no.hideout-lastation.com
no.hideout-lastation.com
Supersonic - Voice Messaging App av Googles område 120
Ikke lenge etter at jeg lanserte den iOS-eksklusive videodeling-appen kalt Uptime, er Googles interne inkubator, Område 120, tilbake med en helt ny app. Denne gangen er den tilgjengelig for både iOS- og Android-enheter .
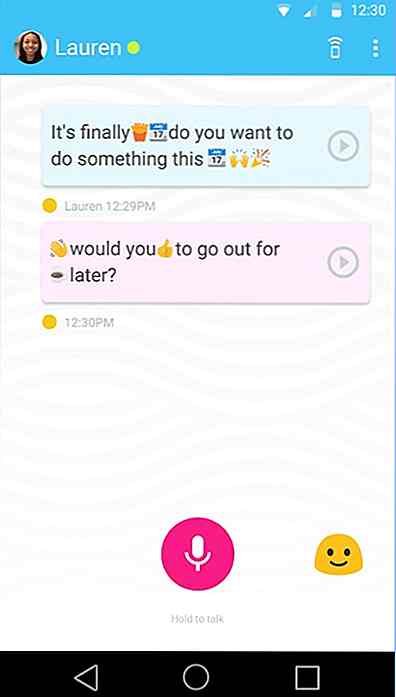
Appen i spørsmålet heter Supersonic, og den er beskrevet som en stemmemeldingsapp. Ved første øyekast, vises Supersonic identisk med mange andre meldingsapper som WhatsApp.
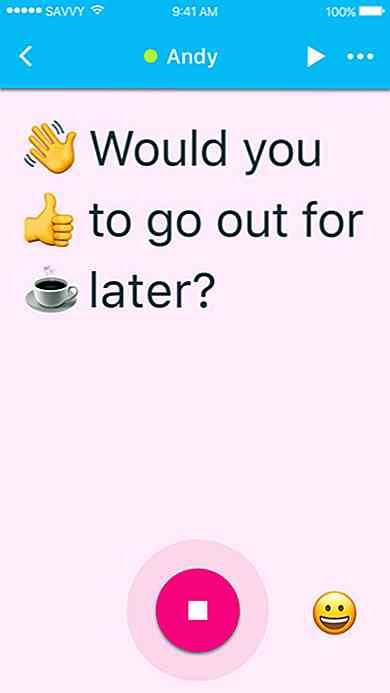
Men det som skiller Supersonic fra andre meldingsapp er mangelen på et tastatur, og velger i stedet for taleinngang .
 For å kunne bruke Supersonic må brukeren holde inne mikrofonknappen og snakke. Appen vil da transkribere det du har sagt til en tekstmelding, komplett med emojis . Og bare hvis transskripsjonen ikke gir mening, vil Supersonic også inkludere den originale lydmeldingen med den, selv om lydmeldingen vil forsvinne når den er hørt .
For å kunne bruke Supersonic må brukeren holde inne mikrofonknappen og snakke. Appen vil da transkribere det du har sagt til en tekstmelding, komplett med emojis . Og bare hvis transskripsjonen ikke gir mening, vil Supersonic også inkludere den originale lydmeldingen med den, selv om lydmeldingen vil forsvinne når den er hørt . I likhet med mange andre chat-tjenester, vil Supersonic la deg holde en-mot-en og samtaler. I motsetning til andre chat-tjenester har Supersonic også et "Lounge" -område som brukere kan bli med. De som kommer inn i salongen, gjør seg synlige for andre mennesker i området, slik at de kan slå en samtale med fullstendig fremmede .
I likhet med mange andre chat-tjenester, vil Supersonic la deg holde en-mot-en og samtaler. I motsetning til andre chat-tjenester har Supersonic også et "Lounge" -område som brukere kan bli med. De som kommer inn i salongen, gjør seg synlige for andre mennesker i området, slik at de kan slå en samtale med fullstendig fremmede .For de som er interessert i Supersonic, er appen gratis å laste ned fra enten App Store eller Play Store. Vær imidlertid oppmerksom på at selve appen har vært regionlåst, så du kan eller ikke kan laste ned appen avhengig av hvor du bor.

Slik lager du SVG-animasjon ved hjelp av CSS
Animering SVG kan gjøres gjennom innfødte elementer som og . Men for de som er mer kjent med CSS animasjon, ikke bekymre deg, kan vi også bruke CSS Animation egenskaper til animerte SVGs også.CSS Animasjon kan også være en alternativ måte å bruke JavaScript-bibliotek som SnapSVG. I dette innlegget vil vi se hva vi muligens kan levere med CSS Animation i SVG.1. Oppr

Hvordan Refactor CSS - En Guide
CSS refactoring må være en viktig del av utviklingsprosessen for fronten, hvis vi vil ha en håndterlig og optimalisert kodebase. Når vi refactor CSS, rydder vi opp og reorganiserer vår eksisterende kode uten å legge til nye funksjoner eller fikse feil.Refactoring bidrar til å forhindre CSS-eksplosjon, forbedrer kodenes lesbarhet og gjenbrukbarhet, og gjør CSS slankere og raskere å utføre .Refactori