 no.hideout-lastation.com
no.hideout-lastation.com
Lag bedre progressive bilder Laster med AntiModerate
AntiModerate-skriptet kan kanskje ikke høres ut som mye. Men det er en av de beste JS-skriptene du kan kjøre for å forbedre ytelsen på en større side og opprettholde en sterk brukeropplevelse.
Med denne gratis plugin kan du laste bilder når de vises i visning og redusere din totale sidestørrelse.
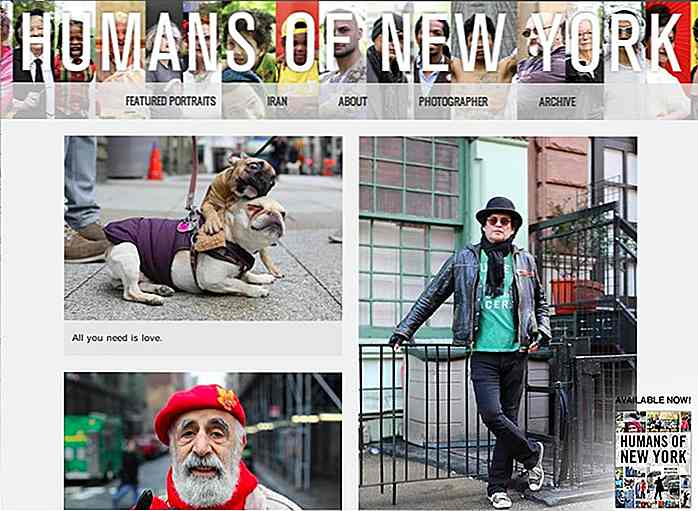
På denne måten kan hele siden lastes først med små plassholdere for bilder. Da besøker de besøkende naturlig uten å vente på at alle eiendeler skal lastes - alltid en god ting fra brukerens perspektiv!
 Slik fungerer dette: Du legger til AntiModerate-pluginet på siden din sammen med StackBlur.js-skriptet.
Slik fungerer dette: Du legger til AntiModerate-pluginet på siden din sammen med StackBlur.js-skriptet.AntiModerate trekker bildedimensjoner og tvinger alle img-koder til en fast størrelse på siden. Disse forhåndsbelastede bildene skyves gjennom StackBlur.js, som drastisk reduserer den totale forhåndsvisningsfilstørrelsen, og laster dermed siden mye raskere.
Når disse mindre bildene er på plass, laster AntiModerate fullstørrelsesbildene i bakgrunnen. Hver uklart bilde erstattes deretter med det vanlige bildet når det er ferdig med nedlasting. Lett!
Dette sparer en masse tid på å vente på bilder, og det hjelper sidebelastningen mye raskere. Det er en stor fordel for brukere, siden de kan begynne å konsumere innhold raskere, og det fordeler dine SERP-rangeringer, siden Google bryr seg mye om sidens hastighet.
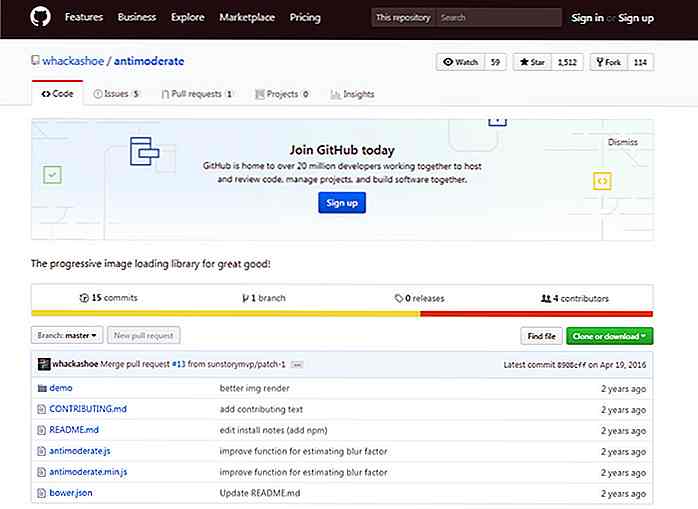
Du kan installere biblioteket direkte med npm eller Bower, eller ved å trekke skriptet gjennom GitHub.
Dette krever bare noen få linjer med JavaScript, og det er sikkert å bidra til å forbedre sidelastene dine. Ta en titt på GitHub repo og bla ned til installasjonsveiledningen for å komme i gang.
 Med bare noen få linjer med kode, bør AntiModerate være en no-brainer for å få kjører på en hvilken som helst side.
Med bare noen få linjer med kode, bør AntiModerate være en no-brainer for å få kjører på en hvilken som helst side.For ikke å nevne dette kjører på rent JavaScript, slik at det ikke krever noen avhengigheter som jQuery for å få jobbe.
![Bruke TinyMCE Editor i WordPress [Guide]](http://hideout-lastation.com/img/tech-design-tips/503/using-tinymce-editor-wordpress.jpg)
Bruke TinyMCE Editor i WordPress [Guide]
Selv om de kanskje ikke vet navnet sitt, er alle som bruker WordPress, kjent med TinyMCE-editoren . Det er redaktøren du bruker når du lager eller rediger innholdet ditt - den med knappene for å lage fet tekst, overskrifter, tekstjustering og så videre er. Det er hva vi skal se på i dette innlegget, og jeg skal vise deg hvordan du kan legge til funksjonalitet og hvordan du kan bruke den i pluginene dine .Reda

Slik forteller du historier andre vil dele
Storytelling er en sentral faktor i vellykket design og innholdsskaping generelt. Uten å fortelle en slags historie, er det ingen måte å få folk begeistret for innholdet du må dele. Mange ganger vil folk imidlertid miste interessen for en historie av ulike grunner, som vi skal dekke i dagens innlegg.Hvor

![Topp 5 File Downloading Managers [Android]](http://hideout-lastation.com/img/tech-design-tips/592/top-5-file-downloading-managers.jpg)
![Finn ut hvilken type procrastinator du er [Infographic]](http://hideout-lastation.com/img/tech-design-tips/418/find-out-which-type-procrastinator-you-are.jpg)
