 no.hideout-lastation.com
no.hideout-lastation.com
Introduksjon til CSS Grid Layout Module
Det var en gang bord, deretter marginer og flyter, deretter flexbox og nå grid : CSS styrte alltid mot nye og bedre måter å lette den gamle jobben med koding av weboppsett . CSS Grid Layout-modellen kan opprette og oppdatere oppsettet langs to akser : horisontal og vertikal, som påvirker både bredde og høyde på elementene.
Gridoppsettet er ikke avhengig av plasseringen av elementene i markeringen, og du kan derfor blande plasseringene av elementene i oppslag uten å endre oppsettet. I gittermodellen er et gitterbeholderelement delt inn i rutekolonner og rader (kollektivt kjent som gridspor ) ved rutenettlinjer . La oss nå se hvordan du lager et eksempelrutenett .
Nettleserstøtte
Når du skriver denne artikkelen, støttes CSS Grid Module bare av den nyeste IE-nettleseren og Edge. CSS-nettet er i eksperimentelt stadium i de andre store nettleserne, der du må aktivere støtten manuelt :
- Firefox: Trykk Shift + F2, skriv inn følgende kommando i GCLI-inntastingslinjen som dukket opp nederst i nettleseren:
pref set layout.css.grid.enabled true. - Chrome: Bla gjennom nettadressen
chrome://flagsog aktiverExperimental Web Platform features.
All større nettleserstøtte vil trolig komme tidlig i midten av 2017 .
Et eksempelrutenett
For å slå et element inn i en gitterbeholder kan du bruke en av disse tre display :
display: grid;- elementet konverteres til en blokkgitterbeholderdisplay: inline-grid;- Elementet konverteres til en inline gridbeholderdisplay: subgrid;- Hvis elementet er et rutenettelement, blir det konvertert til et undergrid som ignorerer gridmalen og gridgapegenskapene
Akkurat som et bord består av flere tabellceller, består et rutenett av flere nettceller . Et rutenettelement er tilordnet et sett av rutenettceller som er kollektivt kjent som rutenettet .
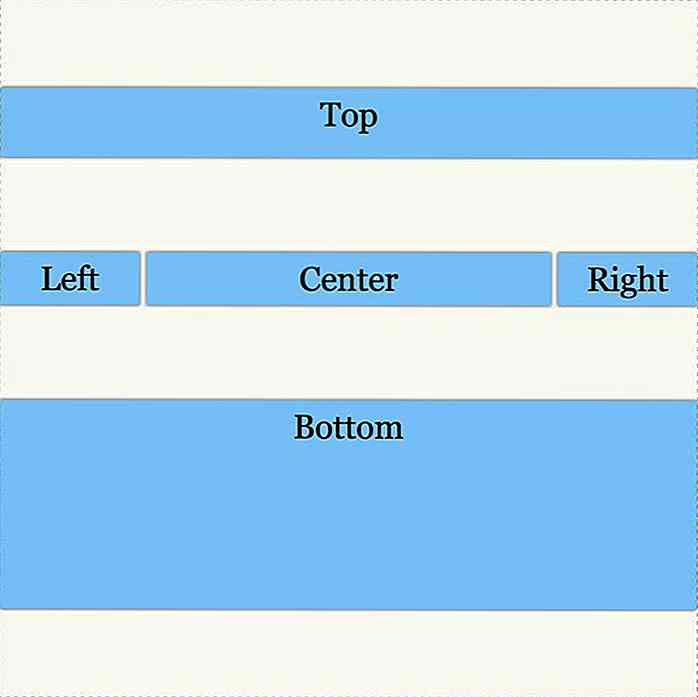
Vi skal lage et rutenett med fem seksjoner (rutenett) : topp, bunn, venstre, høyre og sentrum. HTML består av fem divs inne i en container div .
ToppVenstresenterIkke santBunn
I CSS definerer egenskapen for grid-template-areas et rutenett med forskjellige rutenett . I sin verdi representerer en streng en rutenett og hvert gyldig navn innenfor en streng representerer en kolonne . For å opprette en tom gridcelle må du bruke tegnpunkten ( . ) I en radstreng.
Rutenettnavnene skal refereres av grid-area til de enkelte rutenettene.
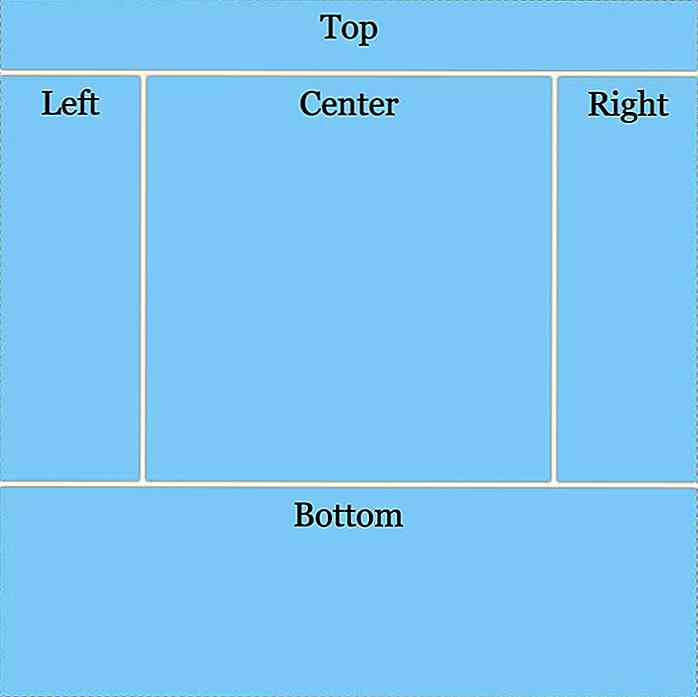
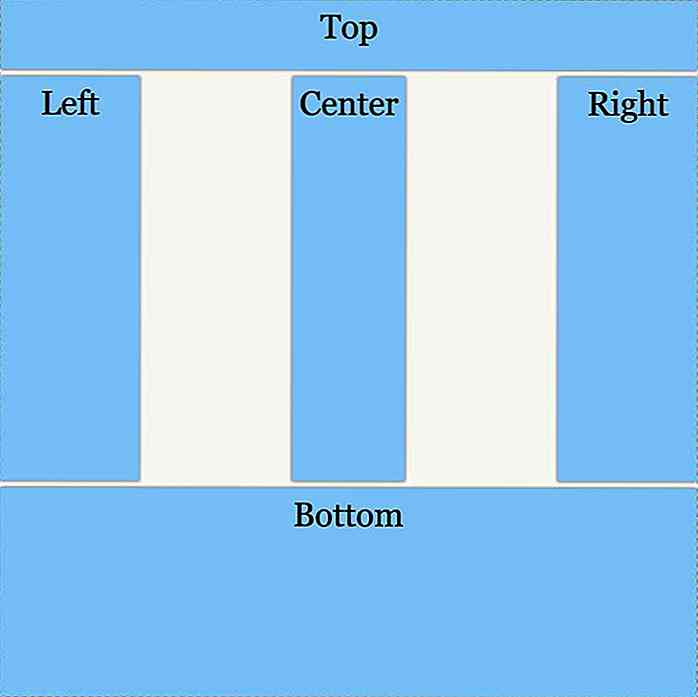
.grid-container {width: 500px; høyde: 500px; skjerm: grid; grid-template-områder: "top top top" "left center right" "bottom bottom bottom"; } .grid-top {grid-area: top; } .grid-bottom {grid-area: bottom; } .grid-left {grid-area: left; } .grid-right {grid-area: right; } .grid-center {grid-area: center; } Så denne koden oppretter et rutenett med tre rader og kolonner . Det top elementet har et område som strekker seg over tre kolonner i første rad, og det bottom elementet spenner over tre kolonner i den siste raden . Hver av de left, centre og right elementene tar en kolonne i den midterste raden .
Nå må vi tildele dimensjoner til disse radene og kolonnene. grid-template-columns og grid-template-rows definerer størrelsen på rutenettet (rad eller kolonne).
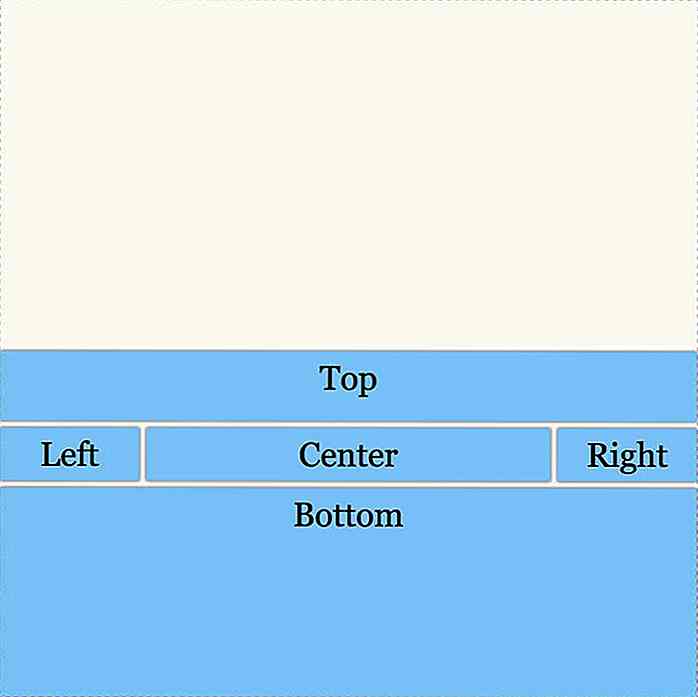
.grid-container {width: 500px; høyde: 500px; skjerm: grid; grid-template-områder: "top top top" "left center right" "bottom bottom bottom"; Grid-Template-kolonner: 100px auto 100px; grid-template-rader: 50px auto 150px; } Slik ser CSS-nettet vårt ut (med noen andre stilarter):
 Mellomrom mellom rutenettene
Mellomrom mellom rutenettene Du kan legge til tomt mellom kolonner og rader ved hjelp av grid-column-gap og grid-row-gap, eller deres langsiktige eiendomsgitter grid-gap .
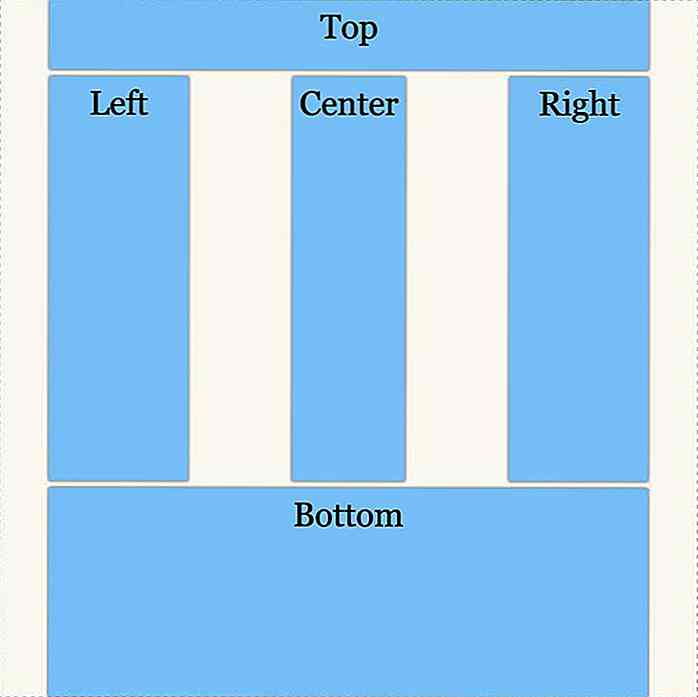
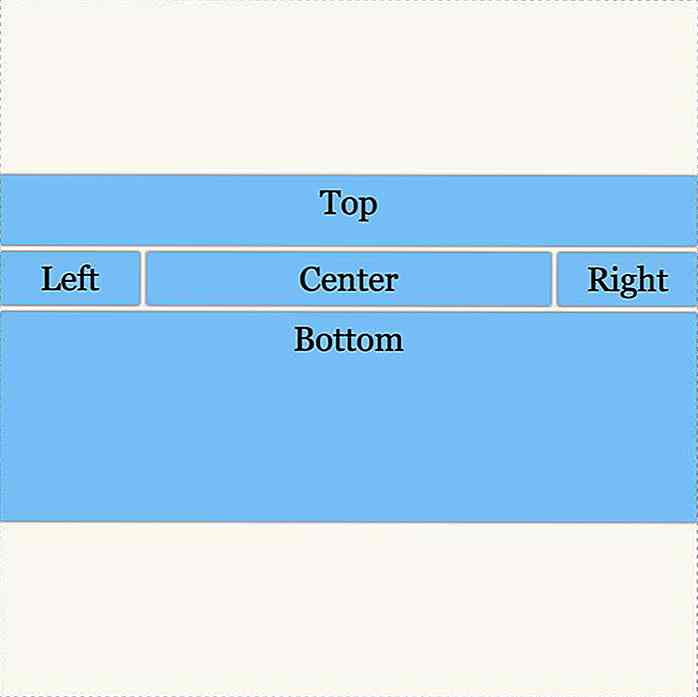
.grid-container {width: 500px; høyde: 500px; skjerm: grid; grid-template-områder: "top top top" "left center right" "bottom bottom bottom"; Grid-Template-kolonner: 100px auto 100px; grid-template-rader: 50px auto 150px; grid-gap: 5px 5px; } Nedenfor kan du se at grid-gap eiendommen faktisk lagret mellomrom mellom rutenettene.
 Juster rutenettinnhold og -elementer
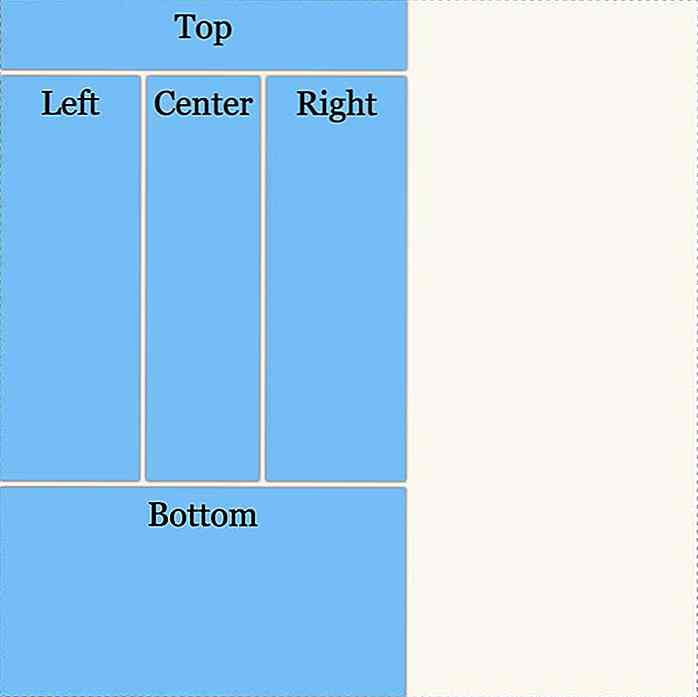
Juster rutenettinnhold og -elementer .grid-container ( .grid-container ) justerer innholdet av rutenettet langs .grid-container (horisontal akse) og egenskapens align-content, justerer et rutenettets innhold langs blokkaksen (vertikal akse) . Begge egenskapene kan ha en av disse verdiene : start, end, center, space-between, space-around og space-evenly .
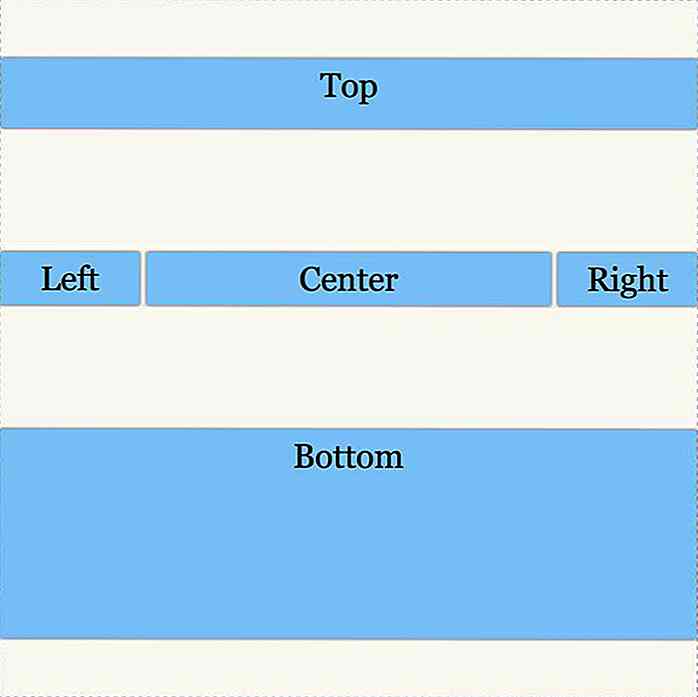
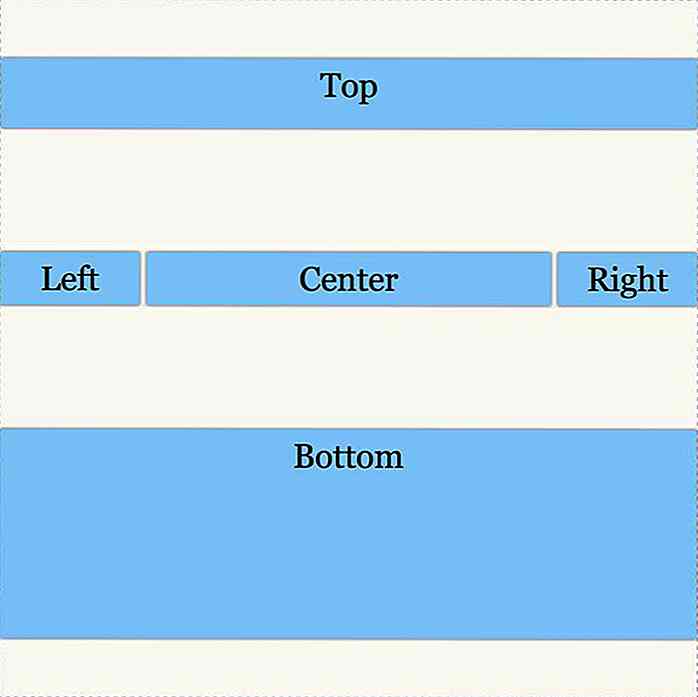
Når det er aktuelt, krympes sporet (rad eller kolonne) for å passe inn i innholdet når det er justert. Ta en titt på skjermbildene av nettinnholdet i samsvar med forskjellige verdier nedenfor.
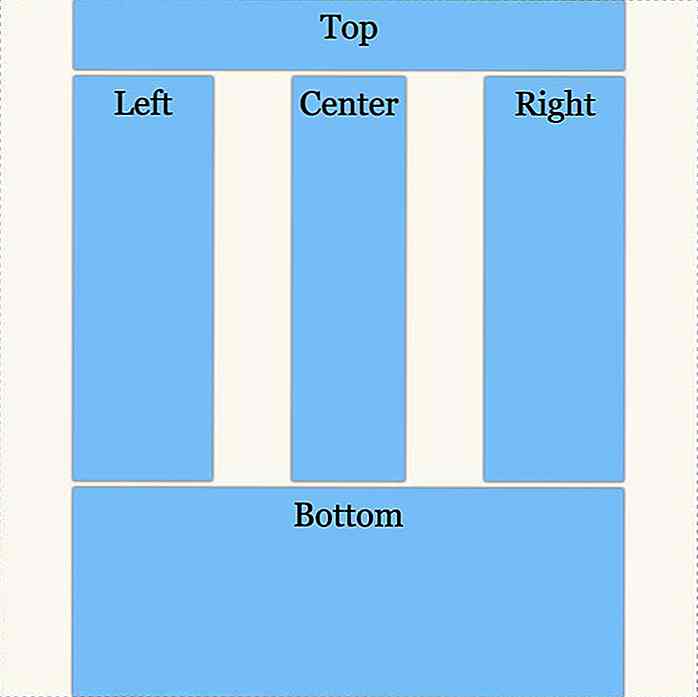
justify-content: start;

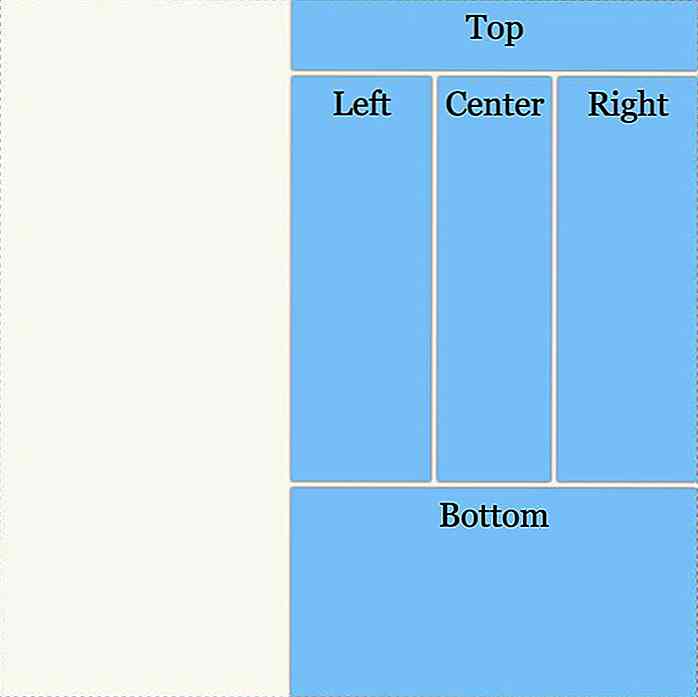
justify-content: end; 
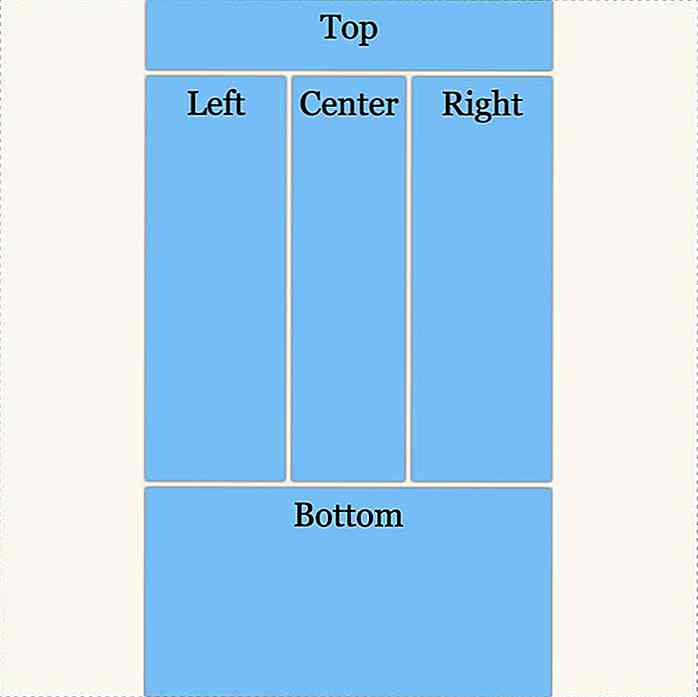
justify-content: center; 
justify-content: space-between; 
justify-content: space-around; 
justify-content: space-evenly; 
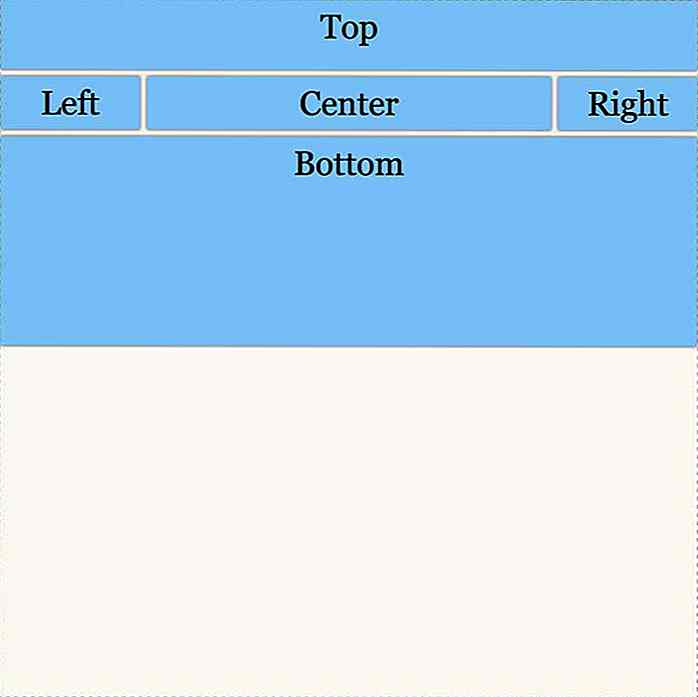
align-content: start; 
align-content: end; 
align-content: center; 
align-content: space-between; 
align-content: space-around; 
align-content: space-evenly;  Både
Både justify-content align-content og align-content justerer hele innholdet i et rutenett .For å justere individuelle elementer innenfor deres rutenettområder, bruk de andre parjusteringsegenskapene : justify-items og align-items . Begge kan ha en av disse verdiene: start, end, center, baseline (juster elementer langs grunnlinjen i området) og stretch (elementer fyller hele området).

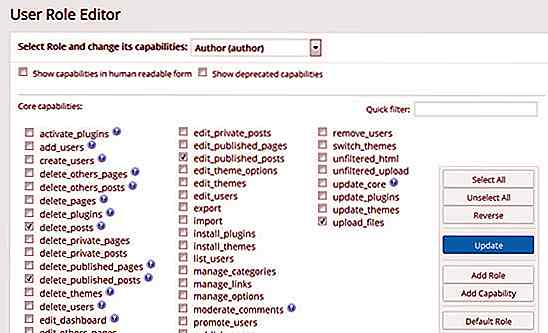
10 WordPress-plugin for å forbedre brukeradministrasjonen
Arbeide med WordPress er sikkert du kjent med de forskjellige roller du kan tilordne medlemmer av teamet ditt. Rollene inkluderer administrator, forfatter, bidragsyter, abonnent og vanlig bruker, hver med sine egne roller, evner og begrensninger, for eksempel kan bidragsytere bare redigere innleggene sine, mens redaktører kan redigere alles innlegg.
Freebie Release: "Cutie" Webkvalitet med høy kvalitet
"Cutie" er et ikon sett søt som en kake. Den består av de mest brukte webikonene, designet med en intensjon - å gi oppmerksomhet og lekskap til nettsteder, blogger, applikasjoner eller programvare. Ikonene er designet med lyse, varme farger, kurvede linjer og stor oppmerksomhet på detaljer.Opp

![Slik øker du din Android Chrome Browser [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/756/how-speed-up-your-android-chrome-browser.jpg)

![Sikre Mac-en din ved å angi et firmware-passord [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/432/secure-your-mac-setting-firmware-password.jpg)