no.hideout-lastation.com
no.hideout-lastation.com
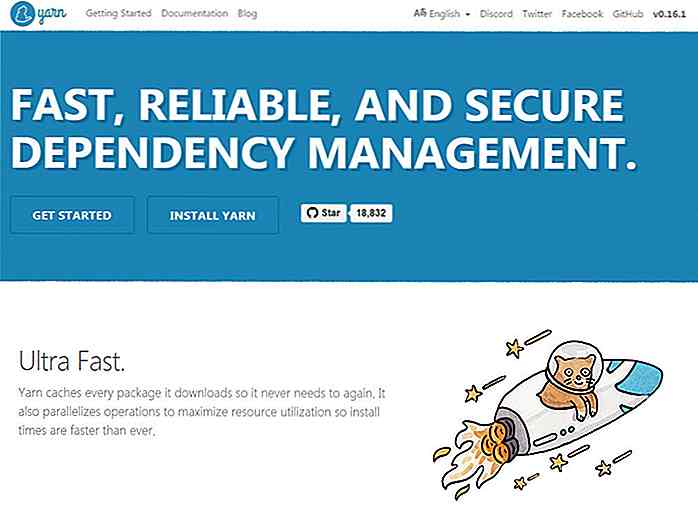
Møt Garn: Den nyeste JavaScript Package Manager utviklet av Facebook
De fleste frontend-utviklere vet allerede om npm som er Node-powered pakkebehandling for JavaScript-biblioteker, rammer og plugins. Dette er den mest brukte pakken lederen av webutviklere, men Facebook har kommet opp med en helt ny pakkeansvarlig kalt Garn som raskt blir npms varm rival .
Med Garn kan du fremdeles trekke elementer fra NPM-depotet, men du kan også trekke fra andre reposer og administrere dine egne tilpassede avhengigheter installert på mange forskjellige maskiner .

Den største fordelen med Garn er konsistens for forskjellige versjoner av skript og styring for forskjellige maskiner .
Brukere som stole på npm, kan ha den nyeste versjonen av jQuery på sin bærbare datamaskin, men kan bytte til skrivebordet og kjøre en litt utdatert versjon. Dette kan vanligvis administreres med et oppdateringsanrop, men det kan være lettere å bruke Garn.
Til slutt bruker utviklerne pakkeforvaltere til å installere ressurser kalt pakker fra et universelt arkiv . Disse pakkene kan være biblioteker, rammer, eller noen form for ferdigpakket kode.
Når det gjelder automatiske oppdateringspakker, har Garn som mål å gjøre denne prosessen bredere, enklere og mye mer sikker. Disse ideene kommer fremdeles ut av Facebooks dev team, men Garn tilbyr allerede noen utrolige fordeler:
- Tilgang til npm, bower og andre tilpassede repos
- Avhengigheter kan installeres på flere maskiner
- Optimal ytelse basert på nedlastingshastigheter
- Pakking caching, slik at du kan laste ned igjen uten Internett
På Garn GitHub-siden finner du installasjonsinstruksjoner for lokale nettsteder eller liveproduksjonssteder.

Hvis du er helt ny til Garn og vil gå til en prøvekjøring, sjekk ut brukerveiledningen på den offisielle nettsiden. Dette er en av de enkleste pakkelederne å hoppe inn i, og hvis du allerede har erfaring med å bruke npm, vil du føle deg hjemme med Garn.
Og siden dette fortsatt er et ganske nytt prosjekt, forventer jeg mange oppdateringer fra Facebook i de kommende månedene.

9 gratis verktøy for å redusere datamaskinrelatert øynestrøm
Uansett om det er en stasjonær, bærbar, tavle og mobiltelefon, blir øynene fiksert på en eller annen skjerm, enten det er for arbeid, studier eller spill. Men la dette skje lenge nok, og du kan lider av dårlige effekter fra å være foran en skjerm så mye som uskarphet, hodepine eller øyeproblemer. Stjerne

Komplett guide til bruk av WebP Image Format
WebP, eller uoffisielt uttalt som weppy, er et bildeformat introdusert av Google Developers for rundt 5 år siden. hvis du er en webdesigner eller en utvikler som forsøker å redusere og optimalisere bildestørrelsen din, kan det være et smil på ansiktet ditt.Kort sagt, her er noen viktige ting du trenger å vite om dette ikke-så-nye, men likevel kule bildeformatet:WebP går av filtypen for .webp.Web