no.hideout-lastation.com
no.hideout-lastation.com
Howler.js er sannsynligvis det beste JavaScript lydbiblioteket rundt
Utdaterte lydspillere er en ting fra fortiden takket være moderne HTML5-lyd og rask vedtakelse av nettleserstøtte . Men webdesignere kan gå et skritt videre med et rent lydbibliotek som Howler.js .
Dette gratis JS-biblioteket med åpen kildekode lar deg spille av lydfiler fra standardformater som er innebygd med tilpassede spillere. Howler kommer med en full API, slik at du kan bygge en enkel lydspiller, en stor spilleliste eller looping bakgrunnsmusikk for et HTML5-spill i nettleseren.
Howler ble først opprettet tilbake tidlig i 2013 og har gått gjennom mange iterasjoner . For tiden sitter prosjektet på v2.x med over 7k stjerner på GitHub.
Prosjektet ble opprettet av et spillstudio som bruker Howler i sine nettspill for lydfaks og bakgrunnsmusikk. Den støtter et bredt utvalg av filtyper og kodeker inkludert MP3, OGG, WAV, AAC, CAF, M4A, MP4, WEBA, FLAC ... navn en lydfil og jeg garanterer at den støttes.
 Hvis du bare vil ha en enkel lydspiller, kan HTML5 være nok. Men Howler kommer med mange funksjoner du ikke kan få naturlig med HTML, som fading ut / inn med hvert spor, eller automatisk caching for musikkfiler for å redusere belastningstider.
Hvis du bare vil ha en enkel lydspiller, kan HTML5 være nok. Men Howler kommer med mange funksjoner du ikke kan få naturlig med HTML, som fading ut / inn med hvert spor, eller automatisk caching for musikkfiler for å redusere belastningstider.Howler er et rent JavaScript-bibliotek uten avhengighet, og det støtter alle de store nettleserne, inkludert:
- Chrome 7+
- Internet Explorer 9+
- Firefox 4+
- Mobile Safari 6+
- Opera 12+
- Microsoft Edge (alle versjoner)
Eldre nettlesere er standard for HTML5-lydspilleren, så det har rimelige alternativ for tilbakebetaling.
Alt i Howler.js er modulært, slik at du kan velge hvilke funksjoner som skal inkluderes og hvilke som skal utelates. Dette kan i stor grad redusere HTTP-forespørsler som gjør lydspillere enklere å bruke.
Du finner full dokumentasjon i GitHub repo sammen med live demoer på hovedstedet.
Dette er langt det mest omfattende lydbiblioteket på nettet. Det inkluderer spillelyd FX for nettleser og repeterbare sprites som kan kalles når brukeren svinger eller klikker noe på siden.
Nedenfor kan du se en bass tuning web app fra CodePen som viser en liten brøkdel av hva Howler kan gjøre. Og hvis du vil lære mer, besøk Howler GitHub repo for å finne dokumentasjon og laste ned koblinger for den nyeste versjonen.

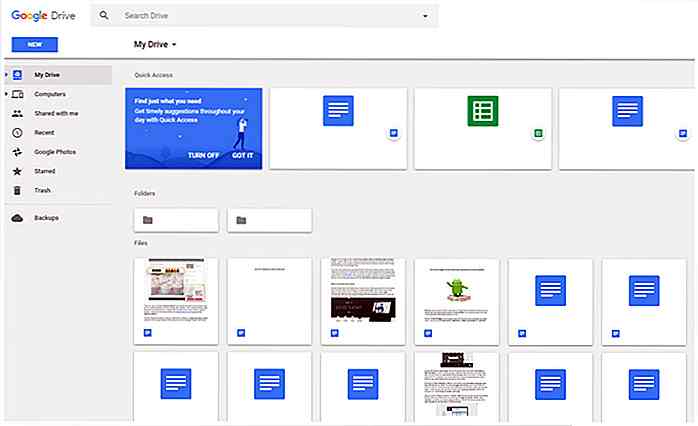
Cloud Storage Face-off: iCloud vs Google Drive vs OneDrive vs Dropbox
Cloud storage-tjenester har blitt ganske praktiske i nyere tid. Muligheten til å lagre filene dine i skyen og hente dem hvor som helst og når som helst gir brukerne en grad av fleksibilitet som ble ansett som umulig for mange år siden.For de som ikke er helt sikker på hvilken skylagring som passer for dem, vil jeg bryte ned de gratis tilbudene fra de store fire sky-lagringstjenestene:Google Disk,Microsoft OneDrive,Dropbox og,Apple iCloud Drive .Ute

HTML5 Template Generators, rammer og verktøy
Selv om de store aktørene i webdesignindustrien har vedtatt HTML5 de siste årene, er det ikke mange andre som bruker den i praktisk løsning, hovedsakelig på grunn av mangel på tid eller forståelse. Sjansene er at hvis et språk fremmes for en viss tid, vil det være entusiaster som går inn i problemene med å eliminere problemer ved å lage HTML5-malgeneratorer og -rammer.Hos Hongki