no.hideout-lastation.com
no.hideout-lastation.com
SimpleLightbox - Touch-Friendly Image Lightbox som også støtter WordPress
Porteføljesider, blogginnlegg og til og med sosiale nettsteder bruker alle lysbokser. De er nyttige for å vise større innhold uten å ta opp mer plass på siden .
Men det er ingen grunn til å bygge din egen fra bunnen av når det er så mange gratis skript på nettet. En av mine nye faves er SimpleLightbox, designet for å være 100% åpen kildekode og mobil responsive kjører på alle enheter .
Alle bildeminiatyrene og lysboksnavigasjonslenkene støtter berøringsadferd, slik at brukerne kan bla gjennom innhold fra hvilken som helst smarttelefon eller nettbrett.
 Fra hjemmesiden kan du finne lenker til den offisielle GitHub repo, den offisielle WordPress plugin, og den offisielle TYPO3-utvidelsen.
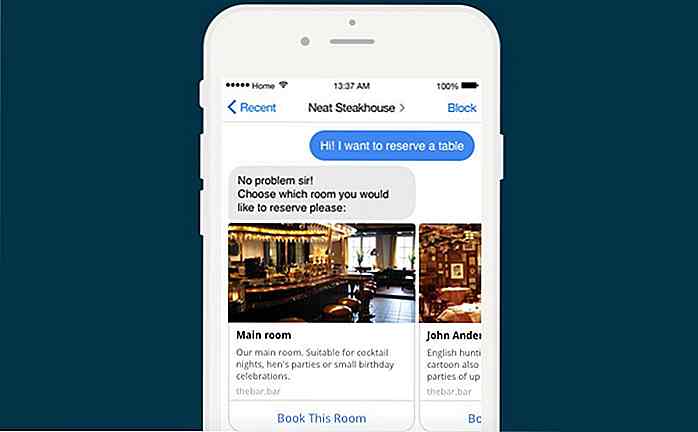
Fra hjemmesiden kan du finne lenker til den offisielle GitHub repo, den offisielle WordPress plugin, og den offisielle TYPO3-utvidelsen.Dette biblioteket er massivt og det er uten tvil en av de beste lysbildegalleriene du finner. Den bruker en ekte lightbox-design som legger til et lite overlegg på toppen av siden når du ser på et galleri.
Hvert miniatyrbilde vises i full visning sammen med piler for å navigere gjennom hele lysbildefremvisningen. Men du kan inkludere ekstra funksjoner ved hjelp av SimpleLightbox API . Det er et komplett bord med funksjoner i dokumentasjonen, og disse er noen av mine favoritter:
- Navigasjonstekst.
- Bildetekster.
- Bildestørrelsesstørrelser.
- Swipe-to-close-funksjonen.
- Tilpassede animasjonsstiler.
- Valgfrie lastespinnere.
I tillegg til dette biblioteket kan du kjøre tilbakeringingsfunksjoner når brukeren klikker for å åpne et galleri, swipes til et nytt bilde, eller utfører andre vanlige handlinger.
Disse metodene er alle dokumentert på hovedstedet, inkludert levende eksempler i GitHub kildekoden . Du kan trekke en kopi med Bower eller Garn som et pakkehåndteringsverktøy, selv om GitHub kan være en enklere metode hvis du ikke er kjent med kommandolinjen.
 Uansett er dette biblioteket hinsides imponerende. Det kan fungere utrolig bra på personlige eller bedriftens porteføljesider for å vise frem arbeidet ditt med berøringsskjermstøtte.
Uansett er dette biblioteket hinsides imponerende. Det kan fungere utrolig bra på personlige eller bedriftens porteføljesider for å vise frem arbeidet ditt med berøringsskjermstøtte.For å lære mer, ta en titt på SimpleLightbox hjemmeside og last ned en kopi av skriptet fra GitHub.

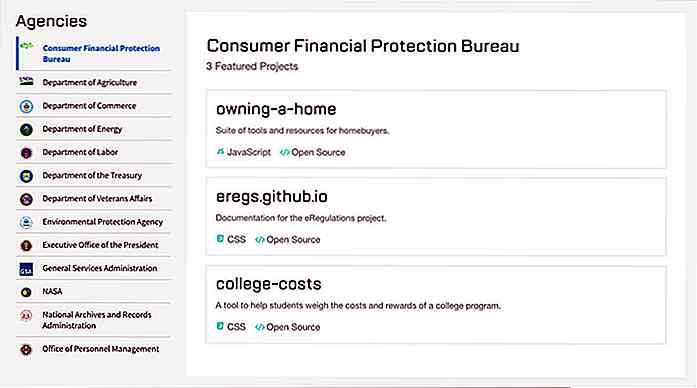
Dette nettstedet aksjer åpen kildekode fra ulike amerikanske regjeringsprosjekter
Åpen kildebevegelse vokser hvert år med tusenvis av nye prosjekter og lag som legges inn i blandingen. Denne bevegelsen er så stor at selv den amerikanske regjeringen har sluttet seg til Code.gov .Til slutt hjelper dette nettstedet på to fronter. Det hjelper tech verden ved å dele kode åpen og fritt for å gi kommende utviklere en sjanse til å studere hvordan prosjekter bygges. Og det

20 Gadgets for å hjelpe deg med å bekjempe stress
Moderne livsstil kan være opptatt, krevende og alltid slått på. Selv om vi ikke klarer å kontrollere de eksterne stressfremkallende faktorene fra omgivelsene, kan vi bedre styre hvordan vi reagerer på dem .Noen ganger er det så enkelt som å rydde hodet og ta full, sakte pust mens du samler deg selv. Andre