no.hideout-lastation.com
no.hideout-lastation.com
Synkroniser Web-basert Presentasjon Lysbilder med Impress.js og Impressr [Quicktip]
Jeg har snakket om Webutvikling og WordPress på noen få universiteter og skoler, og et vanlig problem jeg står overfor under en presentasjon er at publikum nær baksiden av publikum nesten ikke kan se bildene mine. Jeg legger litt vekt på dette: Hvordan kan jeg ta delene i presentasjonene tydeligere, men hold høyttaleren og deltakerne på samme side?
Jeg har funnet en løsning som lar publikum se presentasjonene på egen enhet, og en måte å synkronisere lysbildes innholdet på enhetene med, med det jeg vil gå gjennom på scenen. Slik gjør du dette.
Opprette lysbildene
For å gjøre dette, men i stedet for Keynote eller PowerPoint, må vi opprette lysbildet med Impress.js i stedet.
Impress.js lar deg lage webbaserte presentasjonsglass, og det kommer med animasjonseffekter som er mer imponerende enn hva du finner på Keynote eller PowerPoint. Faktisk, hvis du er en CSS3-kunnskapsrik person, kan du lage din egen tilpassede animasjon (prøv demoen her).
"Men, hva om jeg ikke forstår CSS, JavaScript og HTML?"
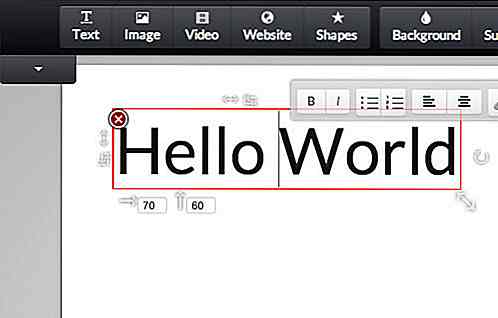
Deretter kan du bruke Strut, et nettbasert program for å lage dine Impress.js lysbilder med GUI . Appen er fortsatt i beta for øyeblikket, men det fungerer bra. Du kan sette inn tekst, bilde eller video ved å dra og slipp, ligner på Keynote eller PowerPoint. Du kan også endre bakgrunnen, farger, skrifttypefamilien og størrelsen.

Når du har gjort å lage presentasjonsglassene dine, kan du klikke på den store grønne knappen på høyre side som sier Impress . Trykk deretter på Command + S (Ctrl + S i Windows) for å lagre lysbildene.
Synkronisere lysbilder
Nå skal vi lage lysbildene synkroniseres. Ideen om å bruke Impress.js for å bygge lysbildene, er å la lysbildene være tilgjengelige på bærbare eller mobile enheter. Publikum kan også ha en nærbildevisning, og til og med samhandle med lysbildene. Når du går gjennom lysbildene dine, endres de endringene du gjør i lysbildene (for eksempel flytte til neste lysbilde) på deres enheter i sanntid.
For å gjøre dette trenger du et JavaScript-bibliotek kalt Impressr.js. Dette biblioteket ble publisert for to år siden. Likevel fungerer det fortsatt bra og er veldig enkelt å bruke. Last ned biblioteket, og legg deretter til følgende i hodetiketten.
Deretter legger du til følgende for å initialisere Impressr.
$ ("# slide-container"). impressR ({proxyName: 'presentasjon'}); Pass på at du velger det riktige elementet som umiddelbart skyver lysbildene. Alternativet proxyName kan settes til noe så lenge det er en streng (vanlig tekst).
Nå skal lysbildet synkroniseres i sanntid i alle enheter med presentasjonen åpen. Merk at alle enheter krever at de er koblet til samme nettverk . For å teste det, kan du åpne lysbildet i to forskjellige nettlesere. Her, for eksempel, åpnet jeg lysbildet i Chrome og Firefox.

Du kan også prøve den på mobile enheter.

10 manglende funksjoner som alle nettlesere burde ha
Nettlesere, Windows til Internett, har blitt et viktig verktøy for mange Internett-brukere. Til tross for hvor viktig det er og har eksistert i en rimelig tidsperiode, har utviklingen ikke vært rask, selv om alternativer som Firefox Hello, Chrome Task Manager og noen veldig edgy funksjoner på Microsoft Edge viste oss hvordan avanserte nettlesere kan komme over tid.Si

WordPress Search: Nyttige Plugins and Snippets
WordPress er et kraftig CMS-verktøy, som ikke bare driver blogger, men utallige fora og personlige nettsider. Mange av funksjonene som tilbys er ganske avanserte for markedet, men deres søk ser fortsatt ut til å ligge. Funksjonene gir en veldig enkel løsning for et ekstremt komplekst problem - å finne riktig innhold på nettstedet ditt!Selv