no.hideout-lastation.com
no.hideout-lastation.com
Angi dokumentbaseadresse med HTML Element
Nettsteder er bygd med en serie lenker, peker på sider og kilder som bilder og stilark. Det er to måter å spesifisere nettadressen som kobler til disse kildene : Bruk enten en absolutt sti eller en relativ sti.
Den absolutte banen refererer til bestemt destinasjon, vanligvis begynner det med domenenavnet (sammen med HTTP) som www.domain.com/destination/source.jpg . Den relative banen er motsatt: lenke destinasjonen avhenger av roten plassering eller i de fleste tilfeller domenenavnet på nettstedet ditt.
En typisk relativ sti vil se slik ut nedenfor:
Hvis ditt nettsted domenen er, for eksempel, hongkiat.com vil bildet banen løses til hongkiat.com//hideout-lastation.com/img/tech-design-tips/809/specifying-document-base-url-with-html-base-element.png . Du bør forstå dette hvis du har utviklet nettsiden for en stund.
Men de fleste av dere har nok ikke hørt om element. Denne HTML-taggen har eksistert siden HTML4, men svært lite er sett av implementeringen i det fjerne. W3C beskriver dette elementet som:
"Basiselementet tillater forfattere å spesifisere URL-adressen til dokumentbasen med det formål å løse relative nettadresser, og navnet på den vanlige nettleserkonteksten med det formål å følge hyperlinks."
Dette element bestemmer i utgangspunktet basen nettadressen for relative banen i websider. I stedet for å avhenge av rutenettstedet eller domenet til nettstedet ditt, kan du peke det ut til et annet sted, kanskje som nettadressen der ressursene dine ligger i CDN (Content Delivery Network). La oss se hvordan det egentlig virker.
Bruke Base-elementet
De er definert langs siden av og koder i
. Gitt følgende eksempel, angir vi nettadressen til Google.Denne spesifikasjonen vil påvirke alle banene i dokumentet, inkludert en som er angitt i href attributtet og src av bildene. Så, forutsatt at vi har et stilark, bilder og koblinger i dokumentsettet med en relativ sti som dette, for eksempel:
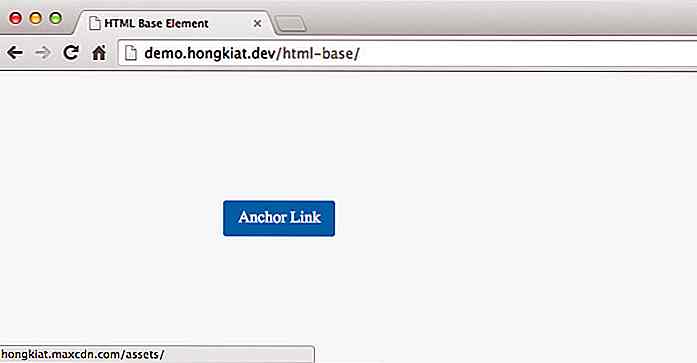
Selv om vår nettside er under demo.hongkiat.com den relative banen referere til hongkiat.maxcdn.com, etter hongkiat.maxcdn.com er angitt i stikkord. Prøv å sveve over koblingen, og nettleseren vil vise deg hvor banen er akkurat på vei til.

Alle de relative banene vil etter hvert være:
Angir standardlink-målet
Bortsett fra å definere basen URL, den tag kan også angi standard lenke målet gjennom målattributtet. Si at du vil at hele lenken i dokumentet skal åpnes i nettleserens nye fane, sett target med _blank, slik som det.
begrensninger
De tag, men har noen advarsler under noen omstendigheter:
Først nettleser støtte er flott; det fungerer i IE6. Men, IE6 mener at det krever en sluttkode . Dette kan føre til et hierarkiproblem i dokumentet, hvis lukkekoden ikke er spesifisert. En enkel rask måte å løse dette problemet ved å legge til lukker i en kommentar, .
Hvis du bruker # i forbindelse med Hvis du vil koble til seksjoner i dokumentet, kan det hende du kanskje opplever et problem i Internet Explorer 9. I stedet for å hoppe til den omtalte delen, vil Internet Explorer 9 laste siden på nytt.
Videre vil et tomt href resultere i basisadressen i stedet for å koble til den nåværende katalogen hvor siden ligger (dette er standard nettleseradferd), noe som kan føre til uventede referanseproblemer.
Wrap Up
De er en hendig HTML-funksjon som kan forenkle lenkehenvisninger i et webdokument. Bruk tagget betraktelig for å minimere fallgruvene. Følg denne referansen nedenfor for mer på stikkord:
- Absolutt og Relativ URL-er - MSDN
- HTML Base Element - W3C

Hva er rel = "noopener" i WordPress og hvordan du fjerner det
Hvis du har oppgradert til WordPress 4.7.4 versjon eller nyere, må du ha lagt merke til en ny tag rel="noopener" ved siden av target="_blank" -taggen i HTML-editoren. Merket legges automatisk til alle interne og eksterne koblinger når du åpner dem i en ny kategori.Som enhver annen berørt webutvikler, må du lure på hva denne taggen gjør, og om det påvirker nettstedene dine negativt på noen måte ?Vel, i de

40 Firefox-tillegg for bedre produktivitet
Alle som bruker Internett, bruker mye tid på å surfe på nettet. Men folk setter alltid pris på om de kan spare tid i løpet av sin borwsing opplevelse . Så hvis Firefox er din nettleser og vil spare tid mens du bruker den, har du tilgang til en mengde tilleggsprogrammer for å tilpasse nettleseropplevelsen din.I dett