no.hideout-lastation.com
no.hideout-lastation.com
Slik bruker du CSS3 Blending Mode [CSS3 Tips]
Merk: Denne funksjonen krever aktivering fra krom: // flaggsiden for at den skal fungere.
Hvis du noen gang har brukt en grafikk- eller fotoeditor som Photoshop og Pixelmator, bør du allerede være kjent med Blending Modes. Blending Modes er en samling av moduser som gjør at en gjenstand kan blandes med andre objekter, og dermed produsere kontrastiv utgang av blandingen . Hvis det gjøres riktig, kan Blending Modes gi et meget fristende resultat, slik som dette.
Blending Mode har vært en funksjon som bare finnes i grafikk- og fotoredigerere. I dag kan du finne det i CSS rike. La oss se hvordan det fungerer.
Starter
Det er verdt å merke seg at CSS3 Blend Mode er en eksperimentell funksjon. Firefox og Chrome er den eneste nettleseren som sendes med denne funksjonen ved skrivingstidspunktet.
Merk: I Chrome, før det er i stand til å gjengi CSS3-blendmodus, må du aktivere webplatformfunksjonene fra krom: // flaggsiden.

Bakgrunns- og blandingsmodus
Det er to nylig introduserte CSS egenskaper med hensyn til Blending Mode: mix-blend-mode og background-blend-mode .
mix-blend-mode definerer hvordan innholdet i et element blandes med annet innhold under . Mens egenskapen for background-blend-mode, som navnet antyder, adresserer bakgrunnsfargen, bakgrunnsbildet og bakgrunnsgradienter .
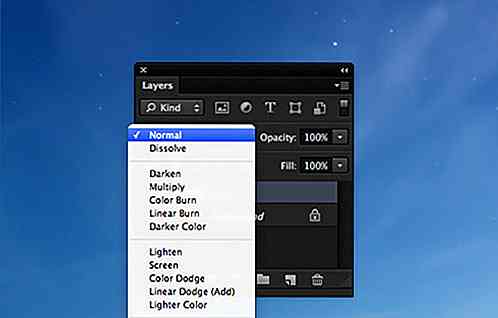
Som i Photoshop kan vi bruke følgende blandemoduser til disse CSS-egenskapene: normal, multiplisere, skjerm, overlegg, mørkere, lysere, fargeverspeil, fargebrenn, hardt lys, mykt lys, forskjell, utestenging, nyanse, metning, farge og lysstyrke.
 Bruke CSS3 Blend Mode
Bruke CSS3 Blend Mode Google-logoen er fargerik, og har blitt formet i mange former for Google Doodle-prosjektet. I dette innlegget utfører vi Blend-effekten på Google-logotypen for å illustrere hvordan denne nye CSS3-funksjonen fungerer.
Først, la oss sette opp merkingen: vi pakker hver bokstav sammen med et spenningselement, slik at vi kan angi forskjellige farger og stilregler for brevet.
o o g l e G o o g l e
Deretter legger vi til fargene for Google-merkevaren, avledet fra BrandColors. Her velger vi elementet ved hjelp av nth-child barnvelgeren, og lar oss bruke stilene uten å måtte legge til flere HTML-klasser til hvert av spanelementet som pakker inn bokstavene.
.demo-wrapper .title {letter-spacing: -25px; } span: første barn {farge: # 4285f4; stilling: relativ; z-indeks: 100; } span: nth-child (2) {color: # db4437; } span: nth-child (3) {color: # f4b400; } span: nth-child (4) {color: # 4285f4; stilling: relativ; z-indeks: 100; } span: nth-child (5) {color: # 0f9d58; } span: nth-child (6) {color: # db4437; } På dette stadiet, her er hvordan logoen viser seg. Logoen ser nå mer tett da vi reduserer hvite mellomrom mellom brevet ved -25px gjennom lagt kode.

Nå bruker vi Blend-modusen.
span {mix-blend-mode: multiply; } Den originale fargen på logoen, samt fargen på de kryssede bokstavene, blir mer levende .

Vi har brukt logoen med både Opacity og CSS3 Blend Mode. Utgangen, som forventet, er karakteristisk; fargene på Google-logoen med den anvendte opaciteten ser foreldet ut og bleknet. Se en demonstrasjon av deres sammenligning i handling under.
- Se demo
- Last ned kilde
Ytterligere ressurser
- CSS Compositing og Blending Level 1 Dokumentasjon - W3C
- Nye CSS-gradientmuligheter med egenskapen bakgrunns-blanding-modus

Slik fjerner du iPhone-minne uten å slå den av
De som bruker utstyret over lengre tid, vil nok legge merke til at det har en tendens til å bremse etter en stund. Et slikt tilfelle gjelder også iPhone.En av de enkleste måtene å få enheten til å kjøre jevnt igjen, er med et enkelt minne, men hvis du ikke er interessert i å starte enheten på nytt for å gjøre det, er det et enkelt triks som lar deg gjøre det uten å slå av telefonen .Trykk og hold

Multirange Polyfill Støtte for Dual-Handle HTML5 Sliders
De nye innstillingene for HTML5-serien er fantastiske for mengder og dynamiske valg som datoer. Men glidebryteren for standard rekkevidde støtter ikke flere håndtak .Skriv inn multirange, en polyprofil opprettet for å støtte flere håndtak som fungerer som de skal, og støtte alle store nettlesere.Dette
![SEO Today - En kort oversikt [Infographic]](http://hideout-lastation.com/img/tech-design-tips/312/seo-today-brief-overview.jpg)