no.hideout-lastation.com
no.hideout-lastation.com
Reveal.js - Et rammeverk for fantastisk HTML-presentasjon
Presentasjoner er en fin måte å formidle verdifull og viktig informasjon på . Enten det er for forretnings-, utdannings- eller markedsføringsformål, må du skape interessante, informative og engasjerende presentasjonsglass. Det gjøres oftest på en stasjonær eller smarttelefon, men du kan også lage den ved hjelp av webteknologi. I dette innlegget vil jeg introdusere deg til Reveal.js, et rammeverk for vakre HTML-presentasjoner gjort enkelt.
Reveal.js er et meget kraftig rammeverk for å lage HTML-presentasjoner, da det har så mange avanserte funksjoner. Med Reveal.js kan du opprette en presentasjon som støtter mobile bevegelser, for eksempel klemme og lysbilde . Du kan også opprette presentasjonsinnholdet med markdown, eller med visuelle redaktører som Lysbilder, hvis du ikke vil skanne hendene dine med kode. Den gir deg også noen flotte overganger og temaer, og kommer med en rekke andre funksjoner for å hjelpe deg.
Komme i gang med avsløre
I dette innlegget vil jeg veilede deg gjennom den grunnleggende implementeringen av Reveal.js. La oss begynne med å laste ned kopien av dette depotet. Den nedlastede filen inneholder følgende mapper:
- css : kjernestilen
- js : javascript-avhengigheter
- plugin : Noen komponenter utviklet som Reveal.js-utvidelse
- lib : alle andre tredjepartsaktiver (JavaScript, CSS, skrifter)
Nå skal vi ringe alle avhengighetene som må inkluderes. I hovedavsnittet, ring hovedtypen og også temaet du vil bruke (gi et id av "tema"). Tilgjengelige temaer er: standard, himmel, beige, enkel, serif, natt, mån og sol. For denne demoen bruker jeg bare den vanlige som:
Og før slutten av body, ta med følgende javascript:
HTML Markup
I denne veiledningen kan vi anta at vi skal lage tre grunnleggende lysbilder ved hjelp av enkelte HTML-koder. Det er tre hovedelementer for å lage presentasjonsglassene. De er:
I
Dette er horisontal lysbilde Og dette er vertikal lysbilde
I første lysbilde legger vi innføringen. Fragmenterte visninger vil gå i det andre, og dette vil til slutt bli fulgt av en punchline lysbilde med et sitat og intern link inni.
For intro, skal jeg formatere tittelen med h1 og under tittelen med h3 slik:
Hongkiat Presentasjon
Hei, dette er en demo for Reveal.js
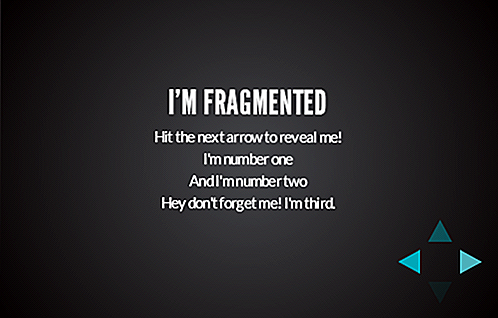
Nå for det andre lysbildet, bruker jeg noen ord for fragmentet. For å opprette en fragmentert visning, må du doble section som i opprettelsen av vertikal lysbilde. Deretter inkluderer underdelen med et fragments ID og en klasse av fragment i innholdselementet slik som:
Jeg er fragmentert
Trykk på neste pil for å avsløre meg!
Jeg er nummer én
Og jeg er nummer to
Hei, ikke glem meg! Jeg er tredje.
Til slutt, for punchline, vil jeg bruke et populært Eric Cantona sitat. Bare vik inn ordet med a
element for å få en pen sitat stil. Og for å koble internt til et annet lysbilde legger du bare til enakode med lysbildekoblingen. Følgende er resultatet:Punchline
Dette er en av svært populære sitater:
"Når måker følger trawleren, er det fordi de tror at sardiner vil bli kastet i sjøen. Tusen takk."Klikk å komme tilbake til den første siden.
Etter at alt har kommet sammen, er det siste skrittet for å gjøre presentasjonsarbeidet, ved å legge til følgende konfigurasjon:
Det er de grunnleggende konfigurasjonene vi trenger for grunnleggende implementering. En full liste over konfigurasjoner og andre forhåndsinnstillinger som markdown, notater, automatisk glidning og mer kan bli funnet her.
Nå har vi et pent lys for presentasjonen. Dette er intro:
Dette er vår fragmenterte visning:
Og dette er det endelige lysbildet:
Konklusjon
Med dette verktøyet kan du lage en god HTML-presentasjon på nettstedet ditt. Du kan finne noen eksempler for inspirasjon her. Sammenliknet med andre imponerende presentasjonsbiblioteker, som Impress.js, som fokuserer på den fantastiske overgangsanimasjonen, er Reveal etter min mening fortsatt sterkere når det gjelder funksjoner.

Objektorientert JavaScript (OOJS): 3 måter å opprette objekter
Når et programmeringsspråk handler om objekter, er det første vi må lære å lage objekter . Å lage objekter i JavaScript er ganske enkelt: Et par krøllete braces vil gjøre jobben, men det er heller ikke den eneste måten å skape et objekt på, eller den eneste måten du trenger å bruke.I JavaScript blir objektet forekomster opprettet fra innebygde objekter og kommer til eksistens når programmet kjører. For eksempel e

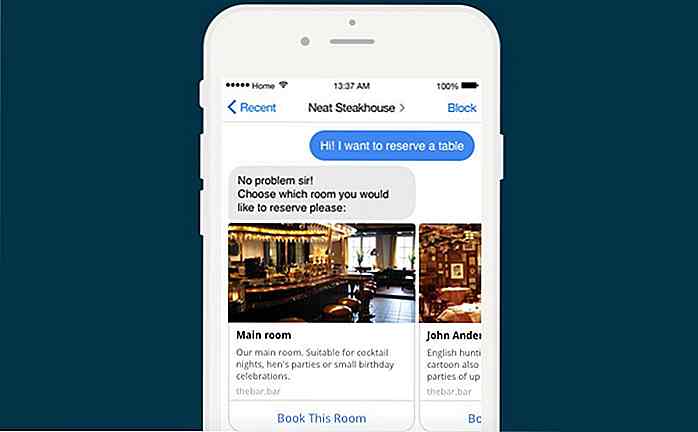
10 verktøy for å bygge dine egne chatbots
Mens det å lage en robot lyder komplisert for de fleste, er det enkelt å lage en chatbot . Begrepet chatbot står for en artifical intelligence (AI) som automatisk snakker med internettbrukere, og svarer på spørsmålene de spør.En chatbot kan fungere på mange forskjellige måter. Avhengig av hvilken type, kan en chatbot snakke med deg eller gi kundeservice, fortelle deg hva dagens vær, og til og med konkurranseparkeringsbilletter (vellykket). For bedr