no.hideout-lastation.com
no.hideout-lastation.com
Mobil emulering i Google Chrome
Bare sagt, vi elsker Google Chrome. Den går jevnt, ser enkelt ut, og har mange nyttige Apps. Fra utviklerens synspunkt er Google Chrome alltid et skritt fremover når det gjelder å støtte den nyeste webstandarden, noe som er flott.
Det kommer også med en rekke verktøy for webutvikling, hvorav noen ennå ikke har blitt implementert i andre nettlesere innebygde utviklerverktøy. Disse inkluderer Viewport Emulering, Geolocation og Device Orientation Override, og Touch Emulation.
Nylig har Google Chrome presset en ny funksjon kalt mobil emulering som gjør at vi i Chrome kan se hvordan et nettsted vil reagere, jobbe og oppføre seg som i en faktisk mobilenhet. Høres kult ut? Vel, la oss se hvordan det fungerer.
Å være responsiv eller ikke
Selv om Responsive Web Design blir vedtatt i disse dager, men det kunne ikke passe behovene til alle typer nettsteder. Enkelte typer kan kreve et dedikert, separat mobilt nettsted på grunn av begrensningene til mobile enheter - enkelte elementer på nettstedet kan forsvinne på mobilen; funksjoner kan oppføre seg annerledes mens de er mobile og på skrivebordet.
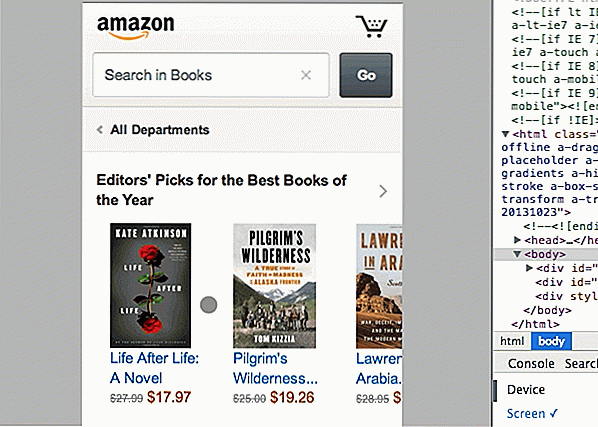
Ta Amazon.com som et eksempel. Når du ser det på skrivebordet og endrer størrelsen på visningsportstørrelsen, skjer ingenting. Ta mobiltelefonen din, se den, og den viser den forenklede mobilversjonen av nettstedet. Amazon tar den separate mobilruten, i stedet for å snu sin hjemmeside responsiv.
Hvordan det fungerer
Hvis du vil gjøre det samme, bygge et dedikert mobilnettsted, du kan nå bruke mobilemulering i Chrome for å lette jobben din for feilsøking av nettstedet. Denne funksjonen, på tidspunktet for skrivingen, er bare tilgjengelig i Chrome Canary . Den finner du under en ny emulasjonsfane i DevTools.
Det er verdt å merke seg at plasseringen eller navnet kunne endres i fremtiden når det er presset til "vanlig" Chrome.

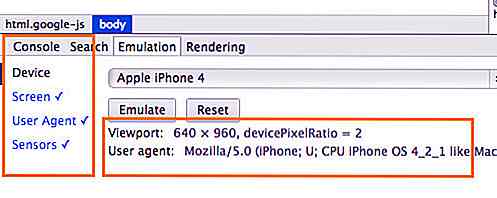
Chrome har en rekke forhåndsdefinerte enheter, inkludert Google Nexus, iPad, iPhone, Blackberry og Kindle. Velg en, klikk på Emulate-knappen.
Enhetsspesifikasjonene, for eksempel Viewport Size, User Agent String og Pixel Ratio, samt andre innstillinger reflekterer automatisk dimensjonene til den valgte enheten.

Oppdater Chrome, og du bør nå kunne navigere på nettstedet som om det vises på mobil. Hvis du ser nærmere, merker du at musemarkøren blir en sirkel som indikerer aTouch Event. På din bærbare touchpad kan du bruke to fingre for å rulle og tre fingre for å sveipe, slik som det.

Videre kan du utforske denne funksjonen på enkelte nettsteder som har en dedikert mobilversjon, for eksempel:
- Mål
- New York Times
- Youtube

10 virtuelle instrumenter du kan spille i nettleseren din
Hvis du er musiker, vet du sannsynligvis hvor irriterende det kan være å være borte fra instrumentet ditt. Til tider når du ikke kan ha instrumentet ditt med deg, men du føler at du må belte ut en melodi eller to, kan du kanskje søke trøst i nettbaserte virtuelle instrumenter . Hvis du noen gang føler behov for å klø med den musikalske kløen, kan du gjøre verre enn å spille rundt med noen av disse 10 virtuelle instrumentene .Husk at disse

Gratis Mønster Generatorer: Her er 8 Verktøy du vil legge til bokmerke
Mønstre er mye brukt i webdesign som bakgrunn. I utgangspunktet kan mønstre defineres som grafikk som brukes i gjentatt form på et felt. Hvis du befinner deg i vanskeligheter med å skape naturlige mønstre, er det fordi det er ganske komplisert å lage en sløyfe som virker både vertikalt og horisontalt, vel, det er i det minste vanskelig å gjøre manuelt.Heldigvis