no.hideout-lastation.com
no.hideout-lastation.com
Slik validerer du akselerert mobilsider (AMP)
I vår siste AMP-veiledning har vi vist deg hvordan du vedtar AMP (Accelerated Mobile Pages) for å få en betydelig hastighetsforbedring, samt bedre eksponering i Googles mobile søkeresultat for nettstedet ditt i mobilmiljøet.
Etter å ha sett AMPs potensial, antar jeg at du kanskje har startet eller har planer om å begynne å gjøre endringer på nettsteder for å overholde AMP . Følg nøye retningslinjene på Dokumenter og komponer CSS til å utforme AMP-sidene for å passe til din visuelle appetitt.
Nå er det en siste ting å gjøre: validere disse sidene.
AMP Validators
Det er flere måter å validere dine AMP-sider på:
- Legg til i
#development=1stien på slutten av AMP-siden URL. Rapporten vil bli projisert i kategorien Konsoll under DevTools. - Alternativt kan du bruke den elektroniske AMP-validatoren.
- Du kan også bruke Chrome AMP-utvidelsen.
Disse verktøyene vil produsere en rapport som viser feil eller advarsler på sidene. Basert på dette kan du velge hva du skal fikse.
 AMP-validering styrer primært bruken av HTML-elementer, s, og stildeklarasjonene . Kontroller at disse tingene på siden er alle AMP-kompatible, og at ingenting som bryter med AMP-retningslinjene, er igjen der. Ellers vises ikke AMP-siden din hvor som helst.
AMP-validering styrer primært bruken av HTML-elementer, s, og stildeklarasjonene . Kontroller at disse tingene på siden er alle AMP-kompatible, og at ingenting som bryter med AMP-retningslinjene, er igjen der. Ellers vises ikke AMP-siden din hvor som helst.Data struktur
AMP krever også skjemadatastrukturen. Disse dataene er lagt ut i sidens hodemerke i JSON-format. Den inneholder kontekstuell informatiom av siden, inkludert tittelen, utgiverlogoen og navnet, datoen den ble publisert og endret, etc.
Avhengig av formålet med siden, kan dataene som følger med variere: Artikler, Anmeldelser, Oppskrifter, Videoer, etc. Du kan referere til Google Data Types Documentation for detaljer om datatype.
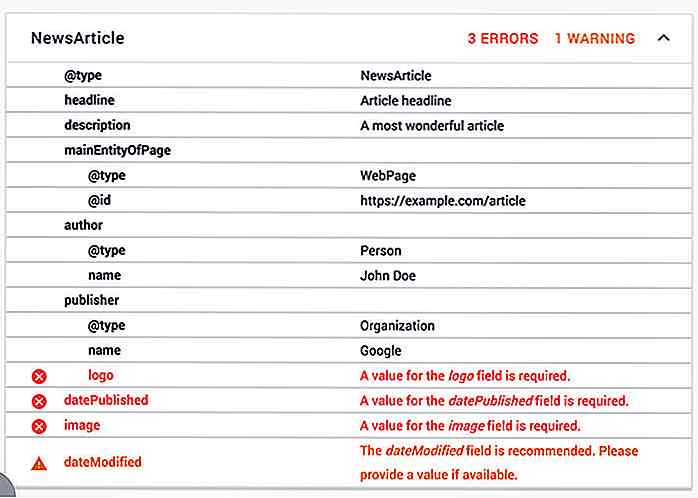
Det kreves noen data som vil gi feil hvis ikke levert; noen få andre typer data er valgfrie og vil bare produsere advarsler. Disse feilene vil imidlertid ikke vises i de ovennevnte AMP-validatorene.
I stedet vil de vises i Google Structured Data Testing Tool, så vel som i Google Webmasters-kontoen din.
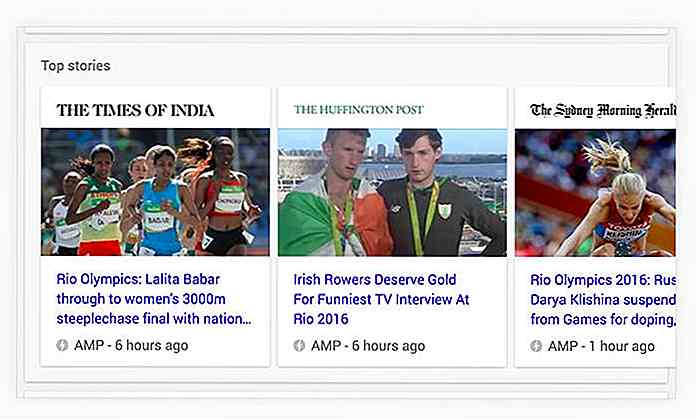
 AMP-forbrukere eller en klient som støtter AMP, for eksempel Google Search og Twitter Moments, kan bruke dette settet med data for å presentere AMP-innhold på deres resultatside.
AMP-forbrukere eller en klient som støtter AMP, for eksempel Google Search og Twitter Moments, kan bruke dette settet med data for å presentere AMP-innhold på deres resultatside. Så, bortsett fra å følge AMP-retningslinjene med deres proprietære egendefinerte HTML-elementer, må de nødvendige Schema-dataene også være på plass.
Så, bortsett fra å følge AMP-retningslinjene med deres proprietære egendefinerte HTML-elementer, må de nødvendige Schema-dataene også være på plass.Oversett feil
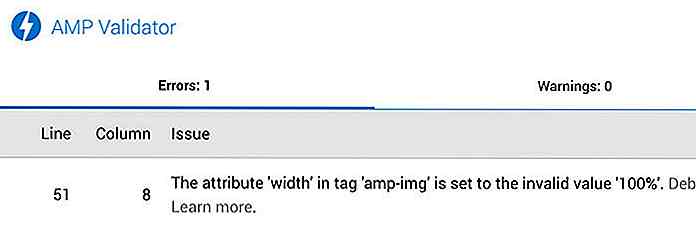
De fleste feil oppdages eksplisitt i Docs og kan lett hentes i et glimt. Noen feil er imidlertid kontekstualisert med variabler som vi kanskje ikke merker som "Ugyldig attributtverdi", som sier "The attribute '%1' in tag '%2' is set to the invalid value '%3'." .
Denne feilrapporten nevner ikke eller viser nøyaktig hvilken verdi som er ugyldig. Men det jeg vet er at vi ikke kan angi width og height på 100% eller auto . Disse attributtverdiene må være den eksakte størrelsen på bildet for å bevare bildeforholdet.
 Dette er bare ett eksempel. Det finnes en rekke egendefinerte elementer -
Dette er bare ett eksempel. Det finnes en rekke egendefinerte elementer - amp-img, amp-iframe og amp-ads - med sine egne sett med valideringsregler mot bruk av et attributt og dets verdi.Dette kan gjøre validering av AMP Page en skremmende oppgave, spesielt hvis vi tar hundrevis eller (kanskje) tusenvis av arv innhold publisert for mange år siden.
Endelig tanke
AMP er fortsatt i sin tidlige fase. Det er i svært aktiv utvikling med felles innsats fra Google og webutviklingssamfunnet. Men AMP vil sikkert utvikle seg . På samme måte som HTML5, kan det være elementer, attributter og noen praksis som vil avskrives i fremtiden. Så sørg for at AMP-sidene dine alltid er validert fra tid til annen basert på de siste endringene i retningslinjene.

15 Nyttige .htaccess-utdrag for ditt WordPress-nettsted
Å ha en godt konfigurert. Htaccess-fil er avgjørende hvis du vil øke sikkerheten og redusere sikkerhetsproblemer på WordPress-siden din. Vanligvis er hovedmålet med å opprette en egendefinert .htaccess-fil for å forhindre at nettstedet ditt blir hacket, men det er også en utmerket måte å håndtere omdirigeringer og administrere cache-relaterte oppgaver..htaccess

40 eksepsjonelt flotte HDR-bilder av flyplasser i Asia
HDR, også kjent som High Dynamic Range, er et sett med teknikker som omdanner fotografiene dine til magisk, når de brukes forsiktig, til virkelig flotte. Det har blitt mye brukt av fotografer til å ta opp et større utvalg av tonal detaljer enn en enkelt blenderåpning og lukkerhastighet. HDR-fotografier oppnås vanligvis ved å fange flere fotografier (ta ett fotografi for himmelen og en til bakken), slå sammen dem i Photoshop, og deretter endre det med en bildebehandlingsprogramvare som Photomatix.Selv om
![Start Widgets Direkte Fra Hurtige Innstillinger Med Quidgets [Android]](http://hideout-lastation.com/img/tech-design-tips/625/launch-widgets-directly-from-quick-settings-with-quidgets.jpg)