no.hideout-lastation.com
no.hideout-lastation.com
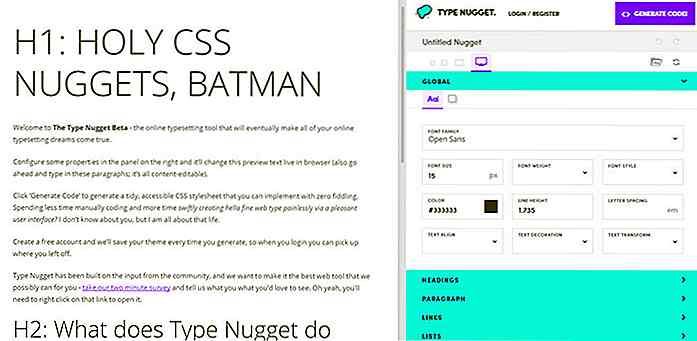
Test Web Typografi I En Nettleser Med Type Nugget
Design av type for nettet er lettere nå enn noensinne. Egendefinerte webfonter og CSS3-egenskaper gjør prosessen nesten helt problemfri.
Men testing er fortsatt en mektig oppgave som ofte krever mange revisjoner. Og med et verktøy som Type Nugget kan du teste dine skrifttyper i nettleseren og til og med generere LESS / SASS eller CSS-koden - uten å skrive en enkelt linje selv! S
Appen er helt gratis, og den er nå i liveversjon. Hvis du registrerer deg for en gratis konto, kan du lagre dine egne tilpassede temaer og opprette forskjellige prosjekter for å teste forskjellige skrifttypestiler.

I høyre verktøylinje finner du mange alternativer for å justere sidefonter basert på overskrifter, avsnitt, hyperkoblinger og bestilte / uordnede lister . Hver skrifttype har sin egen seksjon med egenskaper for å endre skriftfarge, størrelse, vekt, linjehøyde og brevavstand.
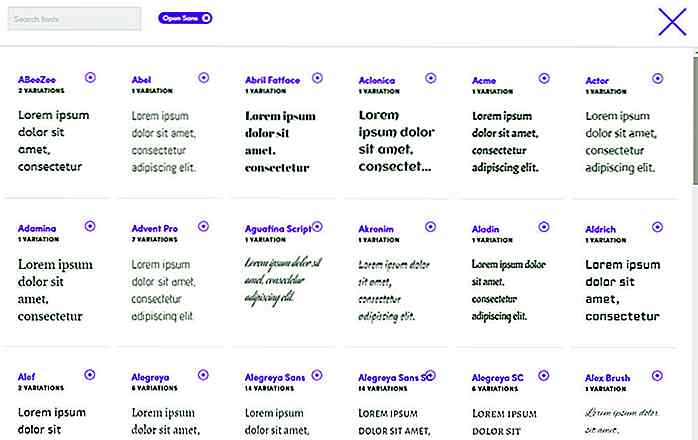
Naturligvis kan du også endre fontfamilien også. Du kan velge fra hvilken som helst skrift i Google Webfonts-biblioteket og lokalt installerte fonter på systemet ditt. Dette er så mye enklere enn å designe i Photoshop fordi du får se hvordan skrifttypene gjengis i en nettleser.
Anonym Type Nugget-brukere kan redigere og justere skrifttyper etter deres smak, men uten en konto vil du savne mange flotte funksjoner . Skriv Nugget-brukere kan lagre individuelle temaer og bygge et bibliotek av forskjellige typer stiler for mange webprosjekter.
Og med en gratis konto kan du bruke den store à ¢   Âgenererte codeà ¢ Â?  knappen for å få skrifttypestiler i rent CSS eller et preprocessing språk som SASS eller LESS. Du kan til og med få koden minifisert hvis du vil ha den klar for produksjon.

Type Nugget er fortsatt i beta, men jeg er overrasket over hvor mye det kan gjøre. Dette er det kraftigste nettleserbaserte verktøyet jeg noensinne har sett. Hvis du hater tinkering med webfonter i CSS, tilbyr Type Nugget en gratis visuell editor med et stort bibliotek med skrifttyper til din disposisjon.
Og hvis du virkelig liker det du ser, må du registrere deg for en gratis konto mens den fortsatt er i beta for å sikre at du får alle de nyeste oppdateringene. Hvis du noen gang har forslag til laget, kan du nå ut for å dele mindre feil eller nye ideer til prosjektet.

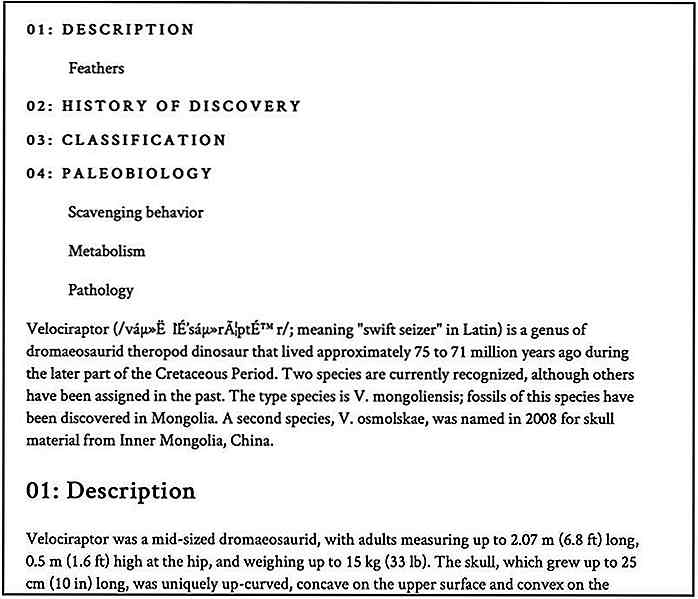
Opprett automatisk generert innholdsfortegnelse med HTML-spor
Innholdsfortegnelse kan i stor grad forbedre brukeropplevelsen på mange nettsteder, for eksempel dokumentasjonssider eller elektroniske encyklopedi som Wikipedia. En godt utformet innholdsfortegnelse gir oversikt over siden og hjelper brukerne raskt å navigere til den delen de er interessert i.Tradisjonelt kan du lage innholdsfortegnelse enten i HTML eller med JavaScript, men de nylig standardiserte HTML-sporene gir en mellomvei mellom de to .

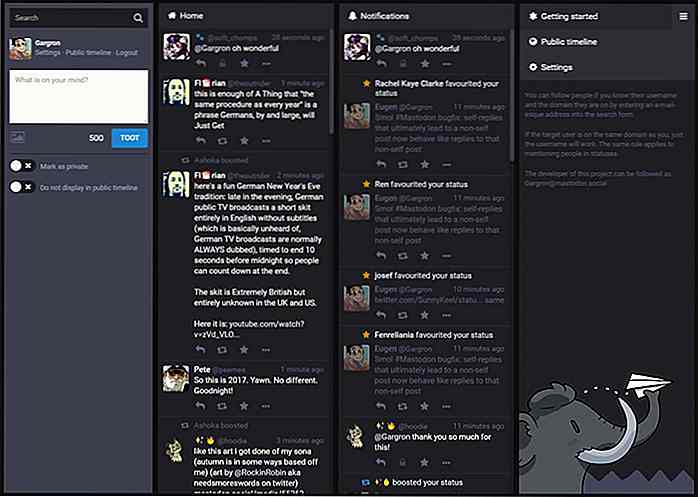
4 AdBlock Plus-alternativer for Chrome
Ad blokkere er veldig enkle verktøy. Installer den i nettleseren din, og et stort antall annonser vil ikke lenger plage deg på noen måte, form eller form. Nyttig, selv om de kan være, er det noen som føler at ad blokkere er litt kjedelig .Hvis du er en av dem som foretrekker en ganske interessant annonseblokkering, og hvis nettleseren din er Google Chrome, så er det fire annonseblokkere som kommer med en unik vri.CatBl