no.hideout-lastation.com
no.hideout-lastation.com
LayoutIt! - Bygg HTML Bootstrap Layouts med lethed
Hvis du vil bygge en responsiv nettside, vil Bootstrap være et nyttig verktøy for deg. Denne siste rammeinnovasjonen har gitt webutviklere en ny tilnærming til å skape enklere, raskere og bedre responsive nettsteder og programmer generelt.
Men det er ganske vanskelig og for ikke å nevne tidkrevende å bygge en layout fra bunnen av. For å gjøre denne prosessen enklere og raskere, vil vi i dette innlegget se på LayoutIt! som hjelper deg å enkelt lage HTML-oppsett basert på Bootstrap.
LayoutIt! er et nettbasert verktøy for å lage et webdesign med dra og slipp. LayoutIt! støtter den nyeste Bootstrap-versjonen, og hvis du ikke vil starte helt fra begynnelsen, har den 3 grunnleggende maler du kan bruke. Designet er da klart for bruk i prosjektet ditt, komplett med innebygd Bootstrap-kode . Hittil er det fortsatt i beta-modus, men så langt fungerer det bra uten en hitch.
Starter
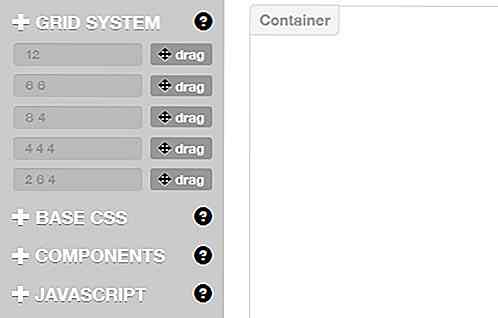
For å komme i gang med LayouIt! Du må gå over til Rediger-siden. Som du ser i følgende skjermbilde, er det ulike verktøy og alternativer for å sjekke ut. I nærheten av toppen kan du se de 3 modusene du kan bygge under: Redigeringsmodus, Utviklermodus og Forhåndsvisningsmodus.

Under den øverste linjen kan du se elementene på venstre sidefelt og Containeren til høyre. Containeren er lerretet du kan bygge og tilpasse elementene på. Når du er ferdig med å bygge bare, last ned koden, Del eller lagre den.
Elements
Det finnes 4 typer elementer: Grid System, Base CSS, Javascript og flere komponenter. Bare dra og slipp det nødvendige elementet til containeren og tilpass det til det.

For å starte, velg et rutenett eller flere for å lage oppsettet du vil se på nettstedet ditt. Gitteret gir deg i utgangspunktet rader og kolonner for deg å jobbe med.
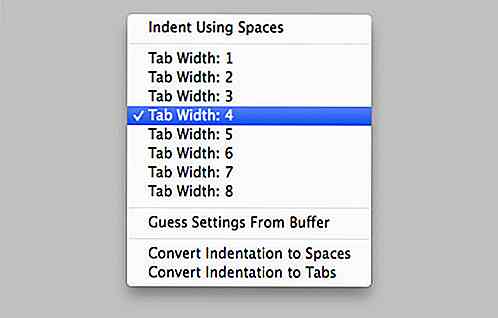
Når du har nettverket, kan du legge til noen grunnleggende CSS-elementer med Base CSS, for eksempel tittel, avsnitt, blockquote, tabell, knapp, bilde og så videre. Du kan finne andre tilleggsinnstillinger i hvert element, for eksempel justering for avsnitt, vekt eller å gjøre det som ledelsen.
For å legge til vanlige attributter, gir komponenter deg flere grunnleggende elementer på nettstedet, for eksempel knapp, topptekst, tekst, breadcrumb, paginering og så videre. Og til slutt, for å forbedre nettstedet ditt, bare slipp i noen Javascript- elementer: modal, navbar, faner, varsler, sammenbrudd eller karusell.
Brukerhåndbok
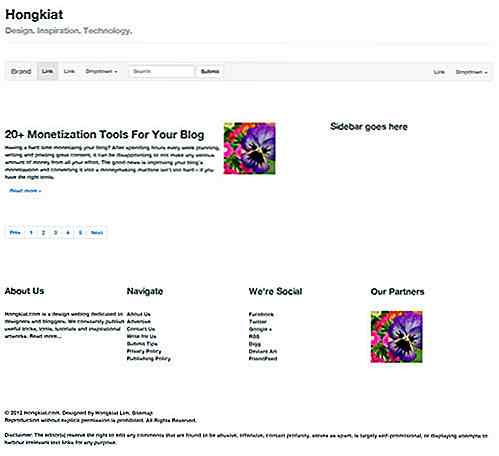
For å se hvordan LayoutIt! Fungerer i aksjon, vi skal prøve å bygge Hongkiat.coms hjemmesideoppsett. Her er en oversikt over oppsettet.

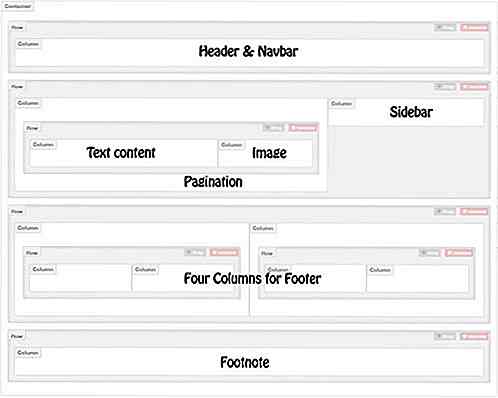
Først må vi jobbe på gridoppsettet.
Oppsettet trenger fire hovedrader: en enkelt kolonne for topptekst og navbar; to-kolonne for tekstinnhold, bilde og paginering; en enkelt kolonne for sidebjelken; fire kolonner for bunnteksten og en kolonne for fotnote. Følgende skjermbilde er hvordan utformingen ser ut på et skjelettrutenett.

Nå for å legge til de andre elementene:
- Vi legger til en overskrift fra "Komponenter" og en Navbar fra "Javascript".
- For å sette bildet ved siden av tekstinnholdet, må en annen 8 4 rutenett settes inn i de første 8 rutenettet (se bildet ovenfor).
- Legg til tekst fra "Komponenter" og legg til bilde fra "Base CSS".
- Under Tekst og bilde, sett inn paginering fra "Komponenter"
- For sidelinjen la vi bare legge til en etiketttekst ved hjelp av Tittel fra "Base CSS".
- For bunnteksten kan vi Tittel og punkt fra "Base CSS".
- For fotnoten legger vi bare til avsnitt fra "Base CSS".
Og vi er ferdige. Dette er hvordan oppsettet vil se ut. Tips: For å aktivere tekstredigering, høyreklikk på teksten.

For de som nylig er kjent med Bootstrap og ønsker å bygge Bootstrap-støttede layouter, LayoutIt! er et morsomt verktøy å leke med. Gi det en tur og la oss få vite hva du synes om det.

Slik tilpasser du Windows 10 oppstart / velkomst lyd
I et tidligere innlegg markerte jeg noen måter som du kan administrere oppstartsprogrammer i Windows. Men visste du at du kan tilpasse Windows oppstartssjang med en egendefinert melding ? Hvis ikke, da vil dette innlegget fortelle deg hvordan du gjør det.Du kan sette opp en egendefinert velkomstmelding, en viktig påminnelse, en motiverende melding, eller til og med pranker broren din ved å sette opp en egendefinert melding på sin PC. Uan
Micon - En Windows 10 Ikon Skrift for Webdesignere
Redesignet for Windows 10 kom med mange nye funksjoner og et helt nytt utseende. En av de største endringene kom til ikonstilen, spesielt i forhold til Windows 7 og XP.Takket være Micon-settet, kan du nå ta med Win10-ikoner rett inn på nettstedet ditt .Dette ikonet pakken kommer som et ikon skrift og det er utgitt gratis via GitHub . Ho