no.hideout-lastation.com
no.hideout-lastation.com
Tre måter å lage HTML-dokumenter på fly
Å lage HTML-dokumenter på farten, med eller uten JavaScript, er noen ganger nødvendig. Hvorvidt målet er å vise en bekreftelsesside eller en iframe som inneholder en hel side, hvis dokumentet er enkelt nok, kan det enkelt settes sammen og serveres med enten data-nettadresser eller JavaScript .
Men hvordan går det med det? Jeg er sikker på at du allerede vet hvordan du legger til HTML i et dokument ved hjelp av JavaScript, men å lage et helt HTML-dokument ? Du kan være interessert i noen av metodene jeg vil vise nedenfor, den første som ikke engang trenger JavaScript!
Jeg vil vise alle nyopprettede dokumenter i iframes slik at du kunne se dem gjengitt. Du kan imidlertid bruke dokumentene, men du ser det som passer. For eksempel kan de lagres i en database eller sendes på tvers av webtjenester som skal gjengis et annet sted.
1. Data URLer
Data-nettadresser gir deg en enkel og effektiv metode for å betjene dokumenter på en nettside . Hvis du ikke er kjent med det, les vår tidligere artikkel om hvordan de fungerer.
I utgangspunktet starter dataadresser med data: URL-skjema . Det følger etter innholdet som skal serveres, før du eventuelt kan nevne medietypen og kodingen av innholdet .
Du har kanskje sett bilder som servert på denne måten, der base64-tegn er gitt som innholdet i data-nettadressen, etter en medietype.
Koden ovenfor viser et PNG-bilde av mannen med en bærbar emoji-du kan sjekke den i nettleseren din.
 I likhet med hvordan dette er gjort, kan data nettadresser også vise HTML-dokumenter :
I likhet med hvordan dette er gjort, kan data nettadresser også vise HTML-dokumenter :Iframe gjør HTML-dokumentet som ble lagt til ved hjelp av datauppadressen som inneholder text/html medietypen og etterfulgt av HTML-koden.
Du kan redigere Codepen-demoen nedenfor ved å legge til ekstra HTML for det hvis du vil se hvordan teknikken fungerer.
2. DOMImplementeringsgrensesnitt
DOMImplementation er et grensesnitt som kan skape helt nye dokumenter ved hjelp av enten createDocument() (for XML) eller createHTMLDocument() -metoden - alt etter hvilket du trenger. Grensesnittet åpnes ved hjelp av document.implementation objektet.
createHTMLDocument() tar en valgfri parameter som er tittelen på det nye dokumentet .
Du kan legge til HTML på et nylig opprettet dokument på samme måte som du vanligvis gjør: ved å bruke metoder som append(), appendChild() og andre DOM-relaterte JavaScript-metoder.
window.onload = () => {var doc = document.implementation.createHTMLDocument (); doc.body.append ('Hello World!'); var iframeDoc = document.querySelector ('iframe'). contentDocument; iframeDoc.replaceChild (doc.documentElement, iframeDoc.documentElement); } I koden ovenfor opprettes et nytt HTML-dokument ved hjelp av createHTMLDocument() i DOMImplementation grensesnittet og Hello World!
streng er lagt til kroppens element .
Så, for å se hvordan det nylig opprettede dokumentet ser ut når det er gjort, erstattet jeg dokumentelementet til iframe ( iframeDoc.documentElement ) med dokumentelementet i det nye dokumentet ( doc.documentElement ) ved hjelp av replaceChild() -metoden. På denne måten kan du se Hello World!
streng fra dokumentet vi opprettet og lagt til i iframe.
3. DOMParser API
Som navnet antyder, analyserer DOMParser API-en HTML / XML-strengene i DOM-dokumenter .
En ny DOMParser objekteksempel kan opprettes ved hjelp av sin konstruktør, DOMParser() . parseFromString() inneholder en metode som heter parseFromString() som analyserer etter to argumenter : strengen som skal analyseres og dokumenttypen for dokumentet som skal opprettes.
window.onload = () => {var parser = ny DOMParser (); var doc = parser.parseFromString (' Hello World! ', "text / html"); doc.body.append ('ekstra tekst'); var iframeDoc = document.querySelector ('iframe'). contentDocument; iframeDoc.replaceChild (doc.documentElement, iframeDoc.documentElement); } I den ovennevnte koden analyserer en ny DOMParser forekomst en HTML-streng til et DOM-dokument ved hjelp av parseFromString() .
Så, på samme måte som i forrige kodebit, erstatter dokumentelementet i det nyopprettede dokumentet dokumentelementet til iframe . Som et resultat blir HTML-koden i dokumentet vi opprettet, synlig i iframe.

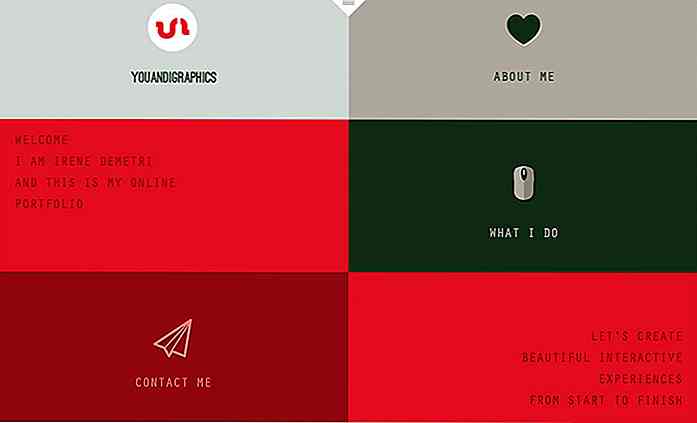
30 webdesignporteføljer som imponerer kunder
Tiden for tradisjonelle utskriftsbaserte porteføljer er borte. I disse dager gir ulike teknologier deg muligheten til å implementere de mest kjedelige, mest kreative og enestående ideene på designporteføljen din, online. Fra dabbling med dristige fargevalg og interaktive effekter, for å utnytte uvanlige fonter eller fullskjermvideoer, legger mange designere stor vekt på å skape en portefølje som imponerer .I dette

Bulma er den eneste Flexbox-Powered CSS Framework du trenger
Flexbox er et varmt emne for frontend-utviklere siden det gir en moderne tilnærming til CSS-tilpasninger . De fleste nettstedoppsettene er avhengige av CSS-flyter eller faste prosenter for å holde innholdsblokker i kø.Men flexbox endrer alle reglene, og med et rammeverk som Bulma kan du bygge full oppsett på flexbox . De