no.hideout-lastation.com
no.hideout-lastation.com
Kernel.css - Lett, Semantisk og Unintrusive Frontend Framework
Utviklere kjenner smerten ved å gjenopprette koden fra bunnen av . Heldigvis tilbyr webutviklingssamfunnet mye i veien for åpen kildekode og frontend-rammer.
Populære rammer som Bootstrap fungerer bra, men kan også føles for oppblåst . Heldigvis er det alternativer, og en av mine nyeste favoritter er Kernel.css .
 Kjernen kaller seg et ubøyelig rammeverk, noe som betyr at det fungerer som et tynt lag på toppen av siden din. Det føles ikke irriterende eller vanskelig å tilpasse, og klassene er fullt kompatible med moderne HTML5-spesifikasjoner .
Kjernen kaller seg et ubøyelig rammeverk, noe som betyr at det fungerer som et tynt lag på toppen av siden din. Det føles ikke irriterende eller vanskelig å tilpasse, og klassene er fullt kompatible med moderne HTML5-spesifikasjoner .Frontend-utviklerarbeidet bør følge ordentlig semantikk for tilgjengelighet og det høyeste nivået av nettleserstøtte. Bruke et rammeverk som Kernel sparer masse tid og frustrasjon som løser vanlige problemer.
Her er noen av de bestselgende aspektene av Kernel:
- Getsystemet løper på flexbox .
- Helt lydhør og mobil-vennlig .
- Tilpassede overganger via CSS og JavaScript
- Pre-styled elementer for kort, tabeller og overskrifter.
- Enkel fargeskjema modellert etter materialdesign.
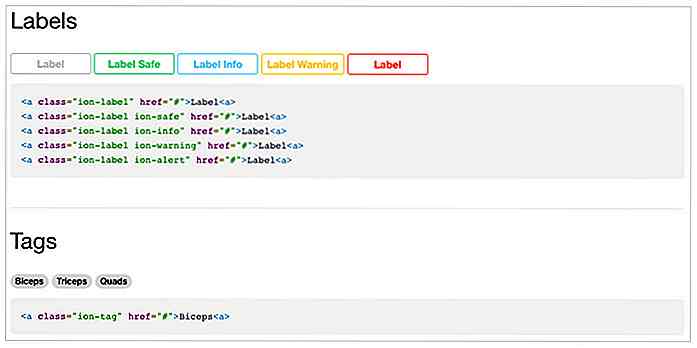
Du kan forhåndsvise alle kjerneelementene på hoveddemosiden som også inneholder prøvekildekoder .
 Du vil legge merke til at mange ting som knapper og overskrifter tilbyr forskjellige klassenavn. Dette betyr at du enkelt kan endre knappens farge bare ved å endre klassen.
Du vil legge merke til at mange ting som knapper og overskrifter tilbyr forskjellige klassenavn. Dette betyr at du enkelt kan endre knappens farge bare ved å endre klassen.Den kommer også med standard varslingsklasser på knapper for bestemte handlinger, for eksempel .btn-primary for en blå "ren" knapp eller .btn-warning med en lysere gul flair.
Den beste delen av kjernen er at du enkelt kan tilpasse dette rammeverket for å dekke dine behov. Vil du legge til Font Awesome på knappene dine? Ikke noe problem. Hva med å legge til Google Webfonter i overskriftene dine? Bare overskriv stilene i CSS-arket ditt, og du er god til å gå.
Hvis du vil ha et lett utgangspunkt for å strukturere fantastiske oppsett, er Kernel.css rammen for jobben.

Bygg dynamiske grafer raskt på D3 med Plottable.js
Det gratis D3.js-biblioteket er bare en av mange som lar deg lage interaktiv grafikk på siden. Mens D3 er kanskje den mest populære av gjengen, er det ikke lett å lære å bruke det.Derfor er Plottable.js et så verdifullt bibliotek. Det er et gratis åpen kildekodeprosjekt bygget på toppen av D3.js, noe

Velge mellom "Hva du gjør best" vs "Hva du liker best"
Yrke, yrke eller det vi kaller i dag "en jobb", er en av de viktigste tingene i en persons liv.Når folk begynte å bosette seg i byer og landsbyer, definerte en persons jobb sin status i samfunnet . Etternavn som Miller, Smith og Schneider ble hentet fra yrker, dvs. Miller (folk som jobbet i møller), Smith (jernarbeidere) og Schneider (dressmaker eller skredder). S