 no.hideout-lastation.com
no.hideout-lastation.com
RulersGuides.js - Photoshop Style Linjaler og veiledninger på nettet
En av de beste tingene med Photoshop er de brukervennlige guide linjene som kan hentes fra linjene. Disse veiledningene kan gjøre designprosessen enklere når det gjelder å posisjonere et element og få balansen akkurat.
Mye til vår glede, har Mark Rolich implementert denne spesielle funksjonen for bruk på nettet. Han har opprettet RulersGuide.js basert på Photoshops linjaler.
RulersGuide.js har muligheten til å legge til et Photoshop guide linjestil grensesnitt på en nettside . Linjer som er opprettet, kan også lagres for fremtidig bruk. Den gir deg tre bruksalternativer: Som et javascriptbibliotek, som en bokmerke eller som en Chrome Extension .
Javascript
RulersGuide.js krever at noen andre avhengigheter fungerer godt. Som det fungerer ved å dra og slippe linjer inn på siden og krever litt hendelseutnyttelse, må du legge til Dragdrop.js (tilgjengelig her) og Event.js (tilgjengelig her). Deretter inkluderer de avhengighetene sammen med RulersGuide.js-kilden (last ned her) slik:
Hvis du ikke liker standardstilen, kan du redigere CSS til din smak. Deretter skal du initialisere disse pakkene med følgende skript:
Bookmarklet og Chrome Extension
For enkelhets skyld kan du bruke dette verktøyet som en bokmerke eller en Chrome-utvidelse, og åpne den når og hvor du vil.
Bookmarklet Installasjon
For bookmarklet, bare installer det som vanlig du gjør. Siden Internet Explorer noen ganger fungerer på en annen måte, plasserer dette verktøyet det ved å skille mellom bookmarklet-installatøren for IE og Non-IE-brukeren. Bare dra og slipp den riktige linken nedenfor til bokmerkelinjen din.
- Ikke-IE Bookmarklet
- IE Brukere Bookmarklet
Installasjon av Chrome Extension
Hvis du er en Chrome-elsker, kan du kanskje liker dette alternativet. Dessverre er RulersGuide ennå ikke tilgjengelig i Chrome Nettmarked. Det eneste valget er å installere det manuelt.
Først, ta tak i utvidelsesfilen her. Nettleseren vil be deg om å bekrefte filen; bare trykk fortsett. Utvidelsen vil ikke bli automatisk installert fordi Chrome har sin sikkerhetsprotokoll for å holde deg trygg.

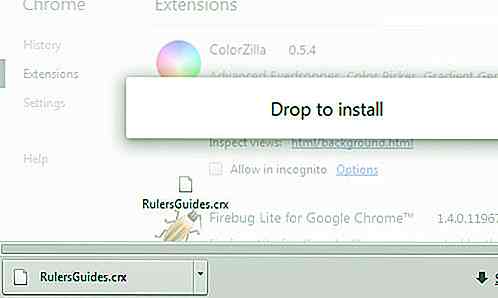
Åpne den ved å navigere til Alternativ> Verktøy> Utvidelser eller åpne en ny fane, og kopier og lim inn krom: // utvidelser i adressefeltet. Dra og slipp deretter den nedlastede RulersGuide.crx-filen til utvidelsessiden som vist nedenfor.

Utvidelsen er nå klar.

Arbeider med RulersGuide
Som nevnt, fungerer RulersGuide akkurat som Photoshop linjal og guide linje. Når du aktiverer dette verktøyet, får du linjaler øverst og til venstre i nettleseren din. Du kan trekke ut noen linjer fra disse linjene.

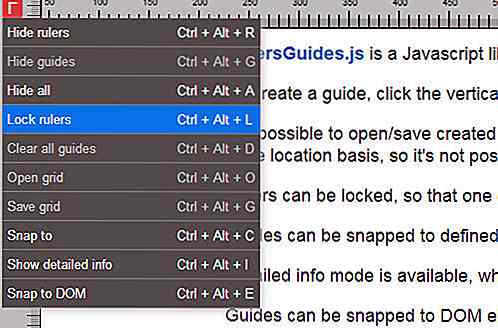
Og øverst til venstre på siden kan du få flere alternativer fra den tilgjengelige menyen. Fra denne menyen kan du tilpasse om linjene skal vises, lagres, låses og mer.

La oss bli kjent med alternativene bedre.
- Skjulalternativet brukes til å skjule både linjaler og guider som du ønsker. Selv når linjene er skjulte, kan du fortsatt se menyalternativet.

- Hvis du klikker Lås opp, vil linjene forbli synlige på siden mens du ruller. Slett alle guider er nyttige når du vil slette alle guider du har laget.
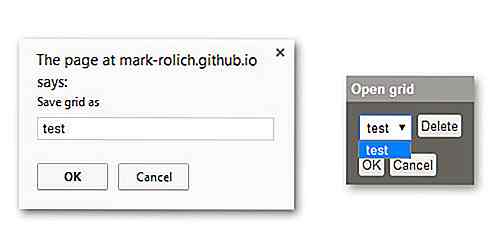
- Alternativet Lagre rutenett brukes til å lagre rutenettet du har laget. Rutenettet blir lagret basert på sidested, slik at du ikke kan bruke det samme rutenettet på andre nettlesere / faner i nettleseren. Og som man ville forvente, er alternativet Åpne rutenett å åpne de lagrede nettene dine.

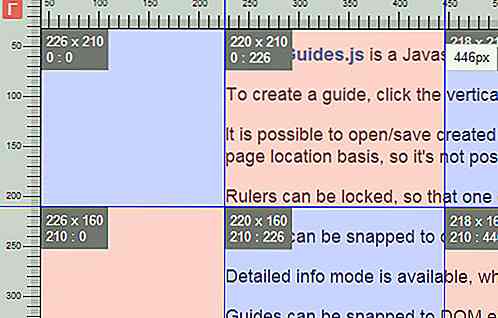
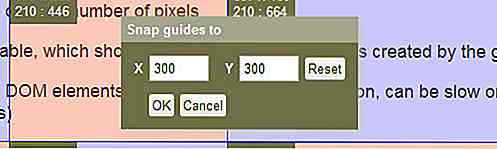
- Når du klikker Vis detaljert info- alternativ, blir detaljert informasjonsmodus aktivert. Det kan vise deg plasseringen og størrelsen på områdene i nettverket du lager, samt eventuelle endringer du gjør i veilederens posisjon.

- Den siste er det snakkende alternativet . Dette er hva jeg liker om RulersGuide. Du kan knytte støttelinjene til DOM-elementet eller bruke det med den definerte pixelstørrelsen. Vær oppmerksom på at Snap to DOM- alternativet fortsatt er i sin eksperimentelle fase ved skrivingstidspunktet. Det kan sakte eller være uresponsivt på en side med mange elementer.

Konklusjon
Dessverre er det fortsatt en liten ulempe. Det kan ikke fjerne en enkelt guide som i Photoshop. Du kan bare fjerne alle guider, og sxtart lager dem fra bunnen av. Likevel, hvis du jobber med weboppsett ofte på nettlesere, så er dette verktøyet for deg.

Forenkle dine freelance-oppgaver med motiv
Som freelancer har du mange ting å ta vare på . Ikke bare må du jobbe med å møte tidsfristen din og kommunisere med kundene dine, det er også ulike andre oppgaver du trenger for å sikre at virksomheten din går jevnt.Hvis du er lei av de kjedelige oppgavene som kommer med freelancing som kontrakter, fakturering, tidsplaner og forslag, hvorfor ikke gi Motiv et forsøk? Motiv e
![30 Kule farger som gjorde foreldre rett [PICS]](http://hideout-lastation.com/img/tech-design-tips/917/30-cool-dads-that-did-parenting-right.jpg)
30 Kule farger som gjorde foreldre rett [PICS]
Når det gjelder foreldre, sier vitser og folklore at personen som feiler i stuen, pukes mens du skifter en babys bleie, og shies vekk fra fuglene, og biene snakker er, pappa. «Gå spør din mor» kan ha vært det stående slagordet til den siste generasjonens pappa, men denne generasjonen ser oppgangen til de kule pappaene, pappaene som tok en titt på en Dummy's Guide To Parenting- bok, lukket den og sa: "Skyv den, Jeg skal være en far min vei. "D



