no.hideout-lastation.com
no.hideout-lastation.com
Microtip - CSS Tooltip Library med innfødte tilgjengelighetsfunksjoner
Du kan gjøre et raskt søk på GitHub for å finne dusinvis av tilpassede verktøytipsbiblioteker. Og det ser ut til at nye treffer nettet hver måned.
Microtip er en unik ressurs siden den kjører på rene CSS verktøytips, tilbyr tilpasset estetikk, og den bruker kildekoden som er fullt tilgjengelig for alle brukere.
Hvis du aldri har tenkt mye om tilgjengelighet, kan Microtip endre deg. Det er den perfekte blandingen av ren design med funksjonalitet for alle enheter, alle nettlesere og for brukere med store funksjonsnedsettelser .
 På hjemmesiden finner du en nedlastingskobling til Microtip-biblioteket sammen med en rekke kodedemoer.
På hjemmesiden finner du en nedlastingskobling til Microtip-biblioteket sammen med en rekke kodedemoer.Du kan få dette oppsettet via en pakkebehandling, en direkte nedlasting, eller ved å trekke den direkte fra en CDN. Den leveres med en CSS-fil, og det er egentlig alt du trenger.
Når du har lagt til Microtip på siden din, kan du begynne å legge til verktøytips på sideelementer. Disse er helt kompatible med WAI, slik at de er i overensstemmelse med moderne tilgjengelighetsstandarder.
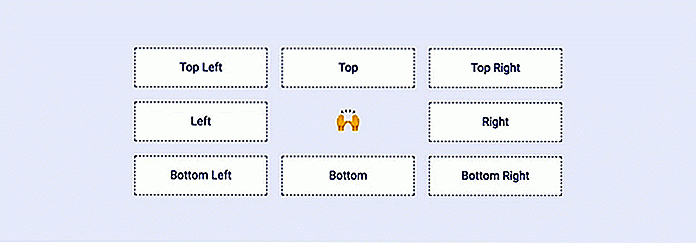
Her er en sample tooltip-kode knyttet til et knappelement med en egendefinert posisjon:
Ikke mye kode riktig?
Dette biblioteket er super lett med totalt 1KB minifisert. Det er bare galt med tanke på hvor mye du får med disse verktøytipsene.
Egendefinerte CSS-egenskaper kan sendes gjennom HTML-attributter for å definere skriftstørrelse, overgangsstil, lettelse og mange andre innstillinger.
Du kan også overskrive CSS direkte for å gjøre verktøytips større med forskjellige farger eller skrifter.
Ta en titt på tilpasningsdelen på hovedsiden for mer informasjon. Alt går gjennom HTML og CSS, slik at du ikke trenger noen skriptkunnskap for å få dette til å fungere.
Microtip er super enkel å konfigurere og tilpasse, så hvis du i det minste kjenner grunnleggende frontend koding, vil du ha det bra.
Men ta en titt på GitHub-repoen for mer oppsettinfo og ta en kopi av stilarket.
Hvis du har spørsmål eller forslag til nye funksjoner, kan du også sende en linje til skaperen på Twitter @_ighosh.

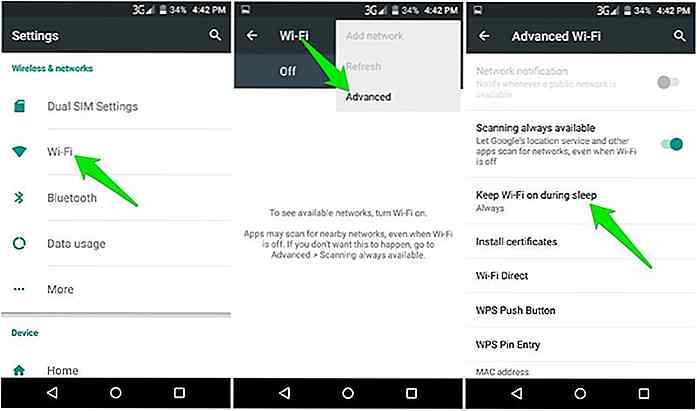
Slik løser du Android Delayed Notifications
Nylig var meldinger på Android-telefonen min forsinket med opptil 15 minutter, og noen ganger nådde jeg ikke til meg før jeg åpnet appen. Det var ganske frustrerende og jeg savnet mange presserende meldinger. Det viser seg imidlertid at det var for det meste en feil på slutten min . Da jeg prøvde å optimalisere telefonen min for bedre ytelse, gjorde jeg noen feil i prosessen.Hvis d

Frisk ressurs for webutviklere - januar 2018
Det nye året 2018 er her. Hvis vi ser på fremdriften i webutvikling for fem år siden, er det helt annerledes enn det vi har i dag. I dag er det nye metoder, verktøy og til og med et helt nytt paradigme som forandrer måten vi bygger nettsteder i dag på - og VirtualDOM er en av dem.DOM (Document Object Model) er en tremodell som definerer hvordan et nettsted er strukturert . Velg