no.hideout-lastation.com
no.hideout-lastation.com
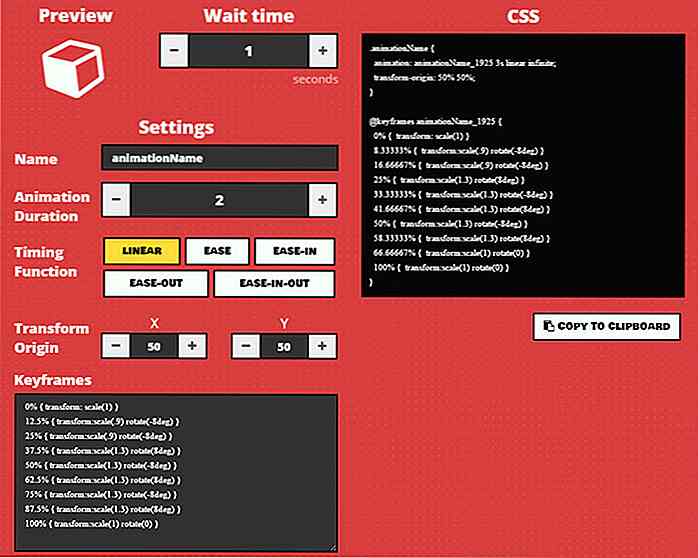
Pause & Loop CSS Animasjoner med vent! animere
Det er mye du kan gjøre med ren CSS-animasjon, men pause og looping en animasjon er ikke mulig med den nåværende W3-spesifikasjonen.
Men med et gratis verktøy som WAIT! Animer at du faktisk kan lage loopede animasjoner fra bunnen av med tilpassede forsinkelser mellom hver loop. Dette kan virke som en verdslig oppgave, men det løser et smertepunkt for mange utviklere.
 Det bør bemerkes at det er en CSS-egenskap som kalles
Det bør bemerkes at det er en CSS-egenskap som kalles animation-delay som forsinker starten på en CSS-animasjon . Men det påvirker ikke en gjentatt animasjon, da den bare forsinker startpunktet.VENTE! Animate auto-beregner hvor mange pauser som skal plasseres inne i nøkkelrammer for tilpassede animasjoner for å opprette den nøyaktige pausevarigheten du trenger mellom sløyfer. Dette kan gjøres for hånd, men det er ekstremt innviklet, for ikke å nevne super irriterende.
Denne web-appen kan fungere med en hvilken som helst CSS3 animasjonsfunksjon, inkludert rotasjoner og transformasjoner. Du skriver ikke noen nye CSS-egenskaper, men bygger heller på toppen av keyframes-funksjonen for å lage pauser basert på prosenter (fra 0% til 100%) inne i animasjonen.
Sjekk ut hjemmesiden for å se noen eksempler i gang . Det er ganske klart hva du kan gjøre og kildekoden er der for å kopiere / lime inn i ditt eget arbeid.
Vær oppmerksom på at dette ikke er et fullverdig bibliotek . Det er en generator som lager din CSS-kode på-fly- basert på alt du trenger for animasjonsforsinkelsen.
 Hvis du vil ha en enklere løsning på stedet, kan du laste ned Sass mixin . Dette er litt vanskeligere fordi det krever et Sass-kart, så du må forstå hvordan du legger til egendefinerte egenskaper, og skriv syntaxen din riktig.
Hvis du vil ha en enklere løsning på stedet, kan du laste ned Sass mixin . Dette er litt vanskeligere fordi det krever et Sass-kart, så du må forstå hvordan du legger til egendefinerte egenskaper, og skriv syntaxen din riktig.Her er et eksempel på hvordan du vil ringe mixin :
@include waitAnimate ((animasjonName: animName, keyframes: (0: (transform: skala (1), bakgrunnsfarge: blå), 50: (transform: skala (2), bakgrunnsfarge: grønn), 100: : skala (3), bakgrunnsfarge: rød)), varighet: 2, ventetid: 1, timingFunksjon: letthet, iterasjonKonfigurasjon: uendelig));
Pro webutviklere burde ikke ha noe problem å lære tauene og bygge dette inn i en gjenbrukbar mixin. Men nybegynnerutviklere kan kjempe for å få det til å fungere, dermed webapps.
All denne kildekoden er tilgjengelig gratis på GitHub hvis du vil laste ned en kopi lokalt. Men siden dette er så rart, er det ikke noe du sannsynligvis trenger i mange prosjekter. Det er derfor WAIT! Animert webapp skal være mer enn nok til å hjelpe deg med å løse et engangs problem med å forsinke loopede animasjoner med rent CSS .
Det er en veldig morsom hack som også er ganske uklar av design. Men det går for å vise hvor mye som er mulig med CSS3 og en liten oppfinnsomhet.

Showcase av Space Inspired Website Designs
Plassen er en av de beste kildene til inspirasjon i enhver form for arbeid: skriving, maleri eller til og med plass bakgrunnsbilder; og for nå, webdesign. Det er så stort, fargerikt og spennende at det er umulig å forbli apatisk å se på disse levende og attraktive farger, uutforskede steder. Webdesignere fanger sin skjønnhet veldig bra ved å bruke lyseffekter, fargerike former og planetbilder for å skape inspirerende og pustende universsforstand i webdesign.I dette

iPhone 8 og iPhone X Singapore - Forhåndsordre Datoer, Priser og all info så langt
Er du begeistret for de nye iPhones som Apple har annonsert? Vel, hvis du bor i Singapore, har du lykke da iPhones faktisk vil lage sin debut den 22. september .Som forventet av telekomene til Singapore, Singtel, Starhub og M1, har vi allerede utarbeidet buntede planer for iPhone 8, iPhone 8 Plus og iPhone X