no.hideout-lastation.com
no.hideout-lastation.com
Infographics for webdesignere: Informasjon du burde vite
Infographic er en fin måte å slå de mest kjedelige dataene inn i den mest trøstende grafikken, noe som er mye lettere for leseren å fordøye. Som webdesignere må håndtere piksler og kode nesten hver dag, ville det være overveldende å se på flere data og referanser som er fylt med hypnotiske ord og tall.
Vi forstår hvordan øynene dine føler når de lider av søvninduksjon, og dette fører oss til å kompilere 43 informative infografier som er relevante for webdesignere. Mens noen av dem er data som nåværende tilstand på internett eller sosiale medier, inneholder andre nyttige kunnskap som også kan brukes som et godt referanseark. Så kom ta et glimt, nyt dem og ta dem! Digesting av data og kunnskap har aldri vært så morsomt med infographics!
Hongkiat Eksklusiv
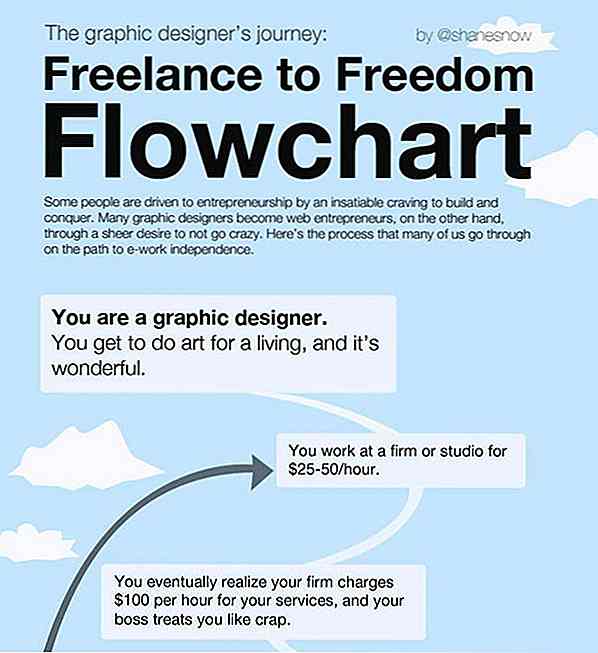
Frilans til frihet
En episk infographic som passer godt til både webdesigner og grafisk designer. Virkelig redd meg da det plottet ned all min freelancing opplevelse, og jeg håper du nått den siste fasen.

Farger
Farge er dødelig viktig for et nettsted, da det ikke bare definerer fokus på en nettside, men fremkaller følelsen av nettstedet, og i de fleste tilfeller representerer det selv merkevaren på et selskaps nettside. Her samlet vi 6 infographics for deg å vite om fargeteori, hvordan fargen påvirker kjøp, farger på de beste nettverksmerkene, etc.
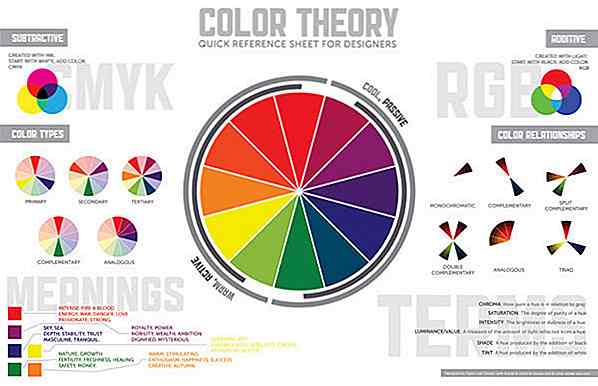
Farge teori
Grunnleggende fargeteorier oppsummert i 1 infographic, som kan være et praktisk referanseark.

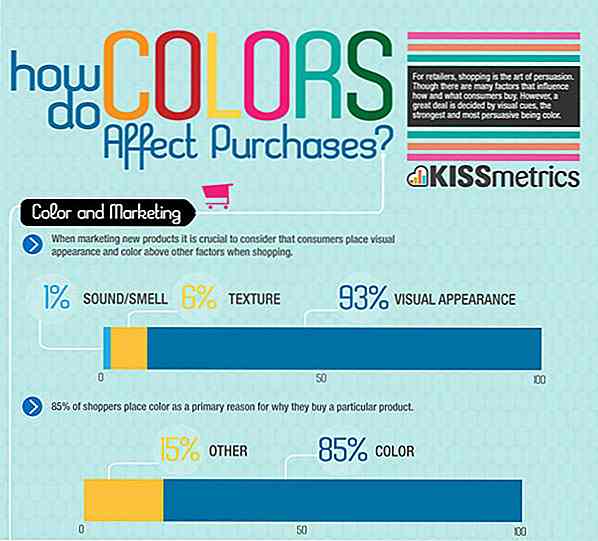
Hvordan påvirker farger innkjøp?
Farge er avgjørende for å generere en god mengde salg, og dette infografiske viser deg hvorfor.

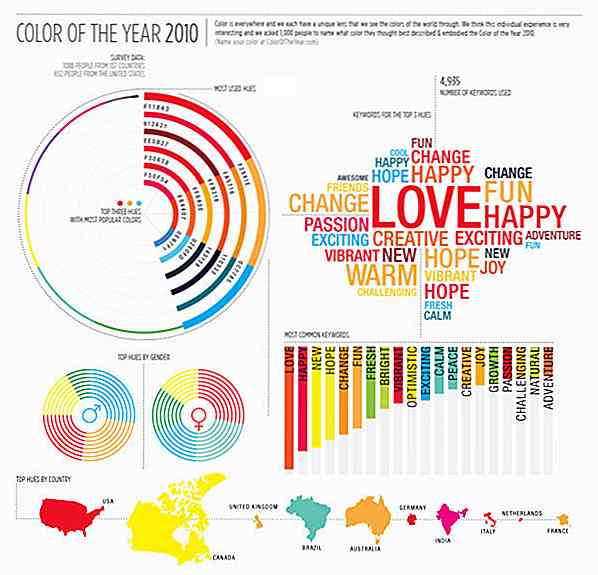
Farge av året 2010
Vakkert designet infografisk som presenterer favorittfargen for år 2010, plukket av 1000 personer fra 137 land.

Farger Av Topp 100 Web Merker
En detaljert infographic som avslører kraftige farger på nettet som er farger implementert av store internett selskaper i deres branding.

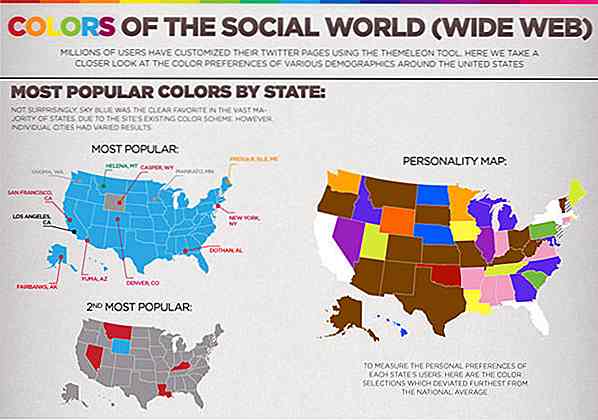
Farger av den sosiale verden (bred webside)
Basert på dataene fra Themeleon, viser dette infografiske fargepreferansen til Twitter-brukere når det gjelder profildesign.

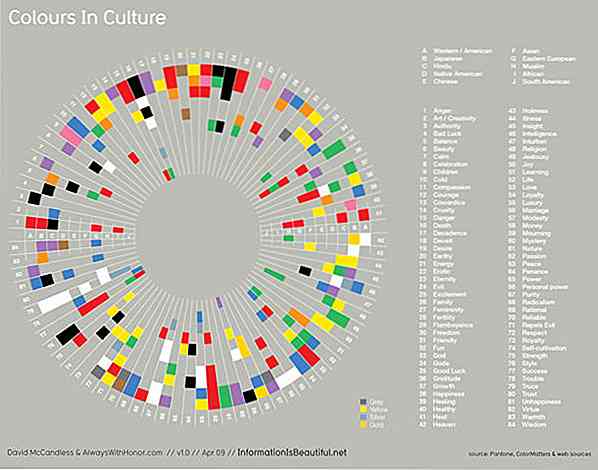
Farger i kulturer
Fargebruk for 84 fag fra forskjellige kulturer som amerikansk, kinesisk eller japansk, plottet i en omfattende infografisk.

Beslutningstaking
En beslutning kan avgjøre om du jobber for klienten gratis og lider som helvete, eller ikke. Å være i stand til å ta en riktig beslutning er avgjørende for en webdesigners suksess og infographics nedenfor kan hjelpe deg med å skjære ut banen til suksessen.
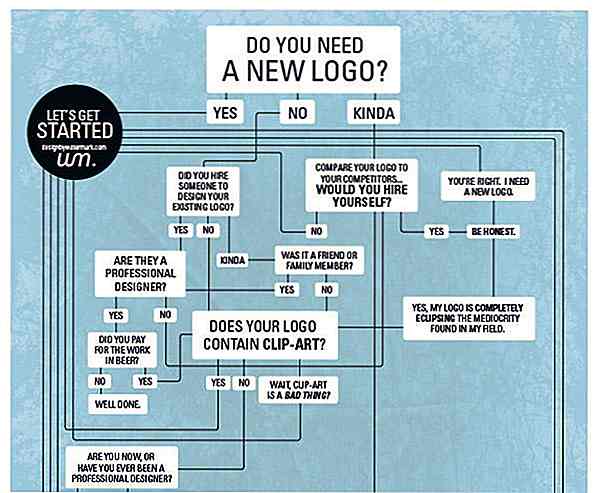
Trenger du et nytt logo?
Trenger du en ny logo? Denne infografiske kan hjelpe deg med å få svaret.

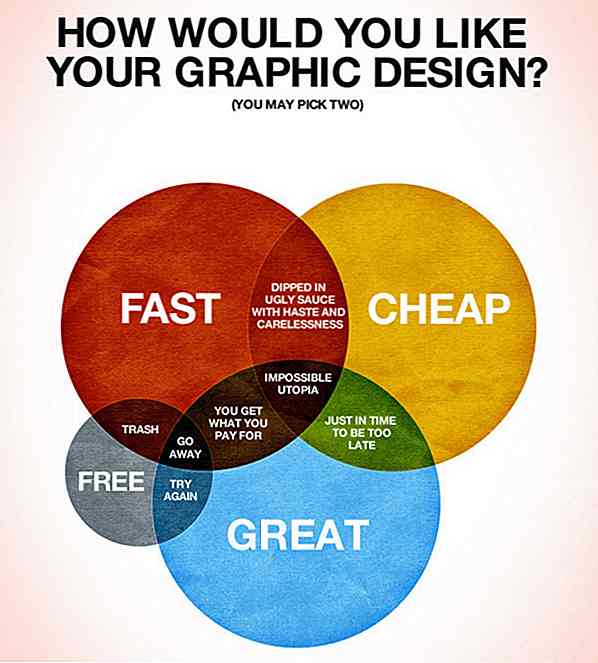
Hvordan vil du like grafisk design
Ekstremt sannferdig infografisk for å vise kunden hva deres design ville være med deres (for det meste umulige) behov.

Skal jeg jobbe gratis
En perfekt guide for designer og freelancer for å bestemme hvilket prosjekt du skal jobbe gratis, bare følg det og du er fri for problemer.

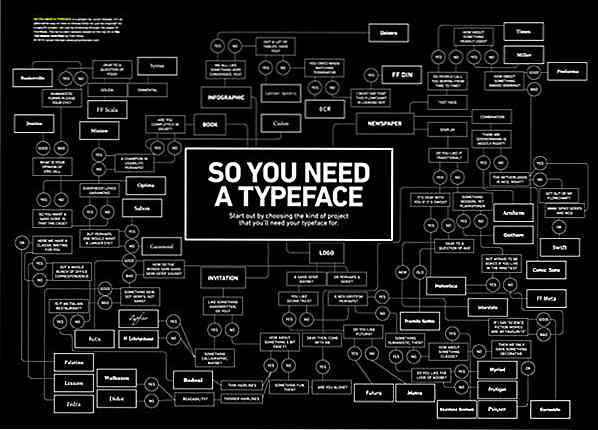
Så du trenger et typefelt
Her er en nyttig guide for deg å velge et passende skrift for ditt nåværende prosjekt.

Generell undersøkelse
Generell undersøkelse er en samling av nyttige infographics som enten underholder eller hjelper deg i en bestemt beslutning. Du kan enten sjekke forskjellen mellom webdesigner og webutvikler for å avgjøre hvilken art du tilhører eller kanskje vurdere å heve din kostnad per time basert på dataene fra undersøkelsen, "Alt du trenger å vite om webdesignere".
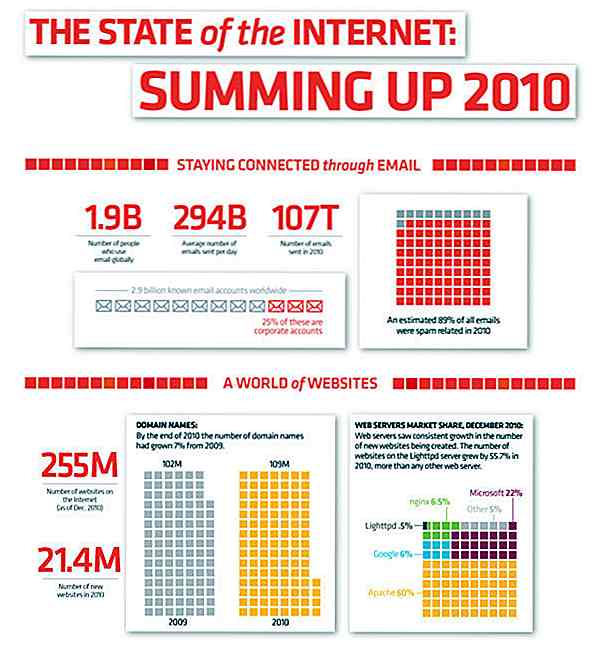
Stat av Internett: Oppsummering 2010
Godt designet infografisk avslørende dagens tilstand av det gigantiske internett.

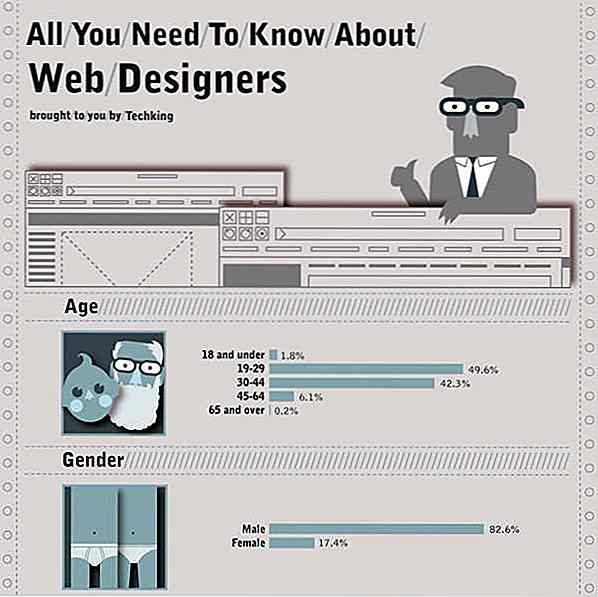
Alt du trenger å vite om webdesignere
Fordeling av alder, kjønn, utdanning, kostnad per timesats eller trolig alt du trenger å vite om webdesignere.

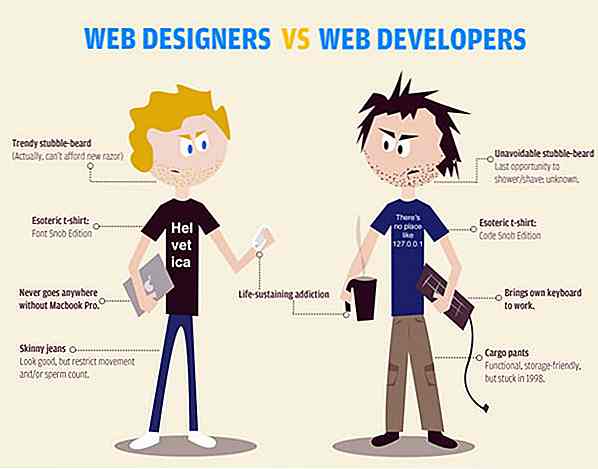
Webdesignere Vs. Webutviklere
En interessant infographic som setter webdesigner og webutvikler til sammenligning, med en sans for humor.

Søkemotoroptimalisering
Innholdet er faktisk nøkkelkomponenten til toppsøkemotorindeksering, men søkemotoroptimalisering (SEO) er katalysatoren som gir raskere suksess. Infographics samlet under vil vise deg hva SEO er, og hvordan du gjør det effektivt.
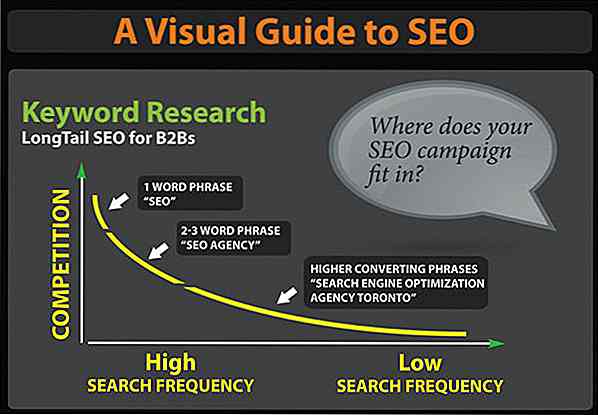
En visuell guide til SEO
En flott referanse for de som nettopp begynte å dykke mer inn i SEO.

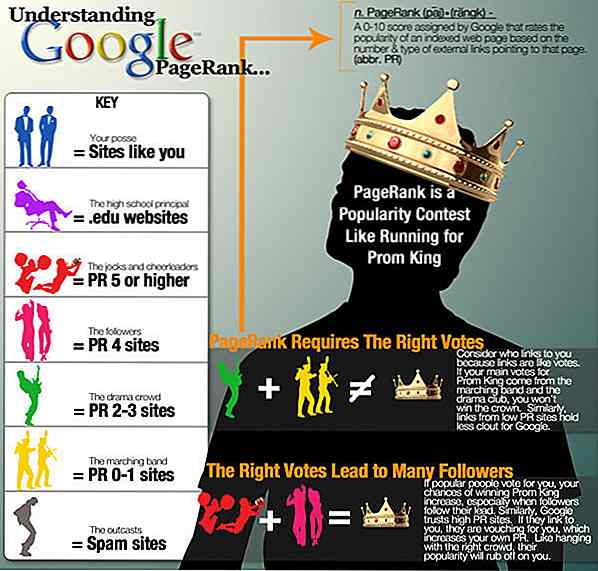
Forstå Google PageRank
Google PageRank er en stadig skiftende algoritme, men vi kan finne noen av dens egenskaper fra denne infografiske.

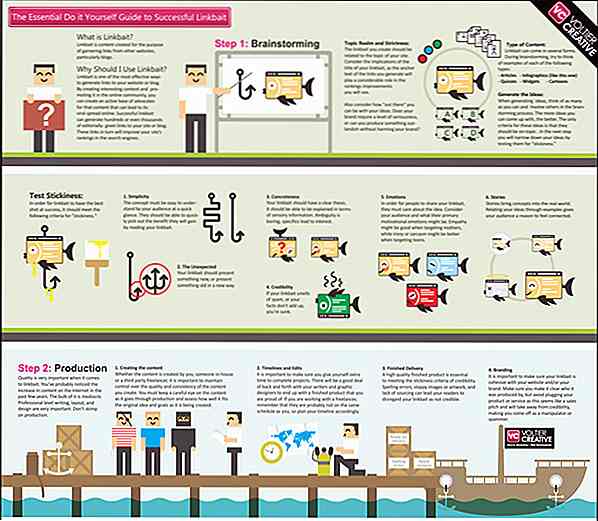
Essential gjør det selv til suksessfull Linkbait
Som de fleste resultatene av linkbaiting er ofte mindre tilfredsstillende, lærer dette infografiske noen viktige skritt for å oppnå effektiv linkbait.

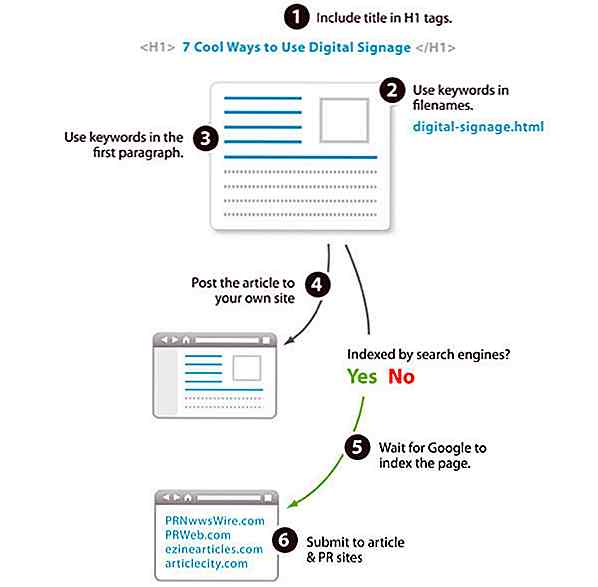
Artikkeloptimalisering
Instruksjonsinfografisk med trinnvis veiledning om optimalisering av en artikkel for søkemotorindeksering.

typografi
Samme med fargen er typografi et av de viktigste aspektene til webdesign, spesielt i år som det er spådd av de fleste kjente webdesignere å ha stor innflytelse på webdesign. 'Periodisk tabell med skrifttyper' og 'vanligste skrifttyper etter operativsystem' fungerer som nyttige referanser for dine typograhy-relaterte studier og arbeider.
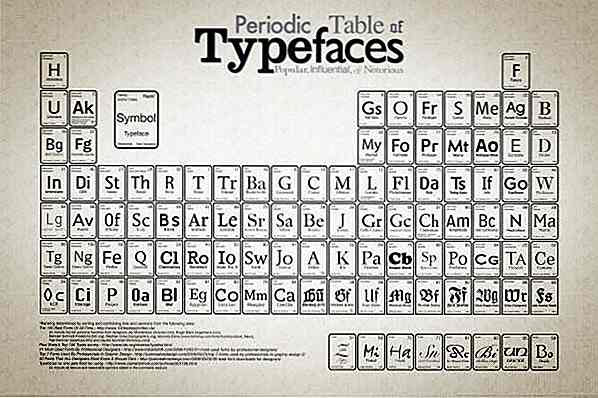
Periodisk tabell med skrifttyper
Nøyaktig utformet med samme kategoriserende konsept av tradisjonelt periodisk bord, viser dette mesterverket ut 100 av de mest populære og innflytelsesrike skrifttypene i dag.

Mest vanlige skrifttyper etter operativsystem
En ganske lang liste som viser mest populære skrifttyper etter operativsystem, noe som er en god referanse for å sette inn tilbakebetalingstegn for ditt nettsted eller prosjekter.

Brukererfaring
Selv om brukeropplevelsen ikke kan betraktes som "design", spiller den en viktig rolle når det gjelder å utjevne nettstedets besøkendes erfaring og dermed unngå at de glir bort. "God informasjon Design" og "Hurtigste måter å miste kunder" er innsiktsfulle infografier som utforsker dette feltet.
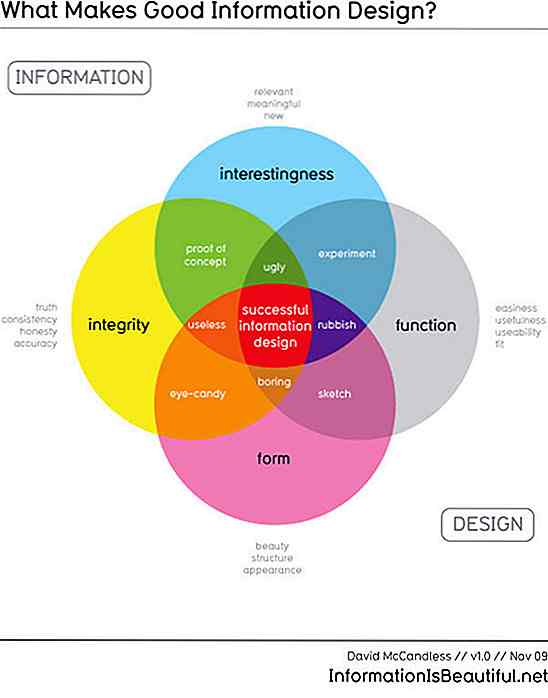
God informasjon Design
Siden det er mange forskjellige synspunkter på god informasjonsdesign, undersøker denne infografiske nøkkelkomponentene å danne et godt informasjonsdesign.

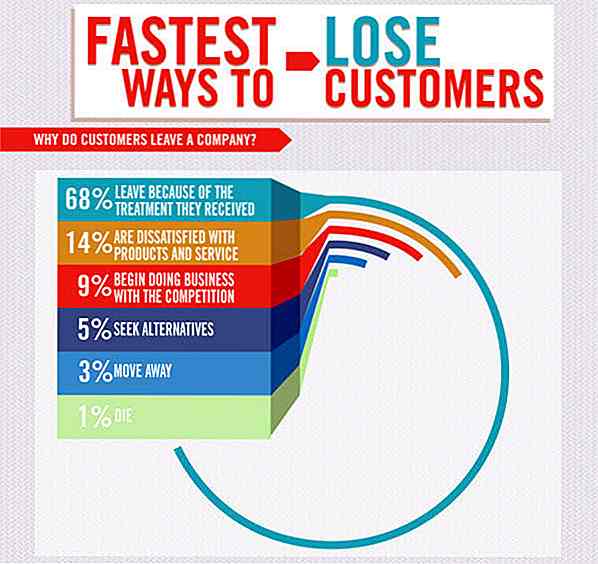
Raskeste måter å miste kunder på
Sannsynligvis alt du trenger å vite for å unngå å miste potensielle kunder.

Webteknologi
Webteknologi har utviklet seg mye siden i fjor med introduksjonen av HTML 5, H.264 videoformat, WordPress 3 og mange flere nettleseroppdateringer. Siden det ville være overveldende å kjenne dem alle ved dokumentasjoner med full av ord og ord, kan infographics nedenfor hjelpe deg med å forstå disse teknologiene på en mer visuell og komfortabel måte.
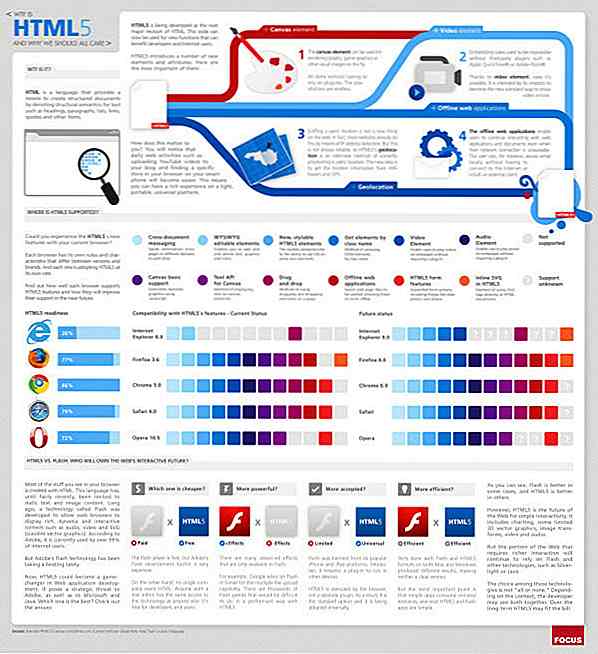
HTML 5
Detaljert introduksjon om HTML5, med noen få sammenligninger med Flash.

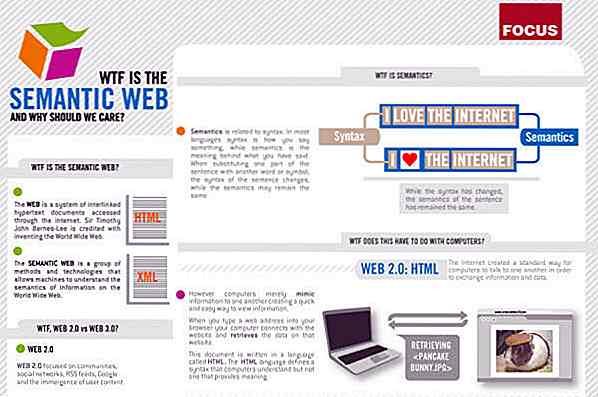
Semantisk Web
Semantisk er et begrep som ofte forvirrer webdesigner, dette infografisk forklarer begrepet semantisk web effektivt med sammenligningsmetode.

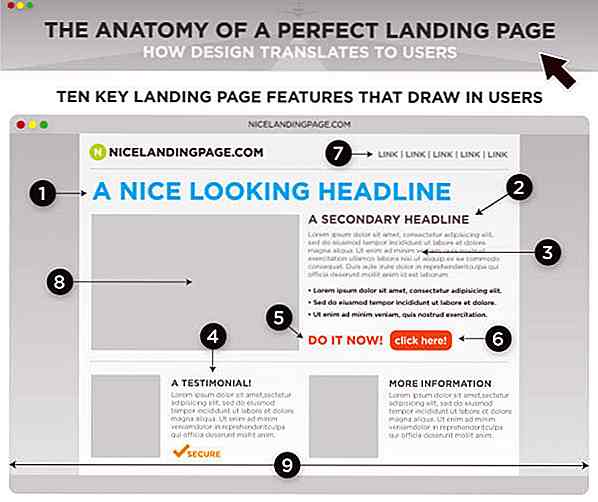
Anatomien til en perfekt destinasjonsside
En må-se infographic for webdesignere å bygge en effektiv destinasjonsside som faktisk tiltrekker brukere.

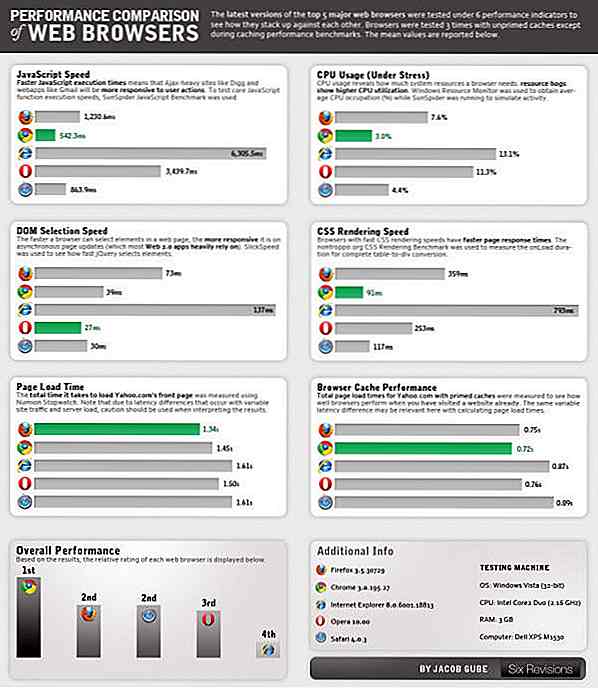
Ytelsessammenligning av nettlesere
Som forskjellig nettleser har forskjellige funksjoner, fungerer denne infografen som en god referanse på å vise forskjellen på evner for store nettlesere, som også sjelden nevnes i vanlige webartikler.

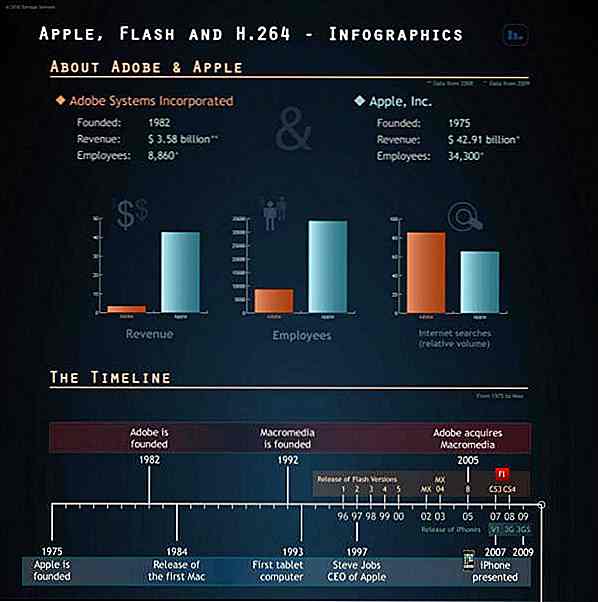
Apple, Flash og H.264
En full introduksjon om det berømte problemet, Apple faller Flash og omfavner H.264 videoformat.

Slik fungerer cookies på nettet
Kan du fortsatt ikke forstå hvordan informasjonskapsler fungerer? Her er en infogprahic med avslappende bilder for å fortelle deg hva webkakene er, og hvordan de fungerer.

Mer Infographics
Her er flere infographics vi har samlet:
- 50 informative og godt utformede infographics
- Infographics å forstå blogosfæren bedre
- Social Media Infographics

40 iPhone 8 og iPhone X PSD og maler
Apple lanserte nylig sine etterlengtede telefoner iPhone 8, iPhone 8 Plus og iPhone X med futuristiske funksjoner og forskjellige prispunkter. For iPhone-entusiaster betyr det å tømme lommene for å få de nye telefonene, men for web- og grafiske designere, betyr det å finne mock-ups og maler av de nye telefonens design.For

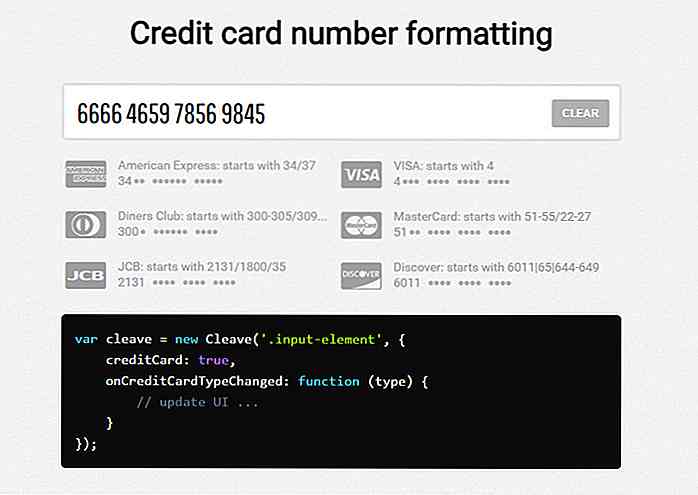
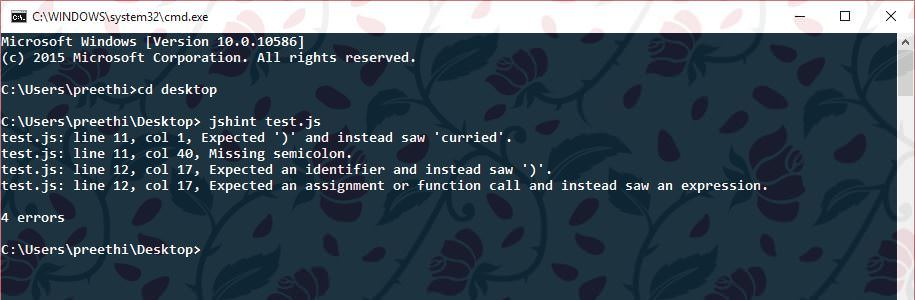
Linting i dataprogrammering er prosessen med statisk analysekode for å finne problemer som feil syntaks og bruk av kode . Verktøyet som brukes til linting, kalles lint eller linter . En av linters tilgjengelig for JavaScript i dag er JSHint.JSHint er tilgjengelig for flere plattformer. Det elektroniske nettverktøyet som de fleste av oss er kjent med, er på jshint.com