no.hideout-lastation.com
no.hideout-lastation.com
Input dominerende farge fra bilde til bakgrunn med AdaptiveBackgrounds.js
Når det vises noe på nettet, finner det noen utviklere ofte vanskelig å avgjøre hvilke bakgrunner som passer best for bruk. En god kombinasjon av bakgrunnen med riktig innhold kan påvirke brukeropplevelsen betydelig. For noen designere, foretrekker de å bruke noen av de dominerende fargene i selve innholdet - AdaptiveBackgrounds.js kan gjøre det for deg automatisk.
AdaptiveBackgrounds.js er et gratis jQuery-plugin som hjelper deg med å tilpasse den mest dominerende fargen i innholdet ditt som en del av bakgrunnen. Den ble bygget på toppen av RGBaster, laget av samme utvikler.
I utgangspunktet er det et plugin for å trekke ut fargepaletten til et bilde for å komme til den dominerende farge . Første gang siden lastes, vil pluggen trekke ut fargen fra bildet. Den ekstraherte farge blir deretter påført på bildeforelder. Du kan se hvordan det fungerer i dette gif.
 (Bildekilde: AdaptiveBackgrounds.js)
(Bildekilde: AdaptiveBackgrounds.js)
Starter
AdaptiveBackgrounds.js krever at jQuery-biblioteket skal fungere. Selv om den er bygget på toppen av RGBaster, trenger du ikke å inkludere den lenger. Du kan få pluginfilen fra sin GitHub-side.
Ta deretter med alle nødvendige filer til prosjektet ditt slik:
Tilpass dominerende farge
Vi skal prøve dette verktøyet, og bruke det til å trekke ut den dominerende farge fra dette bildet Double Arch-fotografi av Kartik Ramanathan, og bruk det deretter på overordnet elementet.

For at den dominerende farge skal brukes i et element, bør du sette bildet som barnet av det. Inne i img tagg, gi data-adaptive-background, slik at skriptet kan få fargen:
For flere eksempler og tilleggsinnstillinger, kan du besøke AdaptiveBackgrounds.js dokumentasjonsside.
Endelig tanke
Med AdaptiveBackgrounds.js får du bare en statisk farge. Du vil kanskje prøve å gi din bakgrunn litt mer farge for et oppsiktsvekkende resultat. Hvis du gjør det, sjekk ut siden AdaptiveBackgrounds.js demo for flere ideer.

Webutvikling Konsepter Alle webdesignere bør forstå
Det er mye å si om skillelinjen mellom designere og utviklere . Gitt det er mange designer / developer hybrider som kan forstå begge sider av mynten, men de er få og langt mellom.Kreative prosjekter trives på riktig kommunikasjon . Dette kan imidlertid være vanskelig når designere og utviklere ikke er sikre på hvordan man snakker med hverandre . Jeg t

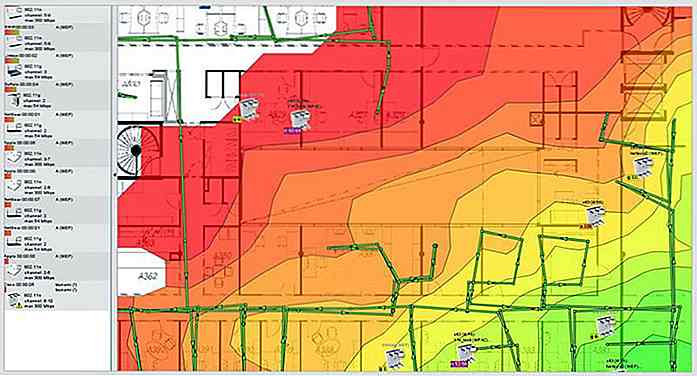
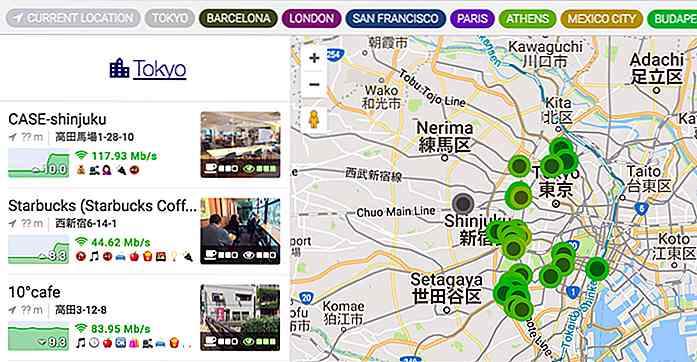
Alt du trenger å vite for å fikse din langsomme WiFi
Langsom Wi-Fi-hastighet kan være veldig forvirrende, ganske rett og slett irriterende, siden det ikke finnes noe enkelt svar for å fikse det. Det er mange grunner til at WiFi-en din kan jobbe med en hastighet langsommere enn beregnet . Det kan være et problem med WiFi-ruteren, eller Internett selv.Se