no.hideout-lastation.com
no.hideout-lastation.com
En titt inn i: SublimeLinter 3
I et tidligere innlegg har vi vist deg hvordan du finner potensielle kodefeil og feil i SublimeText ved hjelp av SublimeLinter. Dessverre, som en av våre lesere også pekte på det, virker det ikke i Sublime Text 3.
Sublime Text 3 introduserte et nytt sett med API om hvordan et plugin skal fungere, noe som sannsynligvis har påvirket SublimeLinters-evner. Utvikleren har siden skrevet om pluggen og gitt ut omskrivningen. La oss sjekke ut SublimeLinter 3 og hva den har å tilby.
Starter
Den enkleste måten å installere SublimeLinter 3 på er via pakkekontroll. I motsetning til den forrige versjonen som bunter alle tilgjengelige linjer, separerer SublimeLinter 3 dem. Dette tillater oss å bare installere lindere for språk som vi ofte bruker.
Dette betyr at når du gjorde en feil i koden din, vil ingenting skje hvis du ikke installerer linteren som lar deg rapportere feilene.
Siden jeg bruker HTML, CSS, JS og PHP mesteparten av tiden i prosjektene mine, vil jeg gjerne installere lindere for disse språkene. I pakken kontroll installerer jeg SublimeLinter 3 sammen med følgende plugin:
- SublimeLinter-html-ryddig
- SublimeLinter-csslint
- SublimeLinter-jshint
- SublimeLinter-php
Da, for at disse pluginene skal fungere, må vi også installere linter for språkene, som er HTML Tidy, CSSLint, JSHint og PHP CLI.
For de av dere som bruker OSX, er Tidy og PHP forhåndsinstallert i systemet. For å bekrefte, kjør følgende to kommandoer i rekkefølge.
ryddig --versjon php - versjon
Disse kommandoene vil vise deg Tidy og PHP-versjonen du har. Du kan fortsette å bruke dem i Sublime Text.

Hvis du er på Windows eller Linux, eller ikke har dem installert, følg instruksjonene nedenfor.
Installere HTML Tidy
Slik installerer du HTML Tidy:
- I OSX, kjør denne kommandoen i Terminal
brew install homebrew/dupes/tidy - I Linux, bruk denne kommandoen
sudo apt-get install tidy. - I Windows kan du ta tak i EXE-installatøren fra TidyBatchFiles.
Installere PHP CLI
- OSX-brukere kan installere PHP i systemet med
curl -s http://php-osx.liip.ch/install.sh | bash -s 5.5curl -s http://php-osx.liip.ch/install.sh | bash -s 5.5kommando. Dette vil installere PHP 5.5, som er den nyeste versjonen, på tidspunktet for skrivingen. - Linux- brukere kan følge denne omfattende opplæringen fra DigitalOcean.
- For Windows-brukere kan du laste ned installasjonsprogrammet her.
Installere CSSLint
Deretter installerer vi CSSLint. Følgende instruksjon kan følges på alle tre plattformene: OSX, Windows og Linux.
Først installerer du Node.js. Kjør deretter følgende kommando.
npm installer -g csslint
Installere JSHint
Vi kan også installere JSHint med Node.js. Her er kommandoen.
npm installer -g jshint
Og vi er alle satt. Vi kan starte linting HTML, CSS, JS og PHP i SublimeText ved hjelp av SublimeLinter 3.
Nye funksjoner i SublimeLinter 3
SublimeLinter 3 bringer flere nye funksjoner, og en som jeg fant veldig nyttig, er evnen til å navigere raskt gjennom feil .
Naviger gjennom feil
Hvis du er i Mac, trykker du på Command + Ctrl + A. I Windows og Linux kan du trykke Ctrl + K, Ctrl + A.
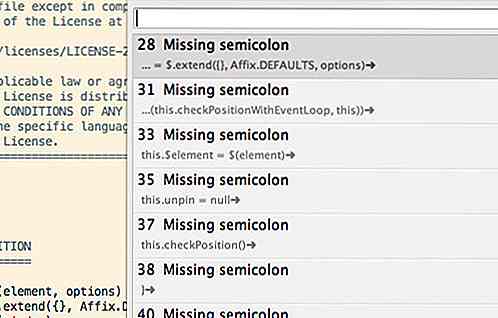
Hotnøkkelen viser en liste over feil, som vist i følgende skjermbilde.

Bruk ↑ og ↓ for å navigere i listen, og siden vil rulle til den nøyaktige linjen der feilen oppstod.
Ulike Mark Stiler
I tillegg kan du også velge forskjellige merkestiler for feilene. SublimeLinter 3 gir 5 stiler, som vist nedenfor:
Fylle

Outline

Solid understreke

Squiggly Underline

Stippled Underline

For å velge denne stilen, åpne Command Pallete - (Mac) Command + Shift + P, (Win / Linux) Ctrl + Shift + P. Søk deretter og velg SublimeLinter: Choose Mark Style . Velg stilen du ønsker.
Alternativt kan du også spesifisere det i Innstillingsfilen. Gå til Innstillinger> Pakkeinnstillinger> SublimeLinter> Innstilling - Brukere . Deretter legger du til denne linjen nedenfor.
"mark_style": "fill"
Ytterligere referanse
- SublimeLinter 3 Offisiell Dok.
- Lint i programvare og programmering - WikiPedia
- SublimeLinter Repositories

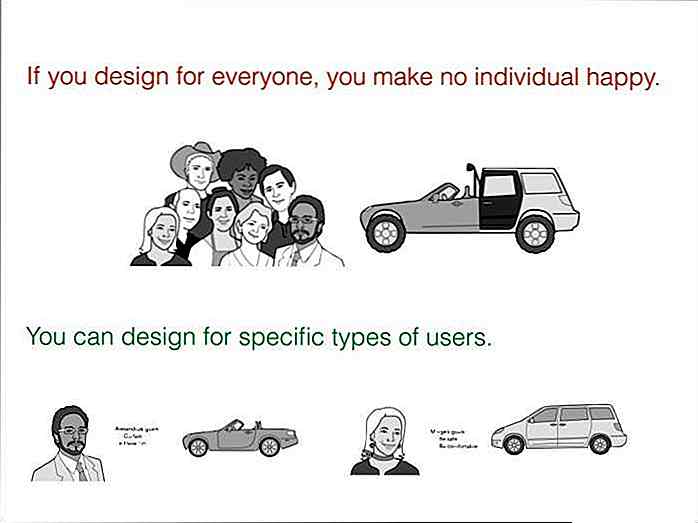
Interaksjonsdesign: Guide til å skape personas
La oss gjøre et mentalt eksperiment sammen. Tenk deg at du vil designe et produkt eller et nettsted for en klient, og du er i begynnelsen av prosessen. Hva tenker du på? Forsøker du å finne ut hva klienten liker, nedsett i dine egne kreative ideer på en gang, eller prøv å forestille folkene som vil bruke ditt design?Forske

20 Alternative nettlesere for Windows du ikke visste om
Vi får tilgang til Internett gjennom våre nettlesere hele tiden, men det får egentlig ikke en ny tanke. Windows OS-brukere er nok mer kjent med kjente som Google Chrome, Mozilla Firefox, Internet Explorer, Opera etc. I virkeligheten er det mange andre nettlesere med mange unike funksjoner tilgjengelig i markedet.De