no.hideout-lastation.com
no.hideout-lastation.com
Mozilla Brick - Gratis UI Komponenter Bibliotek for Web Apps
Du kan finne tonnevis av gratis frontend-webrammer hvis du søker hardt nok. De kommer alle med sine ulemper og ulemper, men det er et rammeverk der ute for alle.
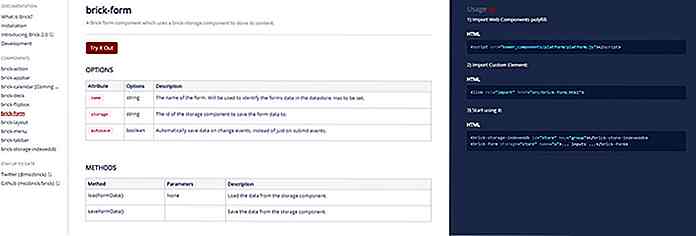
Mozilla Brick er et nyere rammeverk, og det er bygget som et UI-bibliotek som kjører på webkomponenter.
Disse komponentene fungerer som biter av gjenbrukbar kode som ligner Googles Polymer-bibliotek . Men med Mozilla Brick har du ditt eget bibliotek med komponenter, sammen med UI-elementer, alt pakket inn i en stor pakke.
Hvis du dykker inn i dette biblioteket, vil du raskt innse at det er bygget annerledes enn andre.
Mozilla bruker sitt eget språk for å beskrive egendefinerte elementer som murstein som fungerer som komponenter samlet sammen. Hvis du legger mange murstein på siden din, kan du administrere dem ved hjelp av et pakkehåndteringsverktøy som Bower.
 Legg merke til at Mozilla Brick kan fungere på toppen av Polymer, så det er et allsidig rammeverk. I utgangspunktet vil du bruke Brick til å definere bestemte sideelementer eller bestemte brukerhandlinger på siden.
Legg merke til at Mozilla Brick kan fungere på toppen av Polymer, så det er et allsidig rammeverk. I utgangspunktet vil du bruke Brick til å definere bestemte sideelementer eller bestemte brukerhandlinger på siden.Deretter kobler du disse komponentene til de typiske brukergrensesnittelementene dine rett inn i HTML-koden . På denne måten bruker du fortsatt standardkompatible navngivningskonvensjoner på toppen av Brick-komponenter.
Det er for øyeblikket i versjon 2.0, og du kan finne en hel liste over repos på GitHub. Mozilla opprettet en GitHub-konto spesielt for dette prosjektet, så det er det beste stedet å finne info.
Den har alt fra kalendergrensesnitt til kategorien barer, tilpassede kortoppsett, og til og med den viktigste Brick-webkoden. Alle utgitt gratis med kilden fullt tilgjengelig .
 Hvert prosjekt inkluderer en live demo vert på GitHub, så hvis du graver deg inn i dokumentasjonen finner du lenker for alle disse.
Hvert prosjekt inkluderer en live demo vert på GitHub, så hvis du graver deg inn i dokumentasjonen finner du lenker for alle disse.Du bør ha noen grad av komfort med webkomponenter før du kommer inn i Brick. Det er ikke super nybegynner-vennlig, og det er virkelig rettet mot frontend-utviklere som vil ha forhåndsdefinerte komponenter for sine webapps.
Likevel kan nybegynnere lære tauene ved å praktisere med Brick alene. Du kan kreves for å forstå hele biblioteket, men jo mer du trener, desto mer lærer du og jo lettere blir det å lage robuste komponentdrevne webapps.

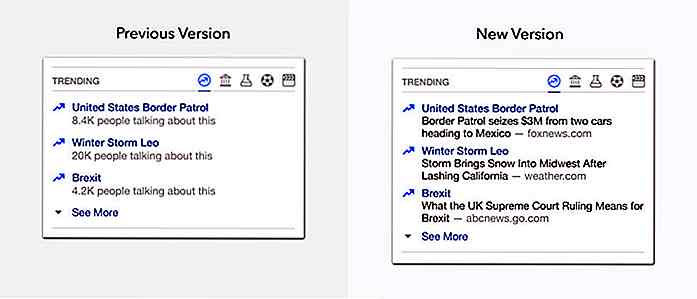
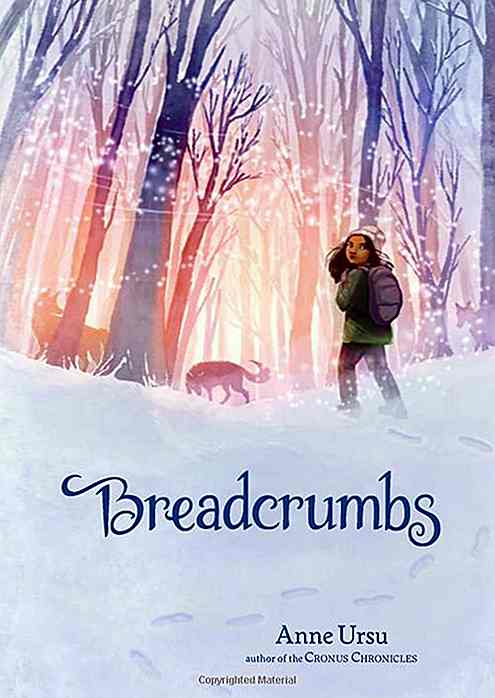
20 vakre barns bokomslag illustrasjoner
Vi har alle en spesiell plass i våre hjerter for barnebøker. Da vi var unge, rørte de vår fantasi og beroliget oss før vi sov. De fleste av oss kan fortsatt huske mange av bøkene fra vår barndom, og hvis du er som meg, dekker de fleste av dem også.Dette er vanskeligheten med å designe et bokomslag: Illustrasjonen må være en forhåndsvisning av historien og også tiltalende nok til å lokke leserne til å åpne boken. Stilen på illu

10 Mest Stillte Intervju Spørsmål: Hvordan takle dem
Denne artikkelen er en del av serien " Ace Your Interview " - der vi deler tips og triks som du kan bruke offline og online for å fange den drømmejobben. Klikk her for å se flere artikler i samme serie Hvor mange av dere hadde snublet over et intervjuespørsmål du ikke har forberedt deg på, og tankene dine tok et blankt? Å fø