no.hideout-lastation.com
no.hideout-lastation.com
Rough.js Gjør håndtegnet grafikk med lærred og SVG
Det er utrolig å se hvor langt nettet har kommet med dynamiske elementer, som for eksempel SVGer i nettleseren . Du kan designe alt fra egendefinerte animasjoner til HTML5-spill med de riktige bibliotekene.
En av de nyeste bibliotekene verdt å teste er Rough.js . Det er et gratis grafikkgenereringsskript for tiden i beta som fungerer på lerret og SVG-elementer .
Du kan bygge egendefinerte ikoner, bargrafer, stort sett alt du vil ha alt i kode. Og det endelige resultatet tar på seg en nydelig håndtegnet følelse .
Som i denne skrivingen er Rough.js fortsatt i v0.1 beta, så det kan ikke være klart for en liveproduksjonswebside. Men det er et bevis på at nettstandarder går fort og vi går inn i en alder der denne typen ting er mulig.
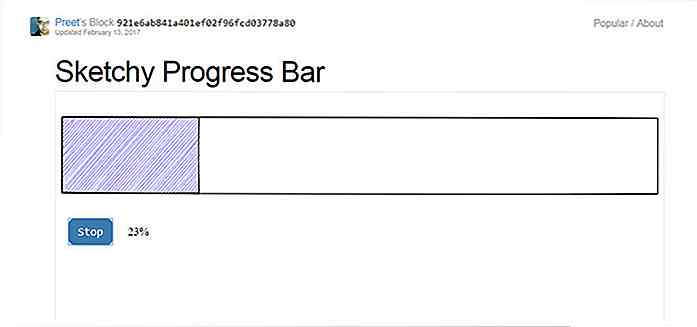
Ta for eksempel denne fremdriftslinjen generert gjennom Rough.js. Hvis du klikker på "Start" -knappen, vil du legge merke til at den kjører en tilpasset animasjon som virkelig ser håndtegnet ut . Det bruker SVG linjer med forhåndsdefinerte mønstre for å skape en wobbly effekt som ser virkelig naturlig ut.
 På den viktigste GitHub-siden finner du en seksjon som viser mange eksempler på Rough.js i aksjon .
På den viktigste GitHub-siden finner du en seksjon som viser mange eksempler på Rough.js i aksjon .Alle disse kommer med kodeprøver og bør være ganske enkelt å omarbeide for et hvilket som helst nettsted . Alt du trenger er Rough.js-skriptfilen og litt tålmodighet for å rote med JavaScript.
 Her er en prøveutgave som viser hvordan du lager et rektangel i kode :
Her er en prøveutgave som viser hvordan du lager et rektangel i kode : var grov = ny RoughCanvas (document.getElementById ('myCanvas'), 400, 200); grov. rektangel (10, 10, 200, 200); // x, y, bredde, høyde Ganske enkelt når du forstår koden, men sannsynligvis ikke det mest intuitive skriptet for nybegynnere.
Hvis du vil ha flere kodestykker og prøve demoer, sjekk ut Rough.js hjemmeside . Det er det perfekte stedet å begynne å lære og å finne kodestykker du kan omarbeide.
Også, hvis du har spørsmål eller forslag til tilleggsfunksjoner, kan du sende beskjed til Rough.js-skaperen på Twitter @preetster.

Rediger CSS Designs In-Browser med CSS George
Har du noen gang ønsket å gjøre direkte redigeringer i nettleseren din uten å bytte tilbake til CSS-filene dine? En løsning er Chrome Developer Tools, men noen utviklere foretrekker en enklere arbeidsflyt .Det er her CSS George kommer inn. Dette gratis redigeringsverktøyet i nettleseren fungerer på toppen av LESS, og det er initiert av en enkel JavaScript-fil .De fle

En endelig måte å formatere datoer for internasjonale nettsteder
Datoformater varierer med region og språk, så det er alltid nyttig hvis vi kan finne en måte å vise datoene til brukerne, spesifikt for språk og region.Tilbake i desember 2012 utgav ECMA spesifikasjonene for Internationalization API for JavaScript. Internasjonaliserings API hjelper oss med å vise bestemte data i henhold til språket og skjæringsspesifikasjonen. Det ka