no.hideout-lastation.com
no.hideout-lastation.com
Leaflet.js er det enkleste kartbiblioteket du noensinne vil finne
Google Maps er absolutt den mest populære innebygde kartgruppen for webdesignere. Men hva med å legge til egendefinerte funksjoner som verktøytips og pinmarkører?
Det er her et fantastisk bibliotek som Leaflet.js hjelper tonn.
Dette er et helt gratis åpen kildekode-prosjekt opprinnelig opprettet av en av gutta på Mapbox kalt Vladimir Agafonkin. Siden da har Leaflet vokst til å omfatte dusinvis av bidragsytere rundt om i verden.
Den oppdateres ofte med feilrettinger og nye funksjoner som forbedrer den generelle implementeringen på et hvilket som helst nettsted. Dette er langt min favoritt kartlegging bibliotek på grunn av sin rene kraft og design estetisk.
Det har så mange funksjoner som jeg ikke kunne muligens liste dem alle, men her er de mest interessante :
- Mobil maskinvareakselerasjon
- Pin markører, form overlays og verktøytips
- Tilpasset zoom og panorering animasjon
- Ingen JS avhengigheter
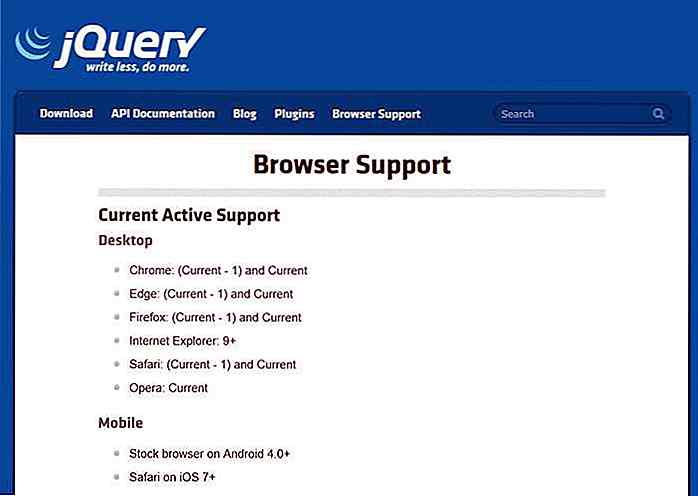
- Støtte for alle de store nettleserne, inkludert IE7 +
Implementering er litt vanskelig fordi du må skrive inn koordinater og definere hvor stor kartet skal være .
Brukere kan alltid zoome ut og panorere rundt, slik at visningen alltid kan endres. Men det er også basert på hvordan du definerer kartet på siden.
Det er en stor dokumentasjonsside full av informasjon for alle aspekter av Leaflet. Dessverre er det så tett at jeg ikke kan anbefale bare å dykke inn i det fordi du sannsynligvis vil gå seg vill. I stedet kan du se siden Leaflet-veiledning, som også inneholder en hurtigstartguide for nybegynnere.
 Du lærer å legge inn kart, endre størrelsen / posisjonen, og hvordan du legger til tilpasset grafikk øverst, for eksempel sirkler eller pennmarkører.
Du lærer å legge inn kart, endre størrelsen / posisjonen, og hvordan du legger til tilpasset grafikk øverst, for eksempel sirkler eller pennmarkører.Denne introguiden kan lære deg alt du trenger for å bruke Leaflet på en blogg, selskapets nettside eller et hvilket som helst kommende prosjekt.
Det er mange gode grunner til å bruke Google Maps: det er kraftig, klarert og gratis. Men Leaflet kommer med så mange flere funksjoner ut av boksen, og du trenger bare å legge til CSS / JS-filene på websiden din for å komme i gang. Du kan til og med finne kopier som er hostet online hvis du foretrekker å gå på CDN-ruten.
Ikke la dokumentasjonen skremme deg bort. Det er mye du kan lære, men ikke alle funksjoner er nødvendige for et grunnleggende oppsett for Leaflet.
Og det tar ikke mye å lage et fantastisk kart fra bunnen av . Ta en titt på denne Codepen-demoen som er opprettet ved hjelp av Leaflet.js og Google Maps API .
![Administrere innhold du ser i WordPress Preview Mode [WordPress Tips]](http://hideout-lastation.com/img/tech-design-tips/803/managing-content-you-see-wordpress-preview-mode.jpg)
Administrere innhold du ser i WordPress Preview Mode [WordPress Tips]
Hvis du er en vanlig WordPress-bruker som publiserer innlegg regelmessig, trenger forhåndsvisningsmodus ingen introduksjon. Vi bruker det ofte til å forhåndsvise våre innlegg som vi skriver, eller å gjøre en endelig sjekk før vi treffer publiserings-knappen. Men vet du at det faktisk er mer som vi kan gjøre i denne modusen?WordPre

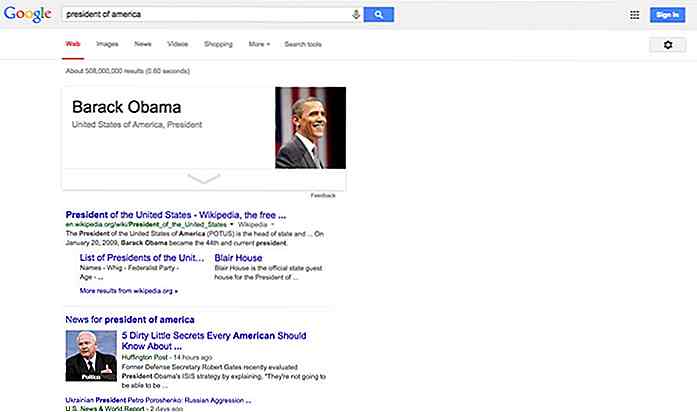
Hva er nytt i jQuery 3 - 10 kuleste funksjoner
jQuery 3.0, den nye store utgivelsen av jQuery ble endelig utgitt. Nettutvikler-fellesskapet ventet på dette viktige trinnet siden oktober 2014, da jQuery-teamet begynte å jobbe med den nye hovedversjonen frem til nå juni 2016, når den endelige utgivelsen er ute.Utgivelsesnotatet lover en slankere og raskere jQuery, med bakoverkompatibilitet i tankene. I