no.hideout-lastation.com
no.hideout-lastation.com
Overhang.js - Et jQuery-plugin for Dropdown-meldingsmeldinger
Hvor irriterende er standard JS varselbokser ? De føler seg som en relikvie fra en primitiv svunnen epoke av webutvikling.
I dag kan vi lage diskret meldingsmeldinger som deler samme informasjon, men ikke forstyrrer brukeropplevelsen . Og det er akkurat det du kan gjøre med overhang.js .
 Denne gratis jQuery-plugin kan legge til egendefinerte varslingsfelt som faller ned fra toppen av skjermen. De er plassert via CSS og animert med JavaScript, så de kan falle ned fra et fast punkt øverst, uavhengig av sidelengden .
Denne gratis jQuery-plugin kan legge til egendefinerte varslingsfelt som faller ned fra toppen av skjermen. De er plassert via CSS og animert med JavaScript, så de kan falle ned fra et fast punkt øverst, uavhengig av sidelengden .Du kan bygge meldinger som automatisk lukkes etter en viss tid, eller andre som krever brukerinngang .
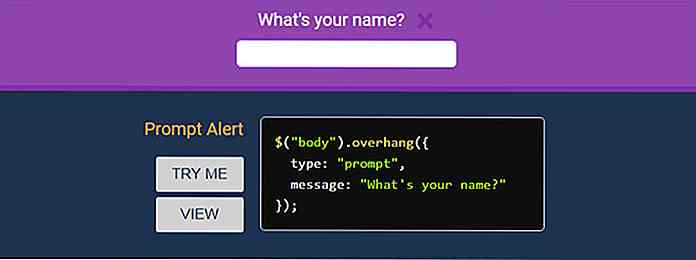
Meldinger kan overføre suksess, feil, feil eller enkle meldinger med informasjon om brukeren eller siden. Meldinger kan også ha egne ja / nei knapper for å stille brukerne spørsmål som en JavaScript-varsling.
Det er enda et alternativ å opprette meldinger som faller ned med et inntastingsfelt . Dette ville være perfekt for en e-post påmeldingsskjema.
 Overhang.js støtter alle de store nettleserne som støttes av jQuery, og den drives også av jQuery UI for de animerte funksjonene.
Overhang.js støtter alle de store nettleserne som støttes av jQuery, og den drives også av jQuery UI for de animerte funksjonene.Sammen med jQuery & jQuery UI-biblioteker, må du også inkludere en egendefinert CSS-fil med plugin. Du kan alltid slå sammen dette med stilarket på nettstedet ditt for å redusere HTTP-forespørsler.
Hvert anrop gjort til overhang() -metoden kan ta et hvilket som helst antall parametere . Disse kalles "alternativer", og de gir deg full kontroll over hver varslingsboks.
Du kan endre animasjonshastigheten, varighet, lettelse og boksestørrelse / farge, sammen med andre designfunksjoner.
Her er en prøveutdrag som viser hvordan du oppretter en bekreftelsesboks :
// Noen bekreftelse $ ("body"). Overhang ({type: "bekreft", yesMessage: "Yes please!", NoMessage: "Nei takk."}); Du kan se at dette er ganske enkelt, og det krever ikke mye jQuery-kode .
For å laste ned en kopi av pluginet, kan du besøke repo på GitHub hvor du også kan bla gjennom kildefilene direkte. Eller, hvis du vil se flere levende eksempler, gå videre til Overhang.js nettside.

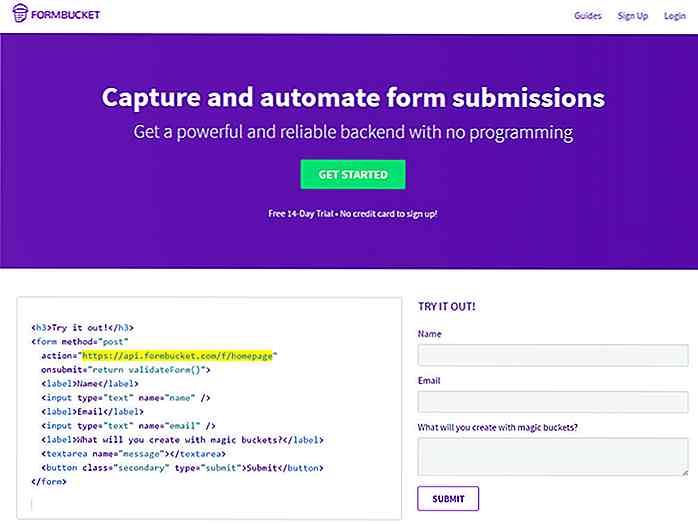
FormBucket - Bygg webskjemaer uten programmering
Det er lett nok å lage HTML-skjemaer, men håndtering av brukerinngang er en mye større oppgave. Hvis du ikke liker koding på backend, kan dette løses med FormBucket .Nå kan du bygge webskjemaer på frontenden mens du sender alle formdataene til FormBucket's backend - ingen programmering kreves . Netts

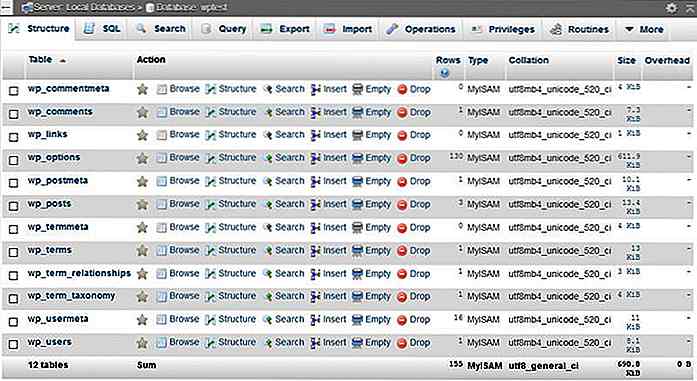
Best Practices å trimme WordPress Database
Et rent WordPress-installasjon starter som standard med 12 databasetabeller, men med tiden blir data raskt lagt opp. Dine mange innlegg, sider, kommentarer, alternativer og innstillinger lagres alle i databasen. Videre lager mange plugins (og noen ganger også temaer ) sine egne databasetabeller. Men mange av disse dataene blir overflødige etter en stund.F