 no.hideout-lastation.com
no.hideout-lastation.com
Linting JavaScript med JSHint
Linting i dataprogrammering er prosessen med statisk analysekode for å finne problemer som feil syntaks og bruk av kode . Verktøyet som brukes til linting, kalles lint eller linter . En av linters tilgjengelig for JavaScript i dag er JSHint.
JSHint er tilgjengelig for flere plattformer. Det elektroniske nettverktøyet som de fleste av oss er kjent med, er på jshint.com. Det finnes også kommandolinjeverktøyet via Node.js, en JavaScript-API, flere tekstredigerere og IDE-plugins for JSHint. Du kan se hele listen over tilgjengelige JSHint-verktøy for forskjellige miljøer i nedlastings- og installasjonssiden på JSHint-nettstedet.
Ifølge nettstedet er de to vanligste måtene JSHint-verktøyet brukt som kommandolinjeværktøy og API . La oss ta en titt på hvordan du kan laste ned bruk begge deler, sammen med andre linting optiosn verktøyene gir.
Via kommandolinjeværktøy
(1) Hvis du ikke har Node.js installert på datamaskinen din, må du gå på nettsiden og laste ned og installere den først. For å sjekke om Node.js er installert, kan du kjøre kommandoen npm -version i kommandolinjegrensesnittet (CLI), og det vil vise deg versjonen av Node.js på datamaskinen din (eller du kan bare kjøre kommandoen npm og se hva som skjer).
(2) For å installere JSHint verktøyet, kjør kommandoen npm install jshint i CLI. Hvis du vil sjekke om JSHint er installert, kjør kommandoen jshint -version å se versjonen. Når dette trinnet er over, er installasjonen fullført.
(3) For å kjøre verktøyet, gå til katalogen i CLI der JavaScript-filen din (say test.js ) er og kjør kommandoen jshint test.js Resultatet av verktøyets analyse på JavaScript-koden din vil vises (noe som dette):
 Via JavaScript API
Via JavaScript API (1) Last ned den komprimerte filen fra denne GitHub-lenken, og pakke den ut. I dist- mappen finner du jshint JS-filen (API-biblioteket).
(2) For å bruke API, legg til jshint JS-filen til prosjektet ditt og lenke det til din side. API-en kan nås i JavaScript-koden ved hjelp av funksjonen / objektet kalt JSHINT . Nedenfor er en eksempels HTML-kode hvor JSHints JavaScript API brukes til å analysere JavaScript-koden til stede i kildearrayet og vise analyseresultatene på siden.
Dokument
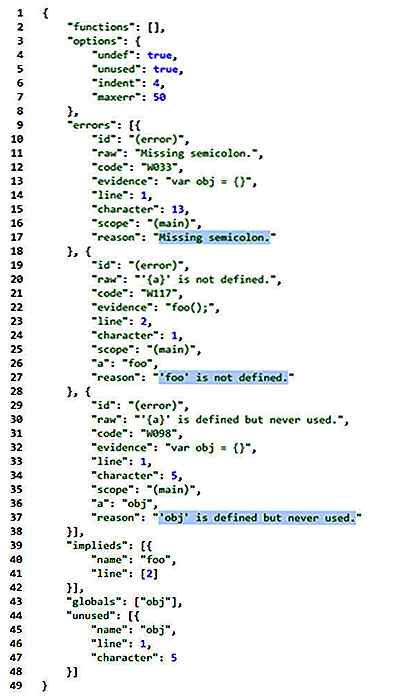
(3) Vi passerte kildearrangementet som inneholder JavaScript kildekoden som skal analyseres og options som inneholder linting-alternativer (vi går raskt inn i alternativer ) som parametere til JSHINT funksjonen. Analyseresultatet (et JSON-objekt) hentes fra JSHINT funksjonsegenskaper som kalles data .
(4) JSON.stringify brukes kun til visning her, for å vise resultatet returnert fra data funksjonen i strengformat på siden. Den beautified JSON-strengen ser slik ut. De uthevede delene er feilene funnet av JSHint formulert i enkle setninger.
 Linting Options
Linting Options Linting-alternativer lar oss konfigurere linting-prosessen. Vi kan spesifisere hvilken type feil eller forvirring som skal lintes og hvilke som ikke gjør det. I det forrige eksemplet ble to linting-alternativer brukt, nemlig undef og unused .
undef alternativet flagger undeclared variabler, og unused vil flagge variabler som ble erklært, men aldri brukt. Som disse er det mange flere alternativer som du kan se en liste over på denne siden, hvis du vil søke etter et alternativ, er det en søkefelt som finnes øverst til høyre.
Hvis du bruker CLI-verktøyet via Node.js, kan du skrive jshintConfig i en package.json fil under egenskapen jshintConfig i samme katalog. Du kan også legge til alternativene som direktiver i JavaScript-koden.
// - test.js - / * jshint undef: true, ubrukt: true * / foo (); a = 7;
 Det finnes flere måter å konfigurere linting-alternativer på i prosjektet basert på verktøyet du bruker. Sjekk ut de forskjellige måtene for konfigurasjon her.
Det finnes flere måter å konfigurere linting-alternativer på i prosjektet basert på verktøyet du bruker. Sjekk ut de forskjellige måtene for konfigurasjon her.

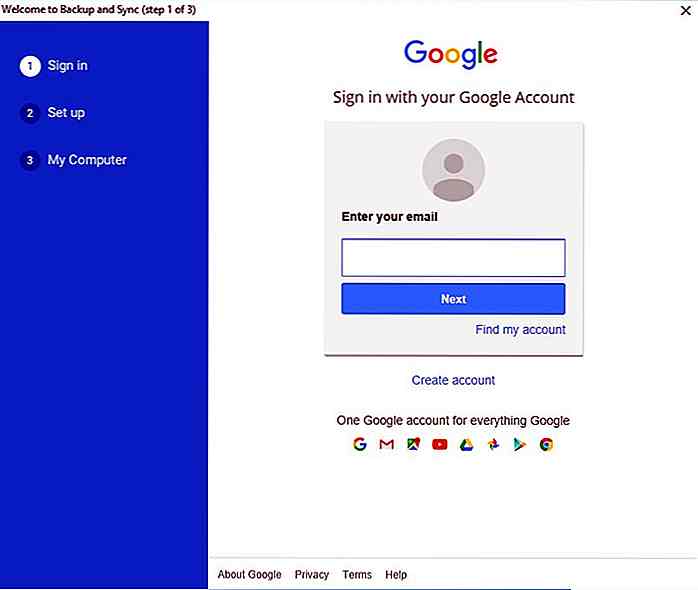
Googles sikkerhetskopiering og synkronisering - Hva du trenger å vite
I juni annonserte Google til verden at Google Desktop-klientens stasjon vil bli etterfulgt av en ny sikkerhetskopierings- og synkroniseringsklient . Etter at det har gått en liten forsinkelse, er appen nå tilgjengelig for Windows og Mac- brukere å laste ned og bruke. Her er hva du trenger å vite om den nye Backup og Sync-klienten.Set

Tips og verktøy for å automatisere gjentatte oppgaver på Windows 10
Finner du ofte deg selv å slette gamle filer, rense de uønskede dataene, starte noen programmer, etc. manuelt? Hvis det er ja, så la meg hjelpe deg med å automatisere og gjøre mer på kort tid. Selv om disse automatiseringer ikke sparer mye tid, men veier behovet for tiden, er det lagret tid som er verdt å prøve.Jeg beg



![Beste praksis for webdesignere: Responsive Layouts eller Native Apps? [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/303/best-practices-web-designers.jpg)