 no.hideout-lastation.com
no.hideout-lastation.com
Sortering og organisering av CSS ved hjelp av CSSComb
Sammenlignet med andre web-relaterte språk er CSS relativt enkel og lett å skrive . Men samtidig er det også vanskelig å organisere, spesielt når det gjelder koder som består av tusenvis av linjer.
Det ville være flott hvis vi kunne organisere CSS og gjøre det enklere for andre utviklere å lese og vedlikeholde kodene - noe som er nyttig hvis du jobber i et lag.
I dette innlegget skal vi vise deg hvordan du sorterer og organiserer CSS ved hjelp av et verktøy som heter CSSComb . Men først, la oss ta en titt på et kort eksempel på CSS eiendomsbestilling.
Teknisk har CSS ingen begrensninger når det gjelder å bestille egenskaper. Følgende eksempel ...
. klasse {bakgrunnsfarge: # f3f3f3; bredde: 100px; høyde: 100px; font-farge: # 000; } ... vil gi samme resultat som følgende:
.klasse {bredde: 100px; font-farge: # 000; bakgrunnsfarge: # f3f3f3; høyde: 100px; } Men som vi tidligere har nevnt, blir det organisert for å hjelpe lagkameratene dine til å opprettholde kodene dine. Sortering av CSS-koder krever imidlertid mye kutting og liming, og tanker om hvordan du bestiller det. Og det er der CSSComb kommer til nytte.
Slik bruker du CSSComb
CSSComb er et sorteringsverktøy for CSS som er bygd av Slava Oliyanchuk . CSSComb støtter CSS2 til CSS4, og er tilgjengelig i mange populære kodeditorer som TextMate, Coda, Notepad ++ og Sublime Text, som et plugin eller en utvidelse.
Hvis du bruker Sublime Text, kan CSSComb installeres enkelt via pakkekontrollen. Når du er installert, kan du sortere CSS-egenskapene på flere måter:
- Trykk på standard tastekombinasjonen: Shift + Ctrl + C.
- Høyreklikk og velg: Sorter via CSSComb- alternativet.
- Åpne kommandopaletten - Kommando + Skift + P og velg Sorter via CSSComb .
I dette eksemplet har vi følgende stilregel.
.class {padding-top: 1px; border-left: 1px solid #fff; -moz-boks-skygge: 0 0 1px 0 # 000; -webkit-boks-skygge: 0 0 1px 0 # 000; bokseskygge: 0 0 1px 0 # 000; grense høyre: 1px solid #fff; høyde: 23px; polstring-bunn: 10px; bakgrunnsfarge: #fff; } Stilregelen ovenfor fungerer, og det er ingenting galt med det, bortsett fra at det er litt uorganisert. Nå, etter å ha kjørt CSSComb, blir egenskapene sortert i følgende rekkefølge.
.site-header> .container {padding-top: 1px; polstring-bunn: 10px; høyde: 23px; grense høyre: 1px solid #fff; border-left: 1px solid #fff; bakgrunnsfarge: #fff; -webkit-boks-skygge: 0 0 1px 0 # 000; -moz-boks-skygge: 0 0 1px 0 # 000; bokseskygge: 0 0 1px 0 # 000; } Ovenfor er standardbestillingsregelen i CSSComb, men hvis du ikke vil bestille det slik, kan du tilpasse bestillingen ved å gå til Innstillinger> Pakkeinnstilling> CSSComb- menyen og angi en ny ordreregel under Sorteringsordre - Bruker .
Merk : Hvis du bruker en kodeditor som ikke har utvidelsen eller plugin-modulen, er CSSComb også tilgjengelig som en webverktøylinje.

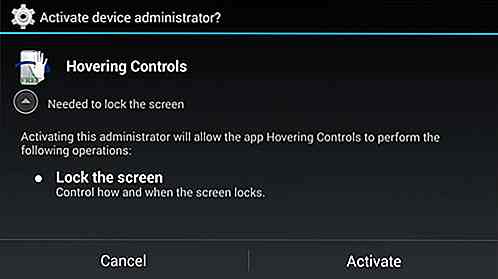
Hovering Controls - Samsung-lignende Air Gesture-funksjoner for alle Android-enheter
Når Samsung Galaxy S4 ble sluppet i fjor, inkluderte Samsung en funksjon som heter Air Gesture . Denne funksjonen lar deg navigere i smarttelefonen din, som å flytte mellom bilder og bilder, bla gjennom e-post, godta innkommende anrop eller sjekke meldinger uten å berøre Android-skjermen din fysisk .Fun

10 ting du bør vite før du prøver koding
Å lære å kode er ikke lett . Du kan finne mange nettsteder som prøver å presse folk inn i kodingen ved å sitere som en enkel handel for å mestre . Det er imidlertid en av de vanskeligste ferdighetene å samle og utmerke seg på. Det er mer av et eksperiment enn en guide som må følges.Som nybegynner vil du kanskje vite hva reisen holder, eller hva det er som å gå fra nybegynner til mellomnivå. Læringsopple


![Optimaliser bildene dine med forhåndsdefinerte bildestørrelser [WordPress Tips]](http://hideout-lastation.com/img/nophoto.jpg)
