no.hideout-lastation.com
no.hideout-lastation.com
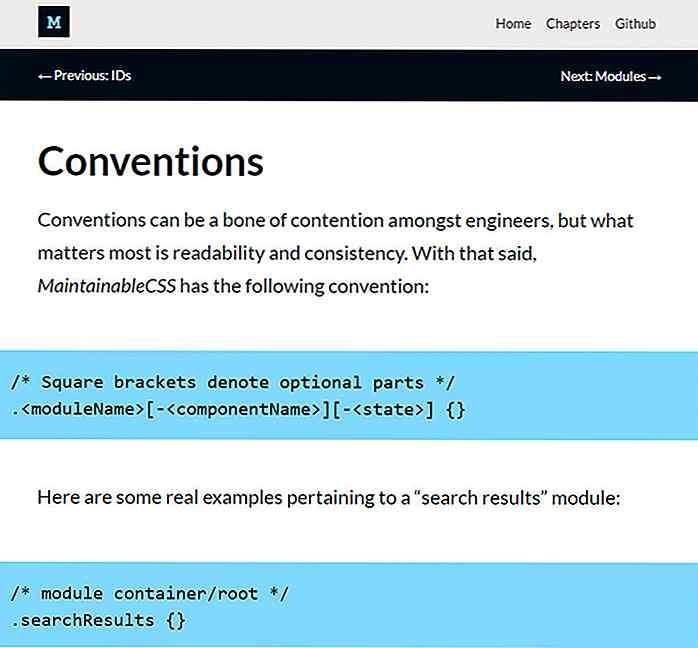
MaintainableCSS - Online Guide toc Writing Vedlikeholdelig CSS-kode
Skrive CSS er ganske enkelt når du forstår syntaks og metoder for å strukturere en side. Men å mestre CSS for å lage modulær, semantisk og gjenbrukbar kode er et helt annet tema.
Det er mange forskjellige teknikker du kan bruke som SMACSS eller ITCSS, men det er modeller som tvinge deg i en bestemt retning. I stedet kan du like MaintainableCSS som er en online guide full av tips og strategier for å skrive bedre langsiktig CSS-kode .

Guiden er helt gratis, og den er også vert på GitHub, inkludert alle nettstedskoden. Du bør begynne å lese ved introduksjonen som forklarer grunnleggende om denne nettveiledningen, og hvorfor det er verdifullt for webutviklere.
Disse retningslinjene for kode hjelper deg med å utvikle vaner fremfor tvungne strukturer. På denne måten kan du organisere kode på riktig måte uansett hvordan du faktisk skriver bestemte selektorer (men MaintainableCSS har også forslag til dette).
Bortsett fra kodeorganisasjon, kommer dette nettstedet også inn i mer komplekse emner angående moderne CSS-utvikling . Noen av disse emnene inkluderer:
- Modulær utvikling
- Hastighet og ytelse
- Håndtering av redundans
- Kodekonvensjoner
- CSS stater som lasting, deaktivert og skjult
De fleste kapitlene er svært korte, og de beveger seg raskt, slik at du ikke vil bruke mye tid på å gå gjennom denne veiledningen.
Ta en titt over innholdsfortegnelsen og de tolv kapitlene i denne veiledningen. Grunnleggende er ganske vanlig, men du lærer mange avanserte emner som versjoning og JavaScript + CSS utvikling .

Helt nye utviklere som fremdeles ikke forstår CSS, vil kanskje unngå denne veiledningen . Det tar utgangspunkt i et grunnleggende kunnskaper som involverer spesifisitet, selektorer og egenskaper .
Men hvis du allerede vet hvordan du skriver CSS og bare vil gjøre det bedre, så er MaintainableCSS for deg. Det er den korte og søte tilnærmingen til å rengjøre modulær frontendutvikling ved å komme tilbake til grunnleggende og skrive kode som vil vare i årene som kommer.

Slik bruker du HTML
&
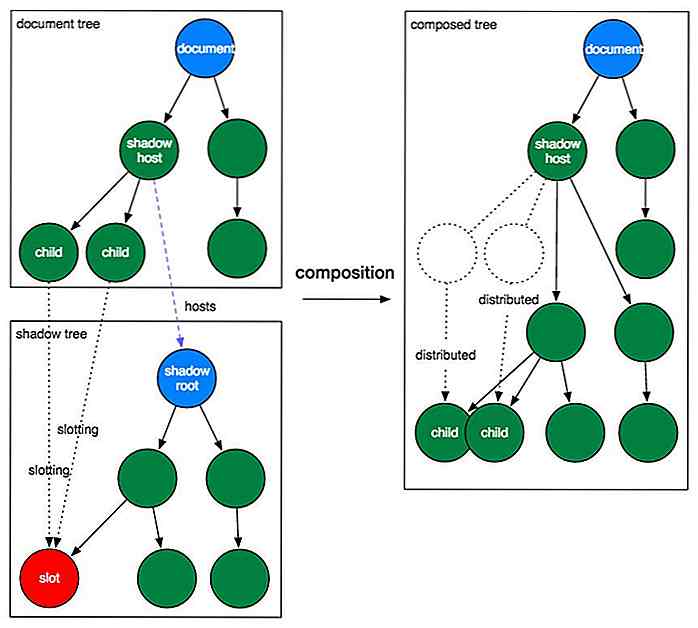
HTML Slot er en av de mest bemerkelsesverdige standarder laget av W3C. Kombiner det med en annen imponerende W3C-standard som kalles maler, og du har en fantastisk samling å jobbe med. Å kunne lage og legge til HTML-elementer på en side ved hjelp av JavaScript, er en nødvendig og viktig oppgave.Det er nyttig når en kodestykke bare skal vises på bestemte tidspunkter, eller når du ikke vil skrive ut hundrevis av like strukturert HTML-elementer, men vil automatisere prosessen .Å lage

Slik bruker du AMP med WordPress
AMP er en felles innsats som lover en bedre sidebelastning for nettsteder i mobilmiljøet . Men som du kan finne fra vår tidligere opplæring, må du ofre fancy ting fra nettstedet ditt, og følg reglene, følg retningslinjene, og få sider bekreftet. Det høres ut som mye å gjøre, ikke sant?Heldigvis, hvis du har bygget ditt nettsted med WordPress, kan du bruke AMP til nettstedet ditt på et øyeblikk ved hjelp av et plugin som heter AMP-WP. Den levere