke engang har hørt om det, ikke ta panikk - etter alt er du fortsatt i live. Mobilegeddon startet 21. april 2015 da Google lanserte en ny søkealgoritmeoppdatering som la til et nytt rangeringssignal som prioriterer mobilvennlige nettsteder.
Snart etter den offisielle kunngjøringen fikk oppdateringen kallenavnet Mobilegeddon som er en portmanteau for "mobile" og "Armageddon" som den nye algoritmen ble forventet å forårsake stor uro i sidens rangeringslandskap.
Et nettsted kan kalles mobilvennlig hvis innholdet viser seg godt på håndholdte enheter . Ved å introdusere den som en ny prioritet i søkemotorrangeringer, tilpasser Google seg til den nyeste trenden som viser at flere og flere bruker mobil som sin primære enhet for å få tilgang til internett. Google bekreftet nylig at det er flere Google-søk på mobilenheter enn på datamaskiner i 10 land, inkludert USA og Japan.
Effekten av den nye algoritmen
Noen dager etter endringen ble artikler over hele Internett dukket opp og hevdet at Mobilegeddon ikke var så stor ting. En smart algoritme trenger imidlertid tid til å tre i kraft, og derfor fire måneder på veien, kan vi nå se hvor stor en avtale Googles Mobilegeddon egentlig er.
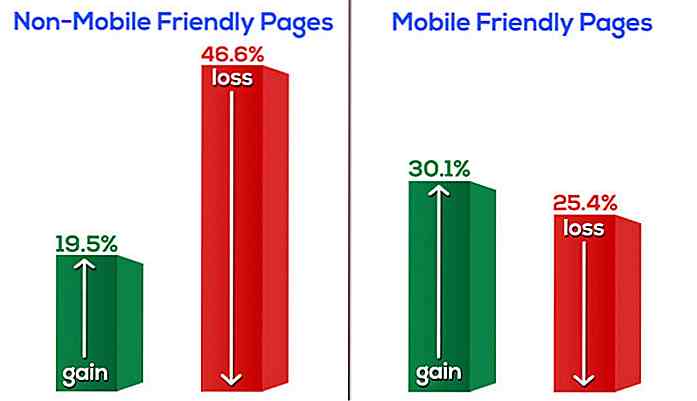
Ifølge forskningen fra Stone Temple Consulting digitale markedsføringsbyrå i den første måneden av den nye algoritmutgivelsen, gikk nesten halvparten av de ikke-mobile-vennlig sidene ned i søkemotorrangeringer . Nedenfor kan du se på konklusjonen av studien som målte virkningen den nye rangeringsfaktoren hadde på SEO av de 10 beste resultatene av testforespørsler .
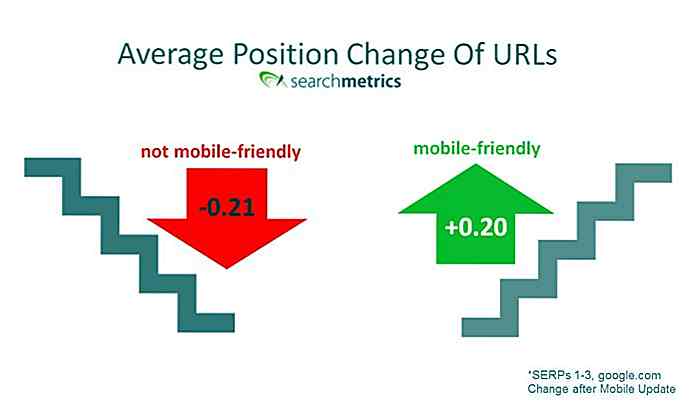
 Andre selskaper med forretningsinteresser i søkemotorfeltene som Adobe, Searchmetrics og s360 Consulting har også gjennomført analyser som returnerte ganske like resultater.
Andre selskaper med forretningsinteresser i søkemotorfeltene som Adobe, Searchmetrics og s360 Consulting har også gjennomført analyser som returnerte ganske like resultater. Google-execs forventer allerede betydningen av oppdateringen godt før lanseringen i mars 2015 da de hevdet på SMX Munich Search Marketing Conference at den kommende mobilvennlige algoritmen ville påvirke flere nettsteder enn deres Panda og Penguin-algoritmer gjorde . Selv om det fortsatt er debatter om hvorvidt den nye forandringen var like viktig som Panda eller Penguin, så tilbake, viste Googles forventninger seg å være riktig.
Google-execs forventer allerede betydningen av oppdateringen godt før lanseringen i mars 2015 da de hevdet på SMX Munich Search Marketing Conference at den kommende mobilvennlige algoritmen ville påvirke flere nettsteder enn deres Panda og Penguin-algoritmer gjorde . Selv om det fortsatt er debatter om hvorvidt den nye forandringen var like viktig som Panda eller Penguin, så tilbake, viste Googles forventninger seg å være riktig.Smart designerens synspunkt
Mobil-vennlighet er ikke bare viktig på grunn av gode søkemotorrangeringer. En god posisjon øker antall besøkende, og dermed konverteringsfrekvensen og inntektene dine sikkert, men er det noe mer i det som kan holde interessen til en smart designer?
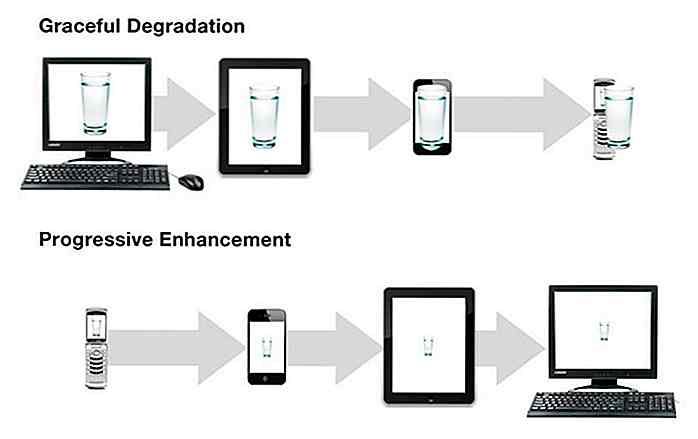
Bak alle fordelene som er oppført ovenfor, forbedrer mobil-vennlighet også brukeropplevelsen . Konseptet med en bedre UX er også hjertet av det første designprinsippet.
Når designere design først for den mobile skjermen og skrivebordet kommer først etter det, må de prioritere innhold, utelate overflødig fluff og fokusere på kjernefunksjonaliteten . Denne tilnærmingen gir en bedre UX, ikke bare for mobilbrukere, men også den desktop-versjonen som vil være bedre strukturert og enklere å bruke.
 Hvis søkemotorrangeringstabellene ikke inspirerer din kreativitet, må du ta følgende tilnærming i stedet. Bak Googles nye mobilvennlige oppdatering er det en sterk innsats for å forbedre brukeropplevelsen på nettet, slik som en designer trenger du ikke å fokusere på noe annet enn å skape en fantastisk .
Hvis søkemotorrangeringstabellene ikke inspirerer din kreativitet, må du ta følgende tilnærming i stedet. Bak Googles nye mobilvennlige oppdatering er det en sterk innsats for å forbedre brukeropplevelsen på nettet, slik som en designer trenger du ikke å fokusere på noe annet enn å skape en fantastisk .Det er en enkel tommelfingerregel å følge hvis, inntrappet i kjedelige SEO-rapporter, mister du motivasjonen din, at alt som forbedrer UX, forbedrer SEO også . Hvis du vil være en SEO-vis designer, er det best du kan gjøre, å bli en designer som lager nettsider med en UX som klipper.
Test nettsteder
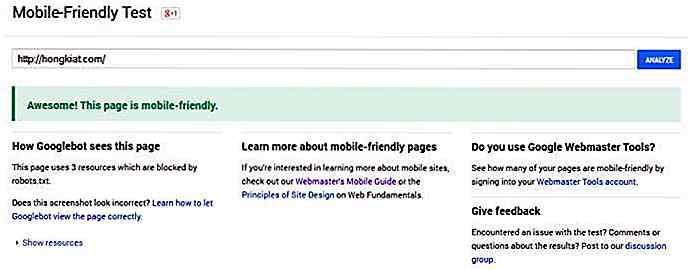
For å oppnå det rockende UX må du først teste mobilenheten til nettstedene dine. Du kan enkelt vurdere hvor godt nettstedene dine oppfyller det nye kravet ved å kjøre Googles mobilvennlige test.
 Hvis du vil ha en mer detaljert analyse, kan du sjekke om det er noen feil på mobilbruken på nettstedet ditt ved hjelp av Googles mobilbrukbarhetsrapport. For å bruke dette hendige verktøyet må du logge deg på Google Webmasters-kontoen din (du kan enkelt opprette en her hvis du ikke har en ennå).
Hvis du vil ha en mer detaljert analyse, kan du sjekke om det er noen feil på mobilbruken på nettstedet ditt ved hjelp av Googles mobilbrukbarhetsrapport. For å bruke dette hendige verktøyet må du logge deg på Google Webmasters-kontoen din (du kan enkelt opprette en her hvis du ikke har en ennå).Det er viktig å sjekke alle nettstedvarianter du har lagt til Google Webmasters-kontoen din, da det kan være små forskjeller mellom dem: Hvis du la til nettstedet ditt med og uten www-underdomenet, eller med og uten HTTPS-protokollen, må du sjekke begge .
Design tips for et mobil-vennlig nettsted
Det er noen ting du kan gjøre for å lage et mobilvennlig nettsted:
1. Gjør ditt nettsted responsivt
Responsive design er den mest praktiske løsningen hvis du vil ha raske resultater. Det er spesielt praktisk for de som bruker innholdsadministrasjonssystemer som WordPress, Drupal, Joomla, etc. Alt du trenger å gjøre er å finne og installere en responsiv nettstedsmal .
Responsive sites tilpasser (reagere) dynamisk til visningsportene til forskjellige enheter, for eksempel mobiltelefoner, tabletter, bærbare datamaskiner, skrivebordsbeskrivelser, etc. Responsive design serverer samme HTML for alle enheter, og legger til forskjellige stilregler til CSS- filene til fastslå riktig layout som endres i henhold til skjermstørrelsen og retningen til enheten.
2. Bruk et sekundært mobilt tema
Det er mange tilfeller når du ikke har råd til et helt nytt nettsteddesign, noe som også kan skje når du jobber for en stædig klient. Når du befinner deg i en slik situasjon, kan et sekundært mobilt design være en god løsning .
Sekundære mobile temaer er alternativet for responsiv design. I dette tilfellet vil nettstedet ditt ha to versjoner: en for skrivebordet, en for mobilbrukere. Denne løsningen betyr også at du har separate nettadresser for skrivebordet og mobilversjonene, for eksempel www.anything.com og m.anything.com .
Hvis du har et WordPress-nettsted, er det noen kule plugins der ute som oppdager om brukeren kommer fra en mobilbrowser, og hvis ja , legger de et sekundært mobiltema . Hvis du er interessert i denne løsningen, er det verdt å ta en titt på og prøve noen av de eventuelle Mobile Theme Switcher, WP Mobile Edition eller WPtouch Mobile plugins.
3. Gjør din Android App indekserbar
Har du visst at hvis mobil besøkende har Android-appen din installert på sine telefoner, og de skriver inn et søk i Google Search-feltet, gir søkemotoren også resultatene fra innholdet i appen din?
For å aktivere denne funksjonen må du gjøre appen din indekserbar ved å legge til støtte for Appindeksering . Ved å gjøre dette kan du øke nettstedets mobile søkemotorrangering. Les Googles veiledning for hvordan du konfigurerer appindeksering. Hvis du ennå ikke har en Android-app, er det kanskje riktig å tenke på å lage en.
4. Vet hvordan å designe for mobil
På mobil bruker folk innhold på annen måte. De har vanligvis mindre tid, og på mindre skjermer er det vanskeligere å skanne gjennom innholdet . På grunn av dette er typografi og avstand noe mer enn andre steder.
Hvis du vil beholde dine besøkende på mobilskjermen med et engasjerende innhold, er det verdt å tenke på å skrive kortere overskrifter og kortere avsnitt, og bruke flere underoverskrifter . Det er også en god ide å legge mer plass mellom koblinger slik at brukerne enkelt kan trykke på dem .
Til slutt, ikke glem det viktigste: Velg lesbare skrifttyper . Hvis du holder skrifttyper enkle, kan du knapt gå galt. Å velge riktig skriftstørrelse trenger også litt seriøs vurdering: Den generelle tommelfingerregelen er å bruke 30-40 tegn per linje for mobil .
Hvis du vil se et godt eksempel for det, ta en titt på utformingen av The Washington Posts apps og nettsider for mobil.


10 bærbare batterier til MacBook
En av de tingene MacBook har på det, er dens ganske solide batterilevetid, bortsett fra hvis du må være på farten mye. Det er ikke tilrådelig å la MacBook plugge inn i en strømkilde i lange perioder, da det vil forkorte batteriets levetid. Men hvis du alltid reiser med MacBook, vil det ikke være lett å finne en strømkilde for å koble til når du har lite juice. Det er der

Wicked CSS - Et varmt nytt animasjonsbibliotek i ren CSS3
Takket være CSS3 kan du bygge noen gale animasjoner på nettet. Disse kan fungere over alle nettlesere og sideelementer for å kontrollere navigasjonselementer, rullegardiner, faner, du nevner det.Faktisk kan du selv generere disse kodene dynamisk ved hjelp av animasjonsverktøy. Men de er ganske begrenset i forhold til et fullverdig animasjonsbibliotek.Wic