no.hideout-lastation.com
no.hideout-lastation.com
Søk Emojis i Gboard ved hjelp av Doodles
Gboard for Android-brukere trenger ikke lenger å bla gjennom hele emoji-biblioteket for å finne den spesifikke de trenger som en oppdatering. Google har aktivert tastaturet for å gjøre emoji-søk mye enklere .
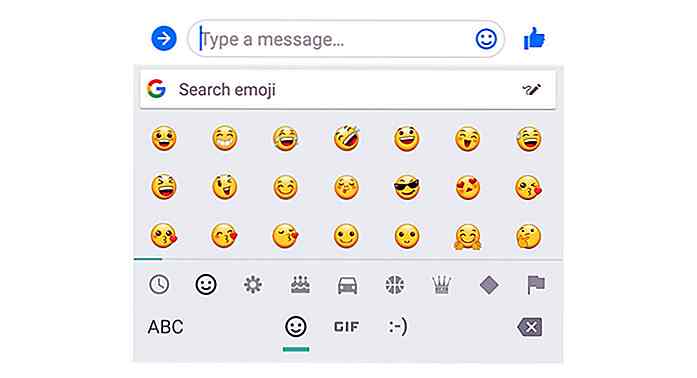
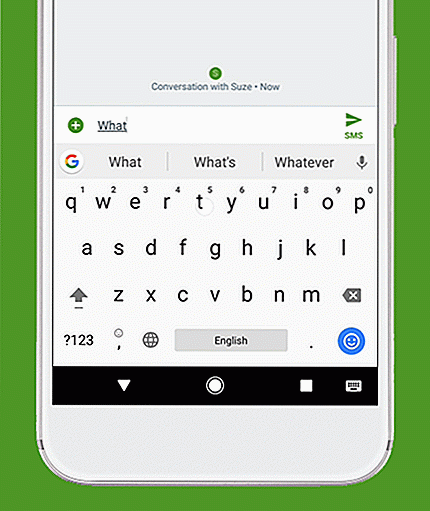
Så hvordan forbedret Google på emoji-søket? Ved å bruke kraften til klotter ! Nå, når du får tilgang til Gboard's emoji-fanen, kan du se et håndskriftikon som ligger inne i emoji-søkeboksen .
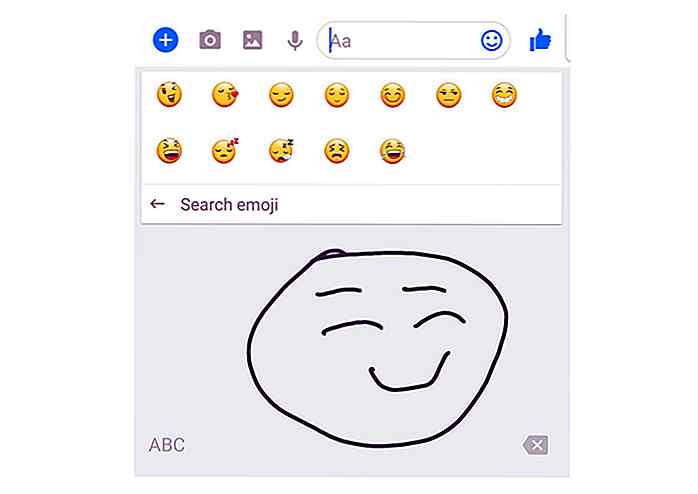
 Å trykke på det åpner et tomt mellomrom hvor du kan tegne et bilde av emoji du leter etter. Som du doodler på plassen, vil Gboard publisere en liste over emojis som kan passe til bildet du for øyeblikket doodling. Når emoji du vil vises, er alt du trenger å gjøre ved å trykke på det for å legge det til meldingen .
Å trykke på det åpner et tomt mellomrom hvor du kan tegne et bilde av emoji du leter etter. Som du doodler på plassen, vil Gboard publisere en liste over emojis som kan passe til bildet du for øyeblikket doodling. Når emoji du vil vises, er alt du trenger å gjøre ved å trykke på det for å legge det til meldingen . Doodle-powered emoji søk til side, Gboard for Android har også fått forbedringer på andre områder også. For de som ofte har tekstmeldinger til andre, har Google implementert en funksjon som heter uttrykksforslag til Gboard .
Doodle-powered emoji søk til side, Gboard for Android har også fått forbedringer på andre områder også. For de som ofte har tekstmeldinger til andre, har Google implementert en funksjon som heter uttrykksforslag til Gboard .Drevet av maskinlæring, vil dette systemet tillate Gboard å foreslå fraser som ville koble naturlig til setningen som for tiden blir konstruert .
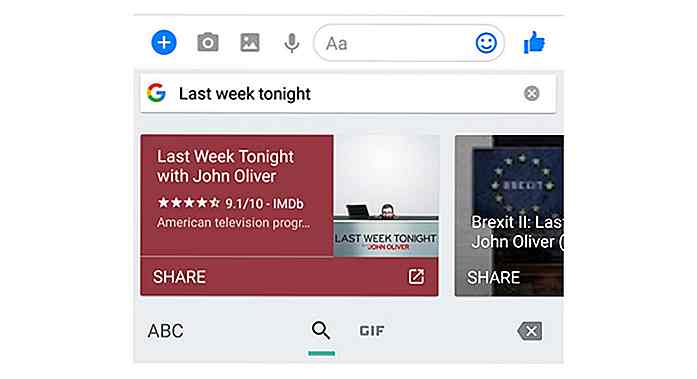
 Endelig har Google gjort tastaturets søkefunksjonalitet mye mer nyttig, da det nå kan vise flere resultater . I tillegg til dette kan Gboard nå starte den nødvendige appen eller tjenesten avhengig av søkeresultatet du har valgt. Hvis du for eksempel skulle velge en YouTube-video, ville Gboard automatisk starte opp YouTube-appen .
Endelig har Google gjort tastaturets søkefunksjonalitet mye mer nyttig, da det nå kan vise flere resultater . I tillegg til dette kan Gboard nå starte den nødvendige appen eller tjenesten avhengig av søkeresultatet du har valgt. Hvis du for eksempel skulle velge en YouTube-video, ville Gboard automatisk starte opp YouTube-appen .

10 manglende funksjoner som alle nettlesere burde ha
Nettlesere, Windows til Internett, har blitt et viktig verktøy for mange Internett-brukere. Til tross for hvor viktig det er og har eksistert i en rimelig tidsperiode, har utviklingen ikke vært rask, selv om alternativer som Firefox Hello, Chrome Task Manager og noen veldig edgy funksjoner på Microsoft Edge viste oss hvordan avanserte nettlesere kan komme over tid.Si

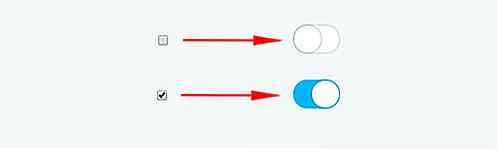
Konverter HTML-kryssboksen til iOS 7-bryteren med Switchery.js
Avkrysningsruten er veldig nyttig for å gi brukerne input. Når brukerne skriver inn ekte verdi, vises en innsjekk i den lille firkantboksen. Tilpasse utseendet i avkrysningsboksen kan enkelt gjøres via CSS. Likevel påvirker tilpasningen bare boksen og sjekk stilen . Å tilpasse avkrysningsruten med en virkelig annen design krever ganske mye koding.Ved