no.hideout-lastation.com
no.hideout-lastation.com
Petal er en organisert og lett CSS UI Framework kjører på mindre
Fra Bootstrap til Foundation virker det som om det er en endeløs strøm av CSS-rammer å velge fra. Men få kjører mindre og enda færre er like godt organisert som Petal .
Dette lille open source-prosjektet ble opprettet internt for teamet på Shakr, men de bestemte seg for å slippe alt på GitHub . Det er fortsatt et nytt rammeverk, så det er god plass for forbedring. I sin nåværende tilstand er Petal et funksjonsrikt rammeverk for ethvert webprosjekt.
Alle interesserte bør sjekke ut hovedsiden og se over noen av dokumentasjonene .
Petal stilark brytes ned i forskjellige MINDRE filer, så det er organisert basert på funksjoner og innstillinger . På denne måten hvis du vil gjøre endringer eller finne en bestemt klasse, må du bare bla gjennom en fil, for eksempel typography.less, i stedet for et helt bibliotek.
Du kan se noen av de mer vanlige designfunksjonene i denne pennen sammen med kodestykker du kan kopiere.
Petal er ment å være et minimalistisk rammeverk med enkle pre-built stiler .
Ikke alle ønsker å jobbe med å legge farge eller tone inn i deres design. Skjønnheten i et CSS-rammeverk er at det kan gi design og stil, slik at du bare legger til HTML og flyttes.
Dette er hva Petal gjør bra, og det er et friskt pust i en verden full av Bootstrap-drevne hjemmesider.
Hvis du vil prøve dette selv, må du bare legge til Petal.css stilarket rett til dokumentets
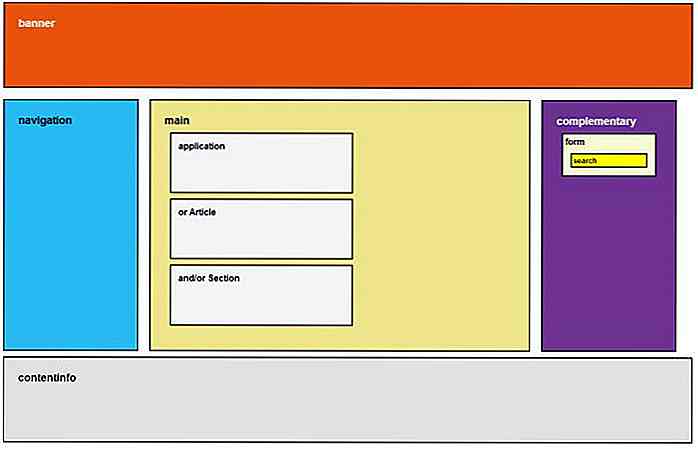
Du kan tinker med klasser ved å sjekke ut docs-siden på nettstedet. Det er faktisk en hel del som dekker grunnleggende sideoppsett ved hjelp av en klasse, for eksempel .section som en container med klasser som .row eller .column for strukturen .
 Layoutalternativer er praktisk talt uendelige, og du kan alltid legge til ekstra formatering for polstring og marginer hvis nødvendig.
Layoutalternativer er praktisk talt uendelige, og du kan alltid legge til ekstra formatering for polstring og marginer hvis nødvendig.For et så lite CSS-rammeverk, er Petal virkelig imponerende. Det er for tiden i sin barndom på v0.5, men vil kontinuerlig bli utviklet etter hvert som tiden går. For å lære mer, sjekk Petal hjemmeside, og se hva du kan bygge!

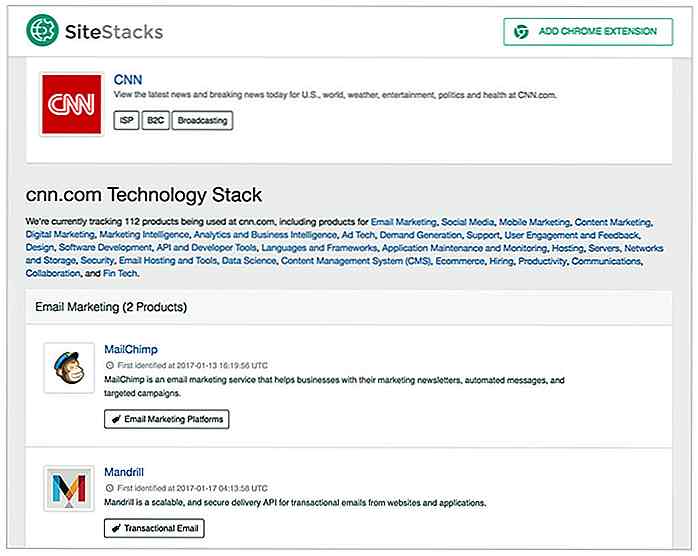
Spion på hvilken som helst nettside er Tech Stack med SiteStacks
Har du noen gang ønsket å lære hvilket programmeringsspråk eller CMS du har ditt favorittnettsted? Vel, SiteStacks har du dekket med et gratis søkeverktøy for å spionere på nettstedet tech .Det finnes noen andre verktøy som tilbyr lignende funksjoner som denne for å spionere på WordPress-temaer og plugins. Men SiteS

Slik bruker du WordPress Jetpack Offline
Jetpack kommer med mange moduler for å hjelpe deg med å bruke kontaktskjemaer, bruke uendelig rulling, kortkoder og mye mer. Disse funksjonene kan bidra til at din selvbehandlede WordPress-nettside blir like kraftig som nettsteder er vert på WordPress.com. Det er imidlertid en ulempe som følger med verktøyet, det fungerer bare med deg online, og når du er logget på WordPress.com .I