no.hideout-lastation.com
no.hideout-lastation.com
En titt på: Bedre typografi for moderne nettsteder
Digital tekst kan formateres i så mange smaker. Med videreutvikling av webfonter og nettleserskript har vi sett ny prosjektkode for utviklere å benytte. Webdesignere er også på utkikk etter den beste strategien for å kode sine nettsider og bygge en jevn typografisk stil mellom alle sidene deres.
Mange profesjonelle webdesignere har skrevet om emnet, inkludert oppdaterte funksjoner og tjenester. Du må vurdere hver nettside som et enkelt dokument som bryter ut rotdesignet ditt. Under denne visningen er det enkelt å se hvordan typografi kan flyte fra side til side og tilby et unikt utløp for kreativitet. Og dette blir spesielt tydelig å bygge unike klasser for dine avsnitt og overskrifter.
Nedenfor vil jeg gå inn i noen fantastiske ideer for aspirerende typografi designere interessert i å bygge for nettet. Blogger, sosiale nettverk og bedrifter er alltid ute etter å oppdatere deres nåværende nettsted. Og CSS-stiler for webtypografi gir en utmerket kilde til å begynne å forfriske sidene dine.
Forskjeller i dagens internett
Den moderne nettsiden har avansert dramatisk siden begynnelsen av 2000. Det er mange nye funksjoner for webdesignere å lage fantastiske grafiske design, logoer, bannere, og praktisk talt alt annet. Utgivelsen av HTML5 og CSS3 spesifikasjoner har også tatt sin tolv på den gamle måten å bygge webfonter.
Det er nå fullt mulig å inkludere dine egne skrifter med CSS @font-face eiendommen. Du kan bruke TrueType (.ttf) eller OpenType (.otf) -filen og lagre en kopi lokalt på serveren din. Deretter med noen CSS3 magi inkluderer familien hvor som helst på din nettside!

Under denne teknikken alene er det mulig å se hvor utviklet vårt moderne Internett har blitt.
Og med jQuery som vokser i popularitet hver dag, er det ingen overraskelse vi kan bygge forbløffende animasjonseffekter kombinert med tilpassede skrifter. Som et alternativ til metoden ovenfor, kan TTFGen-plugin for jQuery inkludere et TrueType-skrift på din nettside.

Denne metoden er litt mer pålitelig siden du ikke trenger en moderne nettleser som støtter CSS3-standarder for å få det til å fungere. Men selvfølgelig vil eldre nettlesere som Internet Explorer 6 kjempe for å gjengi riktig.
Men tusen takk, de fleste brukere har byttet til nyere nettleserprogramvare som støtter disse standardene! Og når du utvikler deg for nettet, bør du vurdere nøyaktig hvem markedet er for. Du kan ikke behage alle sammen hele tiden, men du kan sikkert prøve å komme nær nok.
Formålet med digital typografi
Sort av en merkelig ide å vurdere, men hva er det virkelige formålet med digital tekst? Å formidle informasjon, dele kilder og gi mening til Internett-brukere. Tekst er den mest forenklede form for media for å dele tanker og ideer . Men det er også veldig komplekst og inneholder store detaljer som bilder / videoer bare ikke kan bruke.
Dine besøkende vil sannsynligvis finne nettstedet ditt basert på søkeord i teksten eller overskriftene - bare en annen grunn til å være forsiktig med å ta vare på webkopien din. Og når du har fått litt oppmerksomhet til nettstedet ditt, må du holde fast på konsentrasjonen. Dette gjøres lettest med dype overskrifter og jevnt fordelt sidetekst.

Hvis du skriver en artikkel eller veiledning, må du bruke klart språk. Det er like viktig hvordan sideteksten ser ut og kvaliteten på innholdet ditt. Jo større teksten du ser, desto lettere blir det å lese og skanne etter søkeord. Og siden avsnittene inneholder mesteparten av innholdet ditt, bør du bruke mye tid prototyping for riktig passform. Avsnitt brukes til å formidle din melding i bitstørreste biter som er brutt ned i setninger. Forstå hvordan du skriver og planlegger å få et passende sideoppsett.
I tillegg med tekst på siden kommer medie og sekundær innhold. Hvis avsnittene inneholder primær informasjon, har du kanskje grafer eller bilder å krysse siden. Disse aksentene er bare den rette kontakten, slik at brukerne beveger seg gjennom nettstedet ditt.

Videoer og bilder kan bryte opp innholdet ditt og få det til å virke som om leserne beveger seg raskere gjennom artikkelen din. Men bruk disse elementene sparsomt og ikke la noe overvelde kjernen din. Brukere er (for det meste) kommer til nettstedet ditt for informasjon og vil ikke ha for mange distraksjoner.
Alle de andre formateringsalternativene brukes til å spesifisere funksjonalitet eller formål. For eksempel er hyperkoblingsteksten ofte en annen farge fra resten som kan skille seg ut som "klikkbar". Du kan jobbe med fet eller kursiv ord som legger vekt på setningene dine. Og bruken av blokkeringer eller forhåndsformatert tekst kan bidra til å avgrense henholdsvis grunnleggende setninger eller webkod.
Websideoverskrifter
En av de viktigste eiendelene til webtypografi er kursetiketter. Hvis du ikke er kjent med HTML-overskrifter, spenner fra
til med den førstnevnte holder mest vekt og sistnevnte minst. Denne merkingen er nyttig å forstå siden Google også rangerer domenet og nettsidene basert på innholdsstruktur. Dermed har du til slutt kontroll over hvilke søkeord du bruker og hvilken tier av overskrifter du vil trenge.

Selv om standard HTML5-spesifikasjonen inneholder opptil 6 forskjellige overskriftsstiler, anbefaler jeg at du bruker mellom 3-4. Det er ikke nødvendig å inkludere dem alle i sidene dine. Og det er også svært lite sannsynlig at du finner en bruk for 6 forskjellige overskrifter. Når du først setter deg ned for å bygge stilene dine, kan du prøve å lage noen eksempler for overskrifter for å se hva du liker.
Photoshop er utmerket for dette scenariet. Du kan også prøve å kode ut forskjellige overskrifter i HTML for å se hvordan de ser i nettleseren. Det som er viktig er å jobbe med sidestrømmen og designoverskriftene i henhold til deres rangering.
For eksempel, din
Etiketter bør stå ut mest blant alle sidene dine. og er de mest populære kodene og anbefales av Google for å gjennomsøke sideinnhold. Ved å bruke designeffekter som fet skrift, understreker, stiplede grenser eller forskjellige farger, vil dine titler hoppe av siden.
er de mest populære kodene og anbefales av Google for å gjennomsøke sideinnhold. Ved å bruke designeffekter som fet skrift, understreker, stiplede grenser eller forskjellige farger, vil dine titler hoppe av siden.

Spacing er også viktig når det gjelder overskrifter, eller noe av innholdet ditt for den saks skyld. Pass på at du legger til flere marginer mellom overskriftene og hovedinnholdsområdet. Hvis du har gjort fonten stor nok, skal hver overskrift skille seg ut som sin egen kjerneblokk. Dette utseendet er ideelt hvis du vil ta tak i lesernes oppmerksomhet med en klar melding.
Bygg Unik Hyperlinks
Det er mye å si om temaet for sidelinkene. På en eller annen måte må du bruke hyperkoblinger i koden din. De er ekstremt viktige som hovednavigasjonsgrensesnittet mellom forskjellige sider på nettstedet ditt. Du kan også koble til andre blogger eller til og med dine arkiverte blogginnlegg som referanse på et senere tidspunkt.
Du bør velge holdteksten for lenken din nøye. Dette er det spesifikke innholdet som vil bli aksentert av en lenke stil. For eksempel "klikk her" er veldig populært og brukes til direkte nedlastinger mesteparten av tiden. Prøv å unngå denne systematiske tilnærmingen og istedenfor å bli litt kreativ med din hyperkoblingstekst. Dine besøkende er mye mer sannsynlig å klikke på en lenke hvis de også kan gjenkjenne kontekst og kanskje finne ut hva den nye siden inneholder.
Når du skal utforme koblingene dine, bør du vurdere følgende - hvordan endringer vil se ut i oppsettet ditt, hvilken type bakgrunnsfarge jobber du med, og hvilken farge er teksten i kontrast?

Lenkene skal vises blatant av siden som klikkbare elementer - det er jo deres funksjon. Det er derfor den gamle blåen med understreket tekst effekt fungerer så bra. Men hvis du finner ut at en alternativ farge fungerer bedre, bør du prøve den ut. Det finnes ingen løsning med en størrelse for linkdesign. Bare surf gjennom nettet litt, og du vil sikkert sette sammen noe som er enestående.

Et poeng av interesse er noen få funksjoner du bør prøve å unngå . Ting som for eksempel tekstfamilie eller skriftstørrelse kan være svært irriterende. Dette vil føre til at teksten forvrenger og beveger seg, noe som kan plassere musepekeren rett ut av koblingssonen. På samme måte bør du unngå å legge til ekstra marginer / polstring på dine koblinger eller sveveeffekter. Disse fungerer mye bedre når du blir enkel. En fargeendring eller lagt understrekk går langt i brukeropplevelsen.
Konstruksjon av stilige lister
Sjansene er gode, du må også jobbe med lister på et tidspunkt. Inkludert er både bestilte og uordnede lister i HTML. Disse er perfekte for å tilby en liten samling av ideer, produkter, mennesker, eller koblinger på nettet i svært lite plass. Styling er ikke så annerledes enn avsnitt eller overskrifter, heller.
Dine besøkende bør forstå umiddelbart at de ser på en liste over varer. Hold hver liste elementet skilt og plassert på en ny linje på siden din. Legg til litt ekstra plass mellom dem, hvis det er mulig. Dette vil gi noe puste rom og vises som en fin oppbrytning for artikkelen tekst. Hvis du vil at du kan til og med dristig, er fonten eller innrykket lister litt for å holde seg borte fra standardlayoutmarginene.

Det er ikke et krav å legge til flere funksjoner for å hjelpe listen din. Men hvis du liker bloklayout-stilen, har det virkelig fokus på lister. Du kan prøve å legge til en lys bakgrunn eller ikoner. En Liste Apart har en flott writeup på taming lister som jeg tror inneholder noen svært kraftige kunter av kunnskap. Men hvis du holder sidelinjen lineær og bruker kun listeblokker når det er nødvendig, bør du ikke gå inn i noen form for tilbakeslag.
Slik lager du in-side-sitater
Utseendet på sitater og sitater er svært begrenset i disse dager. På den tidlige nettsiden ville du ikke se veldig mye av disse elementene i bruk. Kanskje i redaksjonelle, essays eller pedagogiske artikler. Men HTML5 har sikkert oppdatert reglene litt, noe som gjør at blokkeringene blir enklere.

HTML5 Doctor-nettstedet inneholder en fascinerende ressurs for å diskutere dette eksakte emnet. De diskuterer bruken av innhold i blokkblokkene som vises internt i dokumentstrukturen. Så du kan inkludere overskrifter, avsnitt, og til og med lister og footers, også. Hovedbruken av a
For å designe ditt standard blockquote-element tar ikke for mye kreativitet. Forum programvare har ofte brukt et flott system for anførselstegn med en preget bakgrunn og innrykket divisjon. Du vil også ofte se anførselstegn som brukes som et lys bakgrunnsbilde for å krysse opp blokkelementet.

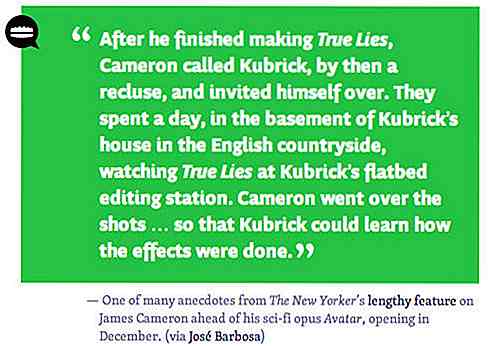
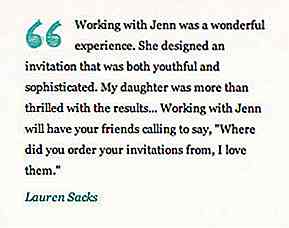
Sitater brukes ofte på nettsider for å trekke ut innhold selv fra den nåværende artikkelen og få det til å skille seg ut mellom resten av teksten. Bruk denne effekten til å gjenta viktig informasjon og bore den inn i leserens underbevissthet.
Bruke egendefinerte webfonter
Det er mulig gjennom dagens teknologi å jobbe med skrifttyper som ikke er installert på din besøkendes maskin. Du kan inkludere et par linjer med skript for å oppdatere nettstedet ditt som fungerer med nesten alle typer skrift du ønsker. Det er noen tjenester på nettet som lar deg gjøre dette. Den mest populære er lett Google Web Fonts som du får tilgang til under en gratis Google-konto.
Som en alternativ typekit er en fantastisk konkurrent som tilbyr en gratis plan. Siden din skal trekke under 25 k sidevisninger hver måned og vil bare ha tilgang til deres prøvebibliotek med skrifter. Den høyeste medlemstilgangen er fullt bibliotek som koster $ 49 / år på ubegrensede nettsteder.
Jeg går deg gjennom et raskt oppsett av begge startene først med Typekit.
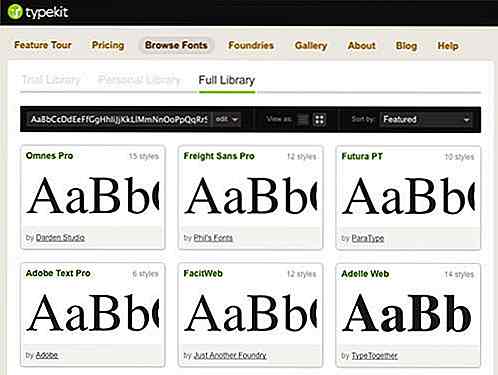
Typekit
For å komme i gang må du først registrere din gratis konto. Hvis du er sikker på at du vil bruke penger, kan du registrere deg under en annen plan, men for denne demonstrasjonen er en gratis konto mer enn nok. Etter noen få sider blir du ledet for å skrive inn nettstedets navn og URL.
Hvis du vil fortsette å leve med skriptet ditt, må du skrive inn nettadressen til din rotdomen uten http:// . Du kan også tilby lokalhost hvis du vil teste på maskinen din.

Når det er satt, blir du omdirigert til en side der du kan ta tak i webkoden. Bare 2 linjer med JavaScript kreves i sidens overskrift. Når dette er satt, treffer du fontsiden din og begynner å velge biblioteket ditt. Når du klikker på en skrifttype, vises et nytt vindu. Herfra er det mulig å leke og legge til flere alternativer for den nye skriftfamilien. Dette inkluderer alternativer som fet, skrå, lys og mange andre.
For dine CSS-stiler vil Typekit automatisk opprette en väljare. Som standard er dette en klassetype som inkluderer skrifttypenavnet prefiks med "tk-". Så for eksempel å bruke sovba ville jeg ganske enkelt inkludere klassen tk-sovba på et hvilket som helst sideinnhold. Du har også lov til å legge til nye velgere som er spesifikke for sidestilarket.
Alt du trenger å gjøre nå er å inkludere denne klassen et sted i din side. Oppdater og sørg for at du har ryddet cachen din hvis ingenting vises med en gang. Det kan ta opptil 5-10 minutter for sine servere å oppdatere listen din også. For alle WordPress-brukere tilbyr de et gratis typekit-plugin som gjør det lettere å inkludere skrifter.
Google webfonter
Nettfonter er en annen god tjeneste som tilbys av Internett-søkegiganten Google. De tilbyr en enorm samling av skrifter online helt gratis. Men legg merke til at tjenesten deres virker litt annerledes enn TypeKit, og faktisk fungerer litt lettere.
Du blir først hilst med en vegg med tekst og mange forskjellige skriftfamilier. Du bør velge fonter du ønsker å inkludere på nettstedet ditt først og legge dem til i en enkelt samling. Vær konservativ med valgene dine, siden det tar mye båndbredde og lastetid for å inkludere hver ressurs fra Googles servere.

Prøv å begrense deg til å bruke 1-3 skrifttyper maksimalt, maksimalt 5. Når du har valgt skriftene dine, tilbyr Google deg 3 forskjellige innlemmingsstiler:
- Classic CSS,
@importCSS, og- JavaScript inkluderer
@import fungerer bra direkte i ditt stilark. Dette vil rydde opp mye plass i header også, spesielt siden Googles inkluderer uttalelse ville bli flyttet andre steder. Jeg vil ikke anbefale JavaScript-koden, siden den er veldig lang og mye tregere enn CSS-stilen. Men legg merke til hvordan Google ikke lager standardvelger og klasser for deg.
I stedet får du fonter som mulige egenskaper for font-family dine. Mesteparten av tiden kan du inkludere skrifttypen som-er med vanlige enkeltnoteringsmerker.
Som et eksempel, inkludert skriftfamilien Varela Round ville fungere som sådan: font-family: 'Valera Round', Helvetica, Arial, sans-serif;
Dette er en grunn til at jeg liker Googles tjeneste over Typekit. Ikke å si at Typekit mangler i muligheter eller brukervennlighet. Men Google har muligheten til å tilby mange flere typer ansikter, og du kan velge hvilke klasser / IDer som skal vises for dem. Som webutvikler får du mer kreativitet og flytende bevegelse for å bygge som du ser hensiktsmessig.
Konklusjon + Resources
Ut av de mange emnene vi har dekket her, håper jeg at det er noen å gnistrere interessen din. Webpage typografi er en ekstremt viktig del til enhver brukeropplevelse. Internett er en voksende plattform for å bygge kraftige webapplikasjoner og kommunisere med noen over hele verden. Disse ressursene er ikke bare gratis, men har store støttegrupper av techies overalt.
Hvis du leter etter mer grundig innhold til å dekke, har jeg delt noen av mine favorittkoblinger nedenfor. Disse inkluderer opplæringsprogrammer og noen fantastiske artikler som viser grensesnittdesign relatert til typografi. Og utforming for Internett skaper en helt ny atmosfære for å oppsluke brukerne i et rikt og kreativt utseende.
- WordPress Typography Plugins for å forbedre lesbarheten
- Hurtigguide til typografi
- Vakre skrifttyper for titler og overskrifter
- CSS Menyliste Design
- Komponere til en vertikal rytme
- 32 inspirerende eksempler på fantastisk layout og typografi
- Enkel tilpasset webtypografi med Google Fonts API
- Tekst Embossing Teknikk Med CSS
- 10 prinsipper for lesbar webtypografi
- Web Design Basix: Hvorfor Typografi Matters
- Utstilling av vakker typografi i webdesign
- Web Typografi: Font Embedding Services
- 5 enkle måter å forbedre webtypografi
- Dynamisk tekst / bildeutskifting

15 spill som vil vinne hjertet ditt med sin fantastiske grafikk
For noen av oss er et spill med grønt grafikk, men kjempeflott eller gameplay bra i bøkene våre. For andre er grafikk et viktig aspekt av spill, selv om det bare er et mobilappspill. I denne listen ser jeg på håndplukkede spill som har kunstneriske visuals, interessant spill eller fascinerende historier som vil inspirere kunstneriske mennesker til å skape flere kunstverk.Noen

Anime.js - Et lett JavaScript-animasjonsbibliotek
Web animasjon har kommet langt. Ikke bare kan utviklere gjøre noen animasjoner ved hjelp av en kombinasjon av CSS / SVG / JS, men det finnes dusinvis av gratis biblioteker for å spare tid i prosessen.En av mine favoritter er Anime.js, et helt gratis, åpen kildekode- JavaScript-animasjonsbibliotek .De