no.hideout-lastation.com
no.hideout-lastation.com
Slik laster du opp Jekyll til Github Page
Vi har diskutert hvordan du konfigurerer en Jekyll-blogg lokalt på datamaskinen vår, lager et utkast, og administrer flere utkast med bruk av et plugin i de forrige innleggene. Nå er vi klare til å distribuere bloggen til den elektroniske serveren, slik at verden ser hvor fantastisk bloggen vår er.
Implementering av Jekyll til online-server er så enkelt, siden det bare er en statisk nettside. Alt du trenger er delt hosting med anstendig harddiskplass og båndbredde tilstrekkelig nok til å være vertskap for den. Kostnaden for delt hosting bør være rimelig. Men så igjen, hvorfor bekymre deg når du kan være vert for en Jekyll-blogg helt gratis - ved hjelp av Github Pages.
Github tilbyr Github Pages gratis for alle å være vert for deres statiske nettsteder. Det har Jekyll innebygd, så det er et godt sted å være vert for vår Jekyll-drevne blogg. I denne artikkelen vil vi vise deg hvordan du distribuerer bloggen vår til Github Pages .
Starter
Først må du ha en Github-konto. Når du har en, lager du et nytt lager. Navnet på depotet ditt vil bli brukt til bloggadressen i følgende format {username}.github.io/{repo-name} .
I dette eksemplet vil jeg bare nevne mitt arkiv som blog . Når lagringsplassen er opprettet, kopier du klonadressen .

Legg til, Commit og Push
Vi skal laste opp våre lokale Jekyll-filer til vårt nyopprettede Github-depot. Jeg vil bruke Github for Mac til å gjøre jobben, som kan lastes ned gratis - Github for Windows er også tilgjengelig for Windows-brukere.
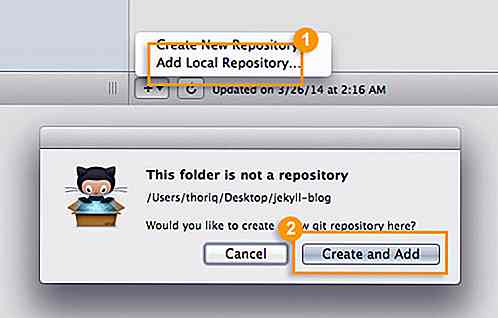
La oss starte Github app, og legg deretter til vår Jekyll blogkatalog som et lokalt arkiv.

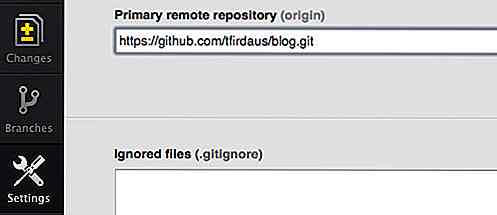
Gå over til Innstillinger-siden. Lim inn Github Git Clone URL som ble kopiert over.

Forbind og trykk filene til Github.

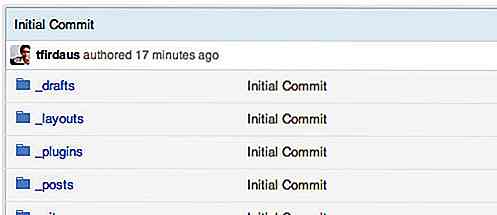
Gå til Github. Kontroller at alle filer har blitt lastet opp.

Github Sider Branch
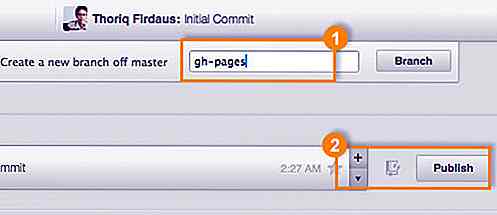
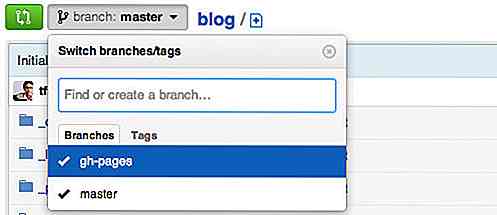
Å lage en Github-side for et lager er like enkelt som å skape en ny git-grenen. Gå til fanen Grener i Github-appen. Opprett en ny fil kalt gh-pages i hovedavdelingen, og klikk på Publiser-knappen.

Den nye grenen er nå registrert i Github-depotet, slik som det.

Github-siden for depotet ditt bør være klart om noen få minutter. Når det er, kan du åpne det på nettleserne på {username}.github.io/{repo-name}, for eksempel:

Feilsøking
Hvis bloggen ikke er riktig utformet, kan dette skyldes at stilarket ikke er koblet riktig. For å løse dette problemet, åpne standard.html i _layouts-mappen. Du vil se at stilarket initialiseres med et skråstrekskilt, / .
Fjern den første skråstrek, slik at banen ser ut som følgende:
Så begå forandringen, og trykk den til Github. Bloggen skal nå vises riktig.

Bygg Tilgjengelig Modal Windows med A11y Dialog
Modeller støttes mye i moderne nettlesere. De kan brukes som varsler popup-vinduer, som opt-in felt, eller til og med for lysbildefremvisninger .Du kan bygge disse vinduene ved hjelp av ren CSS, men dette er ikke den mest tilgjengelige løsningen. I stedet, sjekk ut A11y Dialog, et fullt fungerende modalvindu som først legger fokus på tilgjengelighet .Den

Frisk ressurs for webutviklere - januar 2018
Det nye året 2018 er her. Hvis vi ser på fremdriften i webutvikling for fem år siden, er det helt annerledes enn det vi har i dag. I dag er det nye metoder, verktøy og til og med et helt nytt paradigme som forandrer måten vi bygger nettsteder i dag på - og VirtualDOM er en av dem.DOM (Document Object Model) er en tremodell som definerer hvordan et nettsted er strukturert . Velg