no.hideout-lastation.com
no.hideout-lastation.com
Masse Finn & Erstatt WordPress Databaser - Den enkle måten
Det er flere anledninger der vi må bytte nettadresser i vår WordPress nettside database . For eksempel må vi gjøre dette etter å ha migrert en WordPress-database fra ett nettsted, f.eks. Fra http://acme.com eksternt produksjonssted, til http://acme.dev lokal utviklingswebside på datamaskinen vår.
WordPress.org er vert for et stort antall plugins, som WP DBManager og WP Migrate DB, og det finnes også en rekke tredjepartsverktøy som lar deg importere database enkelt. Den vanskelige delen er å måtte endre alle URL-forekomster i databasen.
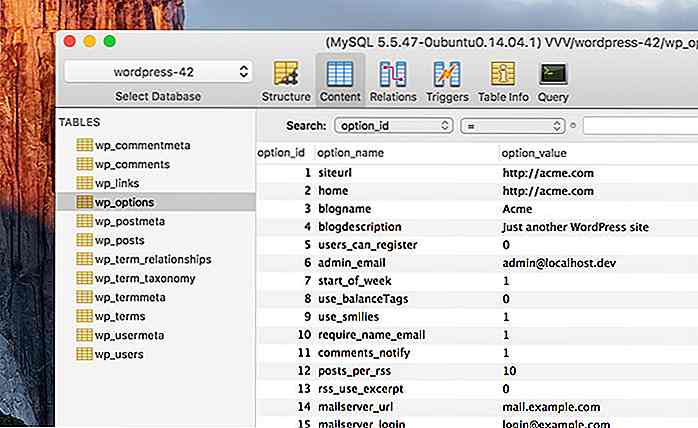
Etter at du har migrert databasen, viser URL-er inne i det fremdeles det gamle nettstedet, i dette tilfellet til acme.com . Du kan finne den gamle nettadressen i wp_options tabellen, angitt som verdien av siteurl og siteurl, og det er trolig også innebygd i flere andre rader og tabeller i databasen. Disse gamle nettadressene kan til slutt forhindre at nettstedet ditt kjører riktig, så du må endre dem til den nye nettadressen, i vårt eksempel til acme.dev .
 På dette tidspunktet vil tilgang til vår utviklingsside på
På dette tidspunktet vil tilgang til vår utviklingsside på acme.dev ganske enkelt føre til en tom side .Så hvordan endrer vi alle disse nettadressene i databasen?
Kjører en SQL Query
Vanligvis vil folk kjøre følgende SQL Query som erstatter verdiene for siteurl og siteurl i wp_options tabellen.
OPPDATERING wp_options SET option_value = erstatte (option_value, 'http://acme.com', 'http://acme.dev') HVOR option_name = 'home' ELLER option_name = 'siteurl';
Deretter bruker de en annen SQL Query til å erstatte alle URL-forekomster i wp_posts tabellen, nemlig i kolonnen post_content i hver rad.
OPPDATERING wp_posts SET post_content = erstatt (post_content, 'http://acme.com', 'http://acme.dev');
Å kjøre disse spørringene er en brukbar løsning, men samtidig er det ikke praktisk å gjøre. Det kan være enda nervøs, se hvordan databasen kan slå haywire på grunn av en enkel oversikt i spørringen.
Levering av WP-CLI
En annen rute vi kan gjøre, og som jeg har funnet å være et mer praktisk alternativ, er ved å utnytte kommandolinjen WP-CLI . Dette betyr at du må ha WP-CLI installert.
Forutsatt at du har installert WP-CLI og har wp kommandoen tilgjengelig som alias, navigerer du til katalogen der WordPress-nettstedene dine ligger.
Kjør deretter kommandoen:
wp search-replace 'http://acme.com' 'http://acme.dev
Den første parameteren, 'http://acme.com', er den gamle oppføringen som skal erstattes med den andre, 'http://acme.dev' .
 Kommandolinjen vil søke gjennom alle tabellene i databasen, ikke bare
Kommandolinjen vil søke gjennom alle tabellene i databasen, ikke bare post_content kolonnen og wp_options tabellen, og erstatte alle forekomster av oppføringen som sendes gjennom parametrene til kommandoen.Som du kan se fra ovenstående skjermbilde, er totalt 225 erstatninger blitt gjort. Og vi har gjort det gjennom en enkel kommando.
Jeg synes det er verdt å nevne at vi kan bruke kommandoen wp search-replace, ikke bare for å erstatte nettadresser, men også noe verdi som er lagret i databasen. Vi kan også begrense operasjonen til et bestemt bord ved å sende tabellnavnet som fjerde parameter, som følger:
wp search-replace '.jpg' '.webp' wp_posts
Når du kjører kommandoen ovenfor, vil den bare søke gjennom wp_posts, tabellen som lagrer innholdet vårt - innlegg, sider, etc. - og erstatt .webp fra .jpg til .webp .
WP-CLI gjør en sammenflettet SQL-operasjon ser mer intuitiv ut, og du kan jobbe med den på en mer praktisk måte. Hvis du vil finjustere kommandoene dine, kan du se på WP-CLIs dokumentasjon, som gir deg en liste over alternativer for å utføre en mer avansert operasjon med wp search-replace kommandoen.

Videooppringing blir rullet ut på WhatsApp
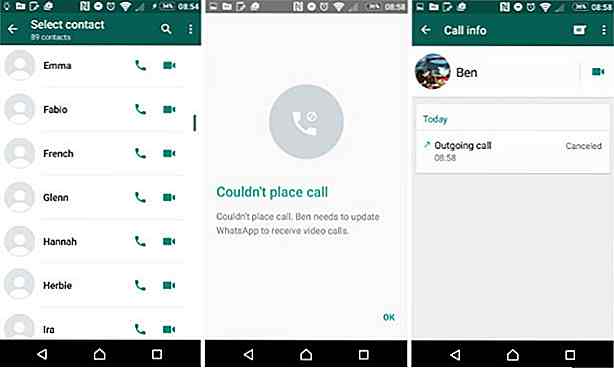
WhatsApp lar deg nå sende tekstmeldinger til kontaktene dine, eller ring dem direkte. Snart vil du kunne foreta videosamtaler med dine WhatsApp-kontakter også.Funksjonen blir rullet ut, og det krever at begge sider har funksjonen aktiv før du kan prøve den ut (så vær sikker på at du får din WhatsApp oppdatert til den nyeste versjonen).For å g

15 jQuery-plugger for å lage smart, klare elementer
Det er nå vanlig å se visse elementer på et nettsted som er festet til en posisjon når du ruller opp eller ned på siden, for eksempel navigasjonsmenyen, overskriften eller sidebjelken. Dette gjør at elementet er lett tilgjengelig uavhengig av brukerens posisjon.Kalt et klebrig element, dette kan oppnås bare ved å bruke CSS, men ved hjelp av denne metoden er effekten ikke pålitelig på tvers av flere nettlesere. Det er d